Die Ladezeit deiner Website ist ein entscheidender Faktor für die Sichtbarkeit in Suchmaschinen und die Benutzererfahrung deiner Besucher*innen. Je schneller deine Website lädt, desto besser sind deine Chancen, in den Suchergebnissen aufzutauchen und deine Besucher*innen auf deiner Website zu halten.
In diesem Beitrag zeige ich dir 5 praktische Tipps, mit denen du die Ladezeit deiner Website verbessern kannst. Aber bevor wir dazu kommen, lass uns darüber sprechen, warum es so wichtig ist, deine Website schneller zu machen, und wie du herausfindest, wie schnell sie aktuell lädt.
Dieser Beitrag enthält Werbelinks von Anbietern, die ich selbst gerne nutze. Diese sind mit einem * markiert. Wenn du über einen solchen Link kaufst, erhalte ich eine kleine Provision. Für dich entstehen dabei keine Mehrkosten. Wo, wann und wie du ein Produkt kaufst, bleibt natürlich dir überlassen.
3 Gründe, warum du deine Website schneller machen solltest:
1. Eine kurze Ladezeit sorgt dafür, dass deine Besucher*innen deine Website überhaupt sehen.
Wenn deine Website zu langsam lädt, verschwinden deine Besucher*innen, bevor deine Website überhaupt fertig geladen wurde.
2. Suchmaschinen platzieren deine Website weiter vorne, wenn sie schnell lädt.
Dieser Punkt steht in Verbindung mit Punkt 1. Denn Google und Co wollen ihre Nutzer*innen zufriedenstellen. Und dafür trägt eine schnelle Ladezeit einen wichtigen Teil bei.
3. Eine schnelle Website ist nachhaltiger.
Für die Speicherung und das Aufrufen deiner Website ist Energie notwendig und verursacht so CO₂. Je schneller deine Website lädt, umso weniger Speicherplatz nimmt sie ein und es werden bei ihrem Aufruf weniger Daten übertragen. Folglich ist ihr CO₂-Abdruck geringer.
Finde heraus, wie schnell bzw. langsam deine Website lädt:
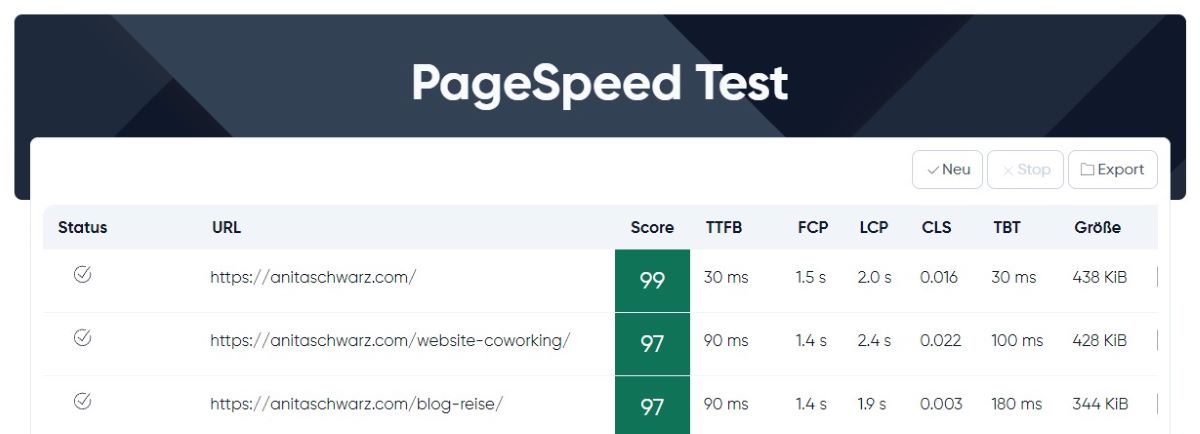
Es gibt viele Tools, die dir helfen, die Geschwindigkeit deiner Website zu messen. Ich empfehle dir das Tool Bulk PageSpeed Test von Experte.de, weil du dort die Ergebnisse für alle deine Unterseiten auf einem Blick sehen kannst.
Öffne den Link am besten zweimal und teste in einem Tab die Geschwindigkeit deiner Desktopversion und in einem zweiten Tab die deiner Mobilversion. Bis du alle Ergebnisse hast, dauert es, je nach Umfang deiner Website, einige Minuten.

Auswertung der Ergebnisse:
| Bewertung | Desktopversion | Mobilversion |
|---|---|---|
| (sehr) schnell | über 80 | über 70 |
| mittelmäßig | 60-79 | 50-69 |
| (sehr) langsam | unter 59 | unter 49 |
Teste die Geschwindigkeit deiner Website am besten einmal vor und nach den Optimierungen. Und wenn du magst, auch nach jedem umgesetzten Tipp.
5 Tipps, um deine Website schneller zu machen
Tipp 1: Lazy Loading aktivieren
Lazy Loading verhindert, dass direkt beim Aufrufen deiner Website alle Bilder und Videos geladen werden. Das sorgt dafür, dass die ersten Inhalte deiner Website schneller sichtbar sind. Wenn deine Besucher*innen weiter nach unten scrollen, werden die weiteren Inhalte nach und nach geladen.
Lazy Loading macht deine Website schneller und nachhaltiger. Ohne Lazy Loading würden bei jedem Seitenaufruf alle Inhalte der Unterseite geladen. Egal, ob deine Besucher*innen bis ans Ende der Seite scrollen oder nicht. Hast du Lazy Loading aktiviert, werden nur die Inhalte geladen, die gebraucht werden.
Meine Empfehlung ist das LazyLoad Plugin von WP Rocket. Du kannst es kostenlos im WordPress-Dashboard unter » Plugins » neues Plugin hinzufügen installieren und aktivieren.

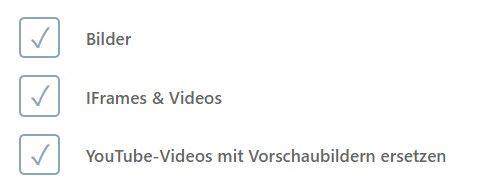
Nachdem du das Plugin installiert hast, findest du es unter » Einstellungen » LazyLoad. Dort brauchst du nur noch für alle Elemente ein Häkchen setzen, für die du Lazy Load aktivieren möchtest.

Tipp 2: Element Manager nutzen
Nutze den Element Manager, damit beim Aufrufen deiner Website kein Code geladen wird, den deine Website nicht braucht.
So verwendest du den Element Manager:
1. Gehe im WordPress Dashboard im Menü auf » Elementor » Element Manager.
2. Klicke auf „Scan Element Usage“, damit dir angezeigt wird, wie oft welches Element auf deiner Website im Einsatz ist.

3. Klicke anschließend auf „nicht verwendete Elemente deaktivieren“.
4. Und speichere die Änderungen mit dem Button „Änderungen speichern“.
Damit hast du alle Elemente, die du aktuell nicht auf deiner Website verwendest, deaktiviert.
Im Editor von Elementor werden dir nur die Elemente angezeigt, die du aktiviert hast. Im Element Manager kannst du jederzeit Elemente wieder aktivieren und dann findest du sie auch wieder im Editor.
Hinweis:
Falls du Erweiterungen für Elementor, wie Essential Addons oder Ultimate Addons nutzt, deaktiviere auch dort alle Elemente, die du auf deiner Website nicht verwendest.
Tipp 3: Bilder optimieren
Verringere die Größe deiner Bilder. Es gibt alle möglichen Plugins dafür. Einige davon speichern deine Bilder in verschiedenen Größen ab, nehmen so aber zusätzlichen Speicherplatz ein. Andere speichern das Original und eine Kopie davon.
Meine Empfehlung ist, dass du deine Bilder bereits vor dem Hochladen auf deine Website in die richtige Größe bringst. Wie du das machst, zeige ich dir in einem eigenen Blogbeitrag:
Tipp 4: unnötige Plugins löschen
WordPress bietet dir unzählige Plugins. Ich empfehle dir, so viele Plugins wie nötig, aber so wenige wie möglich zu installieren. Denn eine große Anzahl an Plugins machen deine Website langsam. Ein Richtwert für eine Website ohne Online Shop sind 10 bis 20 aktive Plugins. Für einen Online Shop 20 bis 30.
Gleichzeitig machst du deine Website sicherer, in dem du unnötige Plugins löscht.
Du bist unsicher, welche Plugins du auf deiner Website brauchst und welche du löschen kannst? Dann buch dir gerne eine Stunde Website-Hilfe und lass uns deine Plugins gemeinsam checken.
Tipp 5: Caching-Plugin nutzen
Ein Caching-Plugin speichert Kopien deiner Website, um sie schneller zu laden. Das heißt, wenn ein*e Besucher*in deine Website erneut besucht, wird beim 2. Besuch diese Kopie verwendet, anstatt die Seite neu zu laden. Vorausgesetzt, der Cache wurde in der Zwischenzeit nicht geleert.
Damit Änderungen für wiederkehrende Besucher*innen angezeigt werden, solltest du den Cache immer leeren, nach dem du auf einer Unterseite etwas verändert hast.
Wenn du ein kostenloses Caching-Plugin möchtest, ist meine Empfehlung Cache Enabler. Du kannst es im WordPress-Dashboard unter » Plugins » neues Plugin hinzufügen installieren und aktivieren.

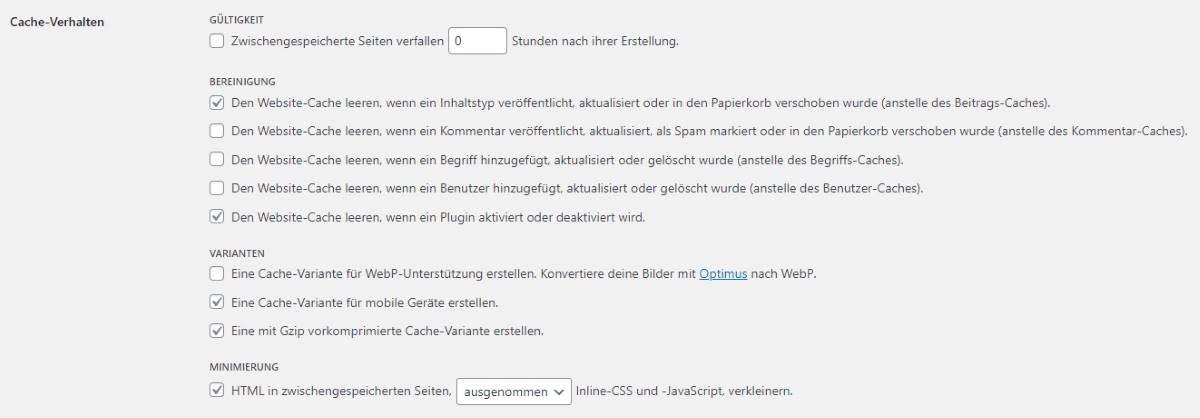
Nachdem du es installiert hast, findest du es unter » Einstellungen » Cache Enabler. Dort empfehle ich dir, die Häkchen, wie in diesem Screenshot zu setzen:

Deine Website lädt nach den Optimierungen noch immer langsam?
Das kann mehrere Gründe haben. Prüfe, ob …
- du einen langsamen Hosting-Anbieter verwendest.
Mit einem Hosting-Anbieter wie All Inkl*, Raidboxes* und Webgo bist du auf einem guten Weg zu einer schnellen Website.1 Von IONOS, Strato oder Host Europe hingegen würde ich dir abraten.
- deine Website sehr verschachtelt aufgebaut ist.
Hast du auf deiner Website viele Container im Container im Container? Jedes unnötige Elementor-Widget braucht Code. Dieser Code muss beim Aufruf deiner Website übertragen werden und verlangsamt so deine Website. Baue deine Website „sauber“ auf und achte darauf, dass du nur so viele Container wie nötig verwendest. Das macht deine Website schneller.
Je nach Umfang deiner Website ist es vor allem in der Mobilversion schwierig, mit kostenlosen Plugins im Geschwindigkeits-Test auf ein Ergebnis über 80 zu kommen.
Wenn dir die Ladezeit, die deine Website mit kostenlosen Tools schafft, zu lange ist, empfehle ich dir das kostenpflichtige Plugin WP Rocket*. Für eine Website kostet dich das Plugin etwa 60 € pro Jahr.
Meine Erfahrungen mit WP Rocket:
Ich nutze WP Rocket* selbst und habe damit meine bereits mit den oben angeführten Tipps optimierte Ladezeit nochmal spürbar verkürzt:
| Desktop- oder Mobilversion | Ladezeit meiner Website ohne WP-Rocket | Ladezeit meiner Website mit WP-Rocket |
|---|---|---|
| Desktopversion | 75-80 | 95-100 |
| Mobilversion | 50-60 | 90-100 |
Lass uns deine Website gemeinsam schneller machen
Wenn du Unterstützung beim Umsetzen der Tipps, Hilfe beim Umzug deiner Website, beim Entschachteln deiner Elementor-Container oder beim Einrichten von WP Rocket brauchst, dann buch dir gerne meine Website-Hilfe und lass mich dir helfen, deine Website schneller zu machen.
- Webhosting-Vergleich von Experte.de:
https://www.experte.de/webhosting/schnellstes-hosting ↩︎







4 Responses
Liebe Anita,
ich mag deine Artikel mit vielen kleineren Tipps sehr gerne. Da ist so oft etwas dabei, von dem ich schon gehört habe.
Und dank deiner Anleitung kann ich es dann auch sofort umsetzen.
Diesmal: Die nicht verwendeten Elemente in Elementor deaktivieren.
Danke dafür!
Irene
Hi Irene, das freut mich 😊
Ich lese solche Tipps auch gerne, vor allem dann, wenn sie sich schnell und leicht umsetzen lassen.
Schön, dass ein Tipp dabei war und du ihn direkt umsetzen konntest. 😊
Ganz liebe Grüße,
Anita
Vielen Dank für die vielen Tipps! Sehr hilfreich. Warum es wichtig ist, den Cache zu lehren, wusste ich noch gar nicht. Gleich morgen werde ich mich an die Umsetzung machen.
Herzliche Grüße
Wiebke
Hi Wiebke, ich freu mich, dass dir die Tipps helfen und hoffe, du kannst sie gut auf deiner Website umsetzen 😊
Ganz liebe Grüße,
Anita