Nutze für deine WordPress-Website unbedingt ein SEO-Plugin, wie Rank Math, Yoast SEO oder All in One SEO, um deine Website für den technischen SEO-Part vorzubereiten. Mit einem solchen Plugin kannst du deine Snippets in Suchmaschinen optimieren. Also den Text, der potenziellen Besucher*innen in Suchmaschinen angezeigt wird. Einzelne Unterseiten für Suchmaschinen ausblenden und vieles mehr.
Meine persönliche Empfehlung ist Rank Math, weil es bereits in der kostenlosen Variante nützliche Funktionen bietet, die andere erst in der kostenpflichtigen Version mitbringen. Zum Beispiel die Möglichkeit, Weiterleitungen von einer Unterseite zu einer anderen oder zu einem externen Link einzurichten.
In diesem umfangreichen Beitrag zeige ich dir Schritt für Schritt, wie du das Plugin vollständig einrichtest, damit Rank Math die Sichtbarkeit deiner Website in Suchmaschinen optimal unterstützen kann.
Dieser Beitrag enthält Werbelinks von Anbietern, die ich selbst gerne nutze. Diese sind mit einem * markiert. Wenn du über einen solchen Link kaufst, erhalte ich eine kleine Provision. Für dich entstehen dabei keine Mehrkosten. Wo, wann und wie du ein Produkt kaufst, bleibt natürlich dir überlassen.
Warum du ein SEO-Plugin wie Rank Math brauchst
Stell dir vor, du hast die perfekte Website erstellt. Mit ansprechendem Design, für deine Zielgruppe interessante Inhalte und hilfreiche Angebote. Aber niemand findet sie. Genau dabei soll dich das Plugin Rank Math unterstützen.
Es liefert dir die technische Basis für einen besseren Platz in den Suchergebnissen. Und der ist entscheidend. Denn die wenigsten Menschen scrollen in den Suchergebnissen weit nach unten, sondern klicken auf eins der ersten Ergebnisse.
Wenn du Rank Math installiert, aber dich bisher nicht damit beschäftigt hast, es richtig einzurichten, verschenkst du Potenzial für eine bessere Sichtbarkeit in Suchmaschinen.
Was kann das WordPress-Plugin Rank Math?
Mit Rank Math kannst du nicht nur die Anzeige deiner Website in den Suchergebnissen optimieren, sondern auch…
✅ Social Media-Snippet optimieren
Wenn jemand eine Unterseite auf Facebook oder LinkedIn teilt, wird ein Text und ein Bild der jeweiligen Unterseite angezeigt. Diese kannst du individuell bearbeiten.
✅ Sitemap erstellen
Das ist ein Verzeichnis mit allen Links zu deinen Unterseiten, die in Suchmaschinen gefunden werden sollen.
✅ einzelne Unterseiten von der Sichtbarkeit in Suchmaschinen ausschließen
Unterseiten, wie deine Datenschutzerklärung, eine passwortgeschützte Seite oder leere Kategorien sollten in Suchmaschinen nicht gefunden werden, weil sie sich negativ auf deine Sichtbarkeit auswirken können.
✅ 404-Fehler auf deiner Website analysieren
Der 404-Monitor von Rank Math hilft dir, nicht funktionierende Links herauszufinden und du kannst damit direkt Weiterleitungen einrichten.
✅ Weiterleitungen einrichten
Wenn du eine URL änderst, fragt dich Rank Math, ob du auch eine Weiterleitung einrichten möchtest, damit Besucher*innen weiterhin über den alten Link auf der richtigen Seite landen.
Genug davon, warum ich Rank Math so gut finde. Jetzt zeige ich dir, wie du das WordPress-Plugin richtig einrichtest.
Rank Math installieren
Falls du Rank Math noch nicht installiert hast, dann ist das der erste Schritt:
1️⃣ Mach eine Sicherung deiner Website.
So bist du auf der sicheren Seite. Falls beim Installieren eines neuen Plugins mal etwas schief geht, kannst du die alte Sicherung wiederherstellen.
2️⃣ Installiere Rank Math.
▶ Gehe im WordPress-Dashboard in der linken Seitenleiste auf » Plugins » neues Plugin hinzufügen.
▶ Suche in der Suchleiste rechts oben nach “Rank Math”.
▶ Klicke auf den Button “Jetzt installieren”.
▶ Und danach auf “Aktivieren”.

Damit hast du Rank Math erfolgreich installiert.
Jetzt richten wir, das Plugin einmal ordentlich ein.
Rank Math einrichten mit dem Einrichtungsassistenten
Nach der Installation öffnet sich ein Fenster mit dem Einrichtungsassistenten für Rank Math.
Falls sich der Einrichtungsassistent bei dir nicht öffnet oder du ihn (versehentlich) schließt, gelangst du über das WordPress-Dashboard in der linken Seitenleiste unter » Rank Math SEO » Dashboard über den Punkt „Einrichtungsassistent“ in das Fenster, das du für die folgenden Schritte brauchst.
1️⃣ Entscheide, ob du einen kostenlosen Rank Math Account erstellen willst.
In dieser Anleitung überspringe ich diesen Schritt. Du kannst auch später noch einen Account erstellen.
Mit Einrichtung eines Rank Math Accounts bekommst du ein paar zusätzliche Funktionen.

2️⃣ Wähle “Erweitertes” aus, um Rank Math im erweiterten Modus einzurichten und klicke darunter auf “Starten”.

3️⃣ Ergänze oder ändere, wenn notwendig, die Daten deiner Website.
Gib den Namen deiner Website an, füge ein Logo ein und hinterlege ein standardmäßiges Bild zum Teilen in Social Media, wenn kein anderes Bild hinterlegt ist.
Wenn du damit fertig bist, klicke auf “Speichern und fortfahren”.

4️⃣ Verbinde dein Rank Math Konto mit den Google Diensten, wenn du Google Analytics nutzen willst.
In dieser Anleitung überspringe ich diesen Schritt.
Ich persönlich rate dir davon ab, Google Analytics zu verwenden, weil du dich damit aktuell datenschutzrechtlich in einer Grauzone bewegst.

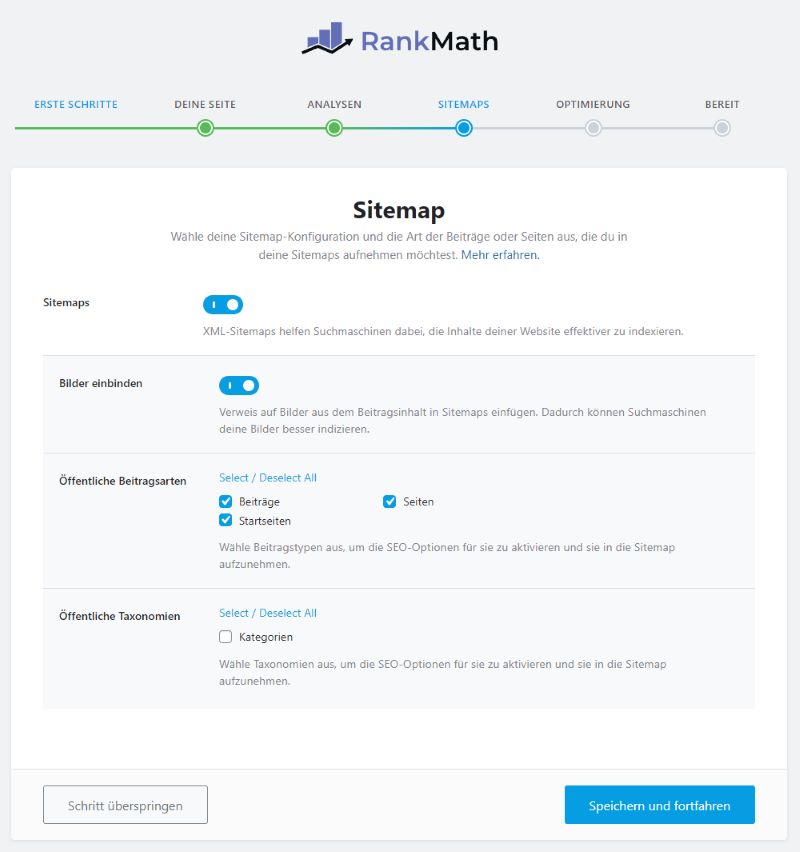
5️⃣ Konfiguriere deine Sitemap. Eine Sitemap ist eine Datei, die die Unterseiten deiner Website auflistet. Sie hilft Suchmaschinen deine Website vollständig zu indexieren.
Mit dem Tag “noindex” kannst du einzelne Unterseiten aus der Sitemap ausschließen, damit diese in Suchmaschinen nicht angezeigt werden.
Meine empfohlenen Einstellungen siehst du im Screenshot.

Falls du einen Blog oder Online Shop hast…
kannst du unten neben „Öffentliche Taxonomien“ die Kategorien aktivieren. Mach das besser nur, wenn du dir die Zeit nimmst, um deine Kategorie-Seiten für Suchmaschinen zu optimieren. Ich empfehle dir, sie vorerst zu deaktivieren.
Klicke auf “Speichern und fortfahren”.
6️⃣ Nimm die weiteren SEO-Optimierungen vor.
Meine empfohlenen Einstellungen siehst du im Screenshot.
Die Einstellungen erkläre ich dir weiter unten.

7️⃣ Klicke auf „Zurück zum Dashboard“. Die erweiterten Einstellungen nehmen wir direkt in den Einstellungen von Rank Math vor.
Du solltest dich nun im Dashboard von Rank Math befinden und die Übersicht der Funktionen von Rank Math sehen. Falls nicht, klicke einfach im WordPress-Dashboard in der linken Seitenleiste auf “Rank Math SEO”.

Aktiviere bzw. deaktiviere die einzelnen Module nach Bedarf.
Aktiviere auf jeden Fall diese Funktionen:
✅ 404-Monitor
✅ Lokales SEO
✅ Weiterleitungen
✅ Schema (strukturierte Daten)
✅ Sitemap
Deaktiviere alle Funktionen, die du nicht brauchst:
❌ Analysen, wenn du kein Google Analytics nutzt
❌ Inhalt-KI, wenn du keinen Rank Math Account erstellt hast
❌ SEO-Analysator, wenn du keinen Rank Math Account erstellt hast
❌ WooCommerce, wenn du keinen WooCommerce-Online Shop hast
Nutze das Website-CoWorking, um gemeinsam mit anderen an der eigenen Website zu arbeiten. Wenn du mal nicht weiter weißt, treffen wir uns zu zweit in einem Breakout-Room und ich helf dir direkt auf deinem Bildschirm weiter.
Hier findest du die nächsten Termine & weitere Infos zum Website-CoWorking.
Allgemeine Einstellungen vornehmen
Ich gehe mit dir die Einstellungen Registerkarte für Registerkarte durch. Du kannst die Einstellungen aus den Screenshots übernehmen, oder dir die Erklärungen durchlesen, um zu verstehen, warum ich die Einstellungen so vornehme.
Falls Fragen auftauchen, schreib sie mir gerne in die Kommentare, damit ich den Beitrag verständlicher machen kann.
Klicke im WordPress-Dashboard in der linken Seitenleiste auf » Rank Math SEO » Allgemeine Einstellungen.
📂 Links
✅ Kategorie-Basis entfernen [aktiv]
Ich empfehle dir, diese Funktion zu aktivieren, weil deine Links dadurch kürzer werden.
Ist die Funktion deaktiviert, sehen die Links zu deinen Kategorie-Seiten so aus:
https://anitaschwarz.com/category/website-erstellen/
Ist die Funktion aktiviert, sehen die Links zu deinen Kategorie-Seiten so aus: https://anitaschwarz.com/website-erstellen/

✅ Anhänge umleiten [aktiv]
Aktiviere diese Funktion, damit Suchmaschinen deine Bilder mit deinen Beiträgen oder Unterseiten in Verbindung bringen.
📝 Umleitung von verwaisten Anhängen [Link zu deiner Startseite]
Verwaiste Anhänge sind Bilder und Dokumente, die keiner Unterseite und keinem Beitrag zugeordnet werden können. Hier kannst du eine Seite angeben, auf die du weiterleiten möchtest, wenn ein verwaistes Bild oder Dokument aufgerufen wird.
Ich empfehle dir, den Link zu deiner Startseite zu hinterlegen.
❌ Externe Links mit “nofollow” [inaktiv]
❌ Bilddatei Links mit “nofollow” [inaktiv]
Diese beiden Einstellungen solltest du für jeden Link separat festlegen und somit deaktivieren. Ich bin der Meinung, dass du auf deiner Website vorrangig hochwertige Links setzen solltest. Wenn du das machst, brauchst du das “nofollow-Tag” nur selten.
✅ Öffne externe Links in einem neuen Tab/Fenster [aktiv]
Wenn du diese Funktion aktivierst, öffnen sich externe Links, das sind Links zu anderen Websites, immer in einem neuen Tab. So bleibt deine Website weiterhin geöffnet, wenn Besucher*innen einen Link auf eine externe Website anklicken.
Deaktivierst du diese Funktion, werden externe Links im gleichen Fenster wie deine Website geöffnet. Und so finden Besucher*innen mit höherer Wahrscheinlichkeit nicht mehr zurück auf deine Website.
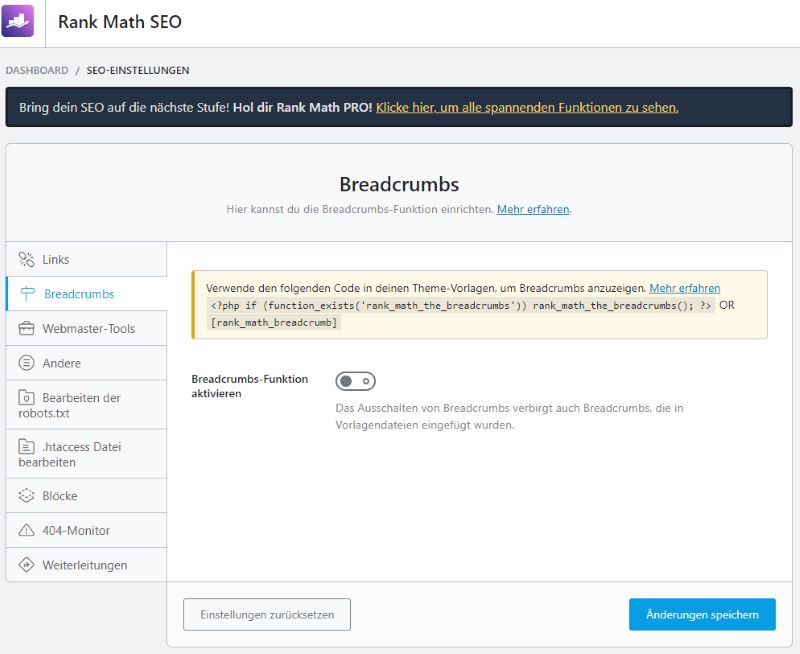
📂 Breadcrumbs
❓ Was sind Breadcrumbs?
Breadcrumbs (auch Brotkrümel-Leiste) dienen der einfacheren Navigation auf deiner Website. Sie beschreiben den Navigations-Weg hin zu einer Unterseite.
So werden Breadcrumbs auf der Website dargestellt:
Blog | Website erstellen | 5 praktische Tipps, die deine (Elementor-)Website schneller machen
❌ Breadcrumbs-Funktion aktivieren [inaktiv]
Entscheide, ob du diese Funktion auf deiner Website verwenden möchtest oder nicht.
Ich persönlich verwende auf meinen Websites keine Breadcrumbs.

Wenn du die Breadcrumbs aktivierst, erscheinen darunter weitere Optionen, um die Darstellung zu individualisieren. Damit die Breadcrumbs auf deiner Website angezeigt werden, musst du diese auf der jeweiligen Unterseite oder im Header oder Footer einfügen.
Wenn du Elementor verwendest, kannst du an der gewünschten Stelle das Element “Shortcode” einfügen und in das Feld den Shortcode hineinkopieren. Dieser Shortcode wird dir bei Rank Math oben angezeigt.
📂 Webmaster-Tools
Dieser Bereich hilft dir bei der Verifizierung von Search Console, Bing Webmaster-Tools und weiteren.
Um diese Tools zu verifizieren, bekommst du von ihnen einen Code, den du hier im jeweiligen Code einfügen kannst. So bestätigst du, dass die Website dir gehört.
weitere Beiträge:
Google Search Console einrichten

Die nächsten 3 Punkte:
▶ Andere
▶ Bearbeiten der robots.txt und
▶ .htaccess Datei bearbeiten)
kannst du überspringen.
📂 Blöcke
Hier kannst du das Inhaltsverzeichnis, das Rank Math dir bietet, einrichten. Wie das funktioniert, zeige ich dir in diesem Beitrag:
👉 So kannst du bei WordPress ein Inhaltsverzeichnis erstellen
📂 404-Monitor
Über den 404-Monitor von Rank Math siehst du, wenn jemand eine nicht (mehr) existierende Seite aufruft. Er hilft dir, um für nicht (mehr) existierende Links eine Weiterleitung einzurichten, so dass deine Besucher*innen bei Eingabe eines Links nicht mehr auf der 404-Seite landen, sondern auf der von dir gewünschten Seite.
Den 404-Monitor kannst du über zwei Wege aufrufen:
▶ linke Seitenleiste im WordPress-Dashboard » Rank Math SEO » 404-Monitor
▶ obere Menü-Leiste in WordPress » Rank Math SEO » 404-Monitor
Ich empfehle dir den einfachen Modus mit einem Protokolllimit von 100, um nicht zu viel Speicherplatz mit den Daten des 404-Monitors zu belegen.

📂 Weiterleitungen
❌ Debug-Umleitungen [inaktiv]
Diese Funktion brauchst du nur, wenn es Probleme mit Weiterleitungen gibt.
📝 Rückfallverhalten
Lege fest, wohin Besucher*innen weitergeleitet werden sollen, wenn sie einen nicht (mehr) existierenden Link aufrufen:
▶ auf deine 404-Fehler-Seite
▶ auf deine Startseite
▶ auf eine andere Unterseite

👉 Standard 404:
Weiterleitung zur vordefinierten 404-Fehler-Seite
Deine 404-Seite kannst du, wenn du Elementor Pro verwendest, über Templates » Theme Builder » Error 404 erstellen und anpassen.
Siehe auch:
So richtest du deine 404-Seite mit Elementor ein
👉 Weiterleitung zur Homepage:
Weiterleitung zur Startseite
👉 individuelle Umleitung:
Weiterleitung zu einem beliebigen Link – falls du die kostenlose Version von Elementor verwendest oder dein Page Builder dir keine Möglichkeit gibt, eine 404-Fehler-Seite zu erstellen, kannst du hier einen individuellen Link hinterlegen.
📝 Umleitungstyp
Wähle hier „301 Permanente Umleitung“ aus. Das ist die Standard-Einstellung für zukünftige Weiterleitungen. Du kannst diese Einstellung für jede Weiterleitung individuell anpassen. Wie du Weiterleitungen einrichtest und wann du welchen Umleitungstyp verwenden sollst, verrate ich dir in einem eigenen Blogbeitrag. Melde dich zum Newsletter an, um darüber informiert zu werden.
Während andere aus dem Büro schreiben, tippe ich meine Newsletter mit Meeresrauschen im Hintergrund. Das macht meine Tipps nicht automatisch besser – aber sie haben schon mal Seeluft geschnuppert.
- Website-Tipps für die du keine Expertin sein musst
- echte Geschichten vom Arbeiten auf dem Wasser
- erste Infos zu allem, was ich plane
✅ Automatische Beitragsumleitung
Aktiviere diese Funktion, damit automatisch eine Weiterleitung erstellt wird, falls du später einen Link für eine Unterseite oder einen Beitrag änderst.
Title & Meta
Klicke im WordPress-Dashboard in der linken Seitenleiste auf » Rank Math SEO » Title & Meta.
📂 Globales Meta
📝 Robots-Meta [Index]
Wähle „Index“ aus, damit deine Unterseiten und Blogbeiträge standardmäßig in Suchmaschinen indexiert werden.
Für einzelne Unterseiten oder Beiträge kannst du in den jeweiligen Einstellungen diese Tags einzeln anpassen und zum Beispiel für deine Impressum- und Datenschutz-Seite den Tag „noindex“ vergeben.
📝 Erweiterte Robots-Meta
Behalte die Standard-Einstellungen bei.

✅ Noindex für leere Kategorie- und Schlagwort-Archive [aktiv]
Für jede Kategorie und jedes Schlagwort, das du anlegst, wird automatisch ein Archiv erstellt. Aktiviere diese Einstellung, damit Kategorie- und Schlagwort-Archive, die keine Beiträge enthalten in Suchmaschinen nicht angezeigt werden. Denn leere Archive können dein Ranking in Suchmaschinen negativ beeinflussen.
📝 Trennzeichen
Lege ein Trennzeichen fest, das für die Darstellung deiner Unterseiten und Beiträge in Suchergebnissen standardmäßig verwendet werden soll.

❌ Titel großschreiben [inaktiv]
Deaktiviere diese Einstellung, um zu verhindern, Dass Jeder Anfangsbuchstaben In Der Darstellung Deiner Suchergebnisse Groß Geschrieben Wird.
📝 OpenGraph Vorschaubild
Füge ein Bild ein, das in Social Media verwendet werden soll, wenn du in einem Beitrag oder auf einer Unterseite kein eigenes Titelbild festgelegt hast.
📝 Twitter-Kartentyp
Wähle aus, in welcher Ansicht deins Website-Links angezeigt werden sollen, wenn jemand deine Website teilt.
📂 Lokales SEO
Fülle alle Felder, so weit wie möglich aus, um deine Suchergebnisse für lokale Suchanfragen zu optimieren. Mach das auch, wenn du, wie ich, keinen festen Standort hast. Die Adresse lässt du in diesem Fall frei.
📂 Social Meta
Füge, wenn vorhanden, die Links zu deiner Facebook-Seite und zu deinem Facebook-Profil ein.
Den nächsten Punkt:
▶ Homepage
kannst du überspringen.
📂 Autoren
📝 Autoren Archive
❌ Wenn auf deinem Blog nur du schreibst oder du keinen Blog hast, kannst du diese Einstellung deaktivieren und zum nächsten Punkt weitergehen.
✅ Wenn du deinen Blog gemeinsam mit anderen Autor*innen befüllst, aktiviere diese Einstellung.
📝 Autorenbasis
Standardmäßig erhalten Autorenarchive den Begriff „author“. So lautet die URL, unter der alle Beiträge eine*r Autor*in gesammelt aufscheinen zum Beispiel: https://anitaschwarz.com/author/anita
In diesem Feld kannst du den Begriff beliebig ändern.

Die weiteren Einstellungen erkläre ich dir weiter unten.
📂 Sonstige Seiten
❌ Datum Archive [inaktiv]
Diese Funktion macht für die meisten Websites keinen Sinn, weil es keine oder sehr wenige Tage geben wird, an denen du mehrere Blogbeiträge veröffentlichst und das Datum keine Relevanz hat.

📝 404-Titel
Hier kannst du den Titel deiner 404-Seite überarbeiten. Dieser wird deinen Besucher*innen im Tab, in dem sie deine Seite geöffnet haben, angezeigt.
Der Code %sep% steht für das Trennzeichen und der Code %sitename% für den Namen deiner Website. Wenn du diese Variablen verwendest, passen sich diese Texte automatisch an, solltest du sie einmal ändern.
Meine Empfehlung:
Seite nicht gefunden %sep% %sitename%
📝 Titel der Suchergebnisse
Hier ist das gleiche gemeint, wie bei der 404-Seite, mit dem Code „%search_query% %page% %sep% %sitename%“ wird meinen Besucher*innen in ihrem Tab der Titel „Suchbegriff | Anita Schwarz“ angezeigt.
Du kannst Änderungen vornehmen, sie anschließend speichern und in einem neuen Tab entweder eine 404-Fehler-Seite aufrufen oder deine Suchfunktion ausprobieren und siehst direkt, wie sich der Titel in deinem Tab ändert.
Meine Empfehlung:
%search_query% %page% %sep% %sitename%
✅ Noindex Suchergebnisse [aktiv]
Diese Einstellung verhindert, dass Suchergebnisse in Suchmaschinen indexiert werden. Ich empfehle dir unbedingt, diese Funktion zu aktivieren, denn Suchergebnis-Seiten sind keine für Suchmaschinen relevanten Inhalte und können sich negativ auf dein Ranking auswirken.
❌ Noindex-Unterseiten [inaktiv]
❌ Noindex Paginierte Einzelseiten [inaktiv]
WordPress bietet dir die Möglichkeit, lange Beiträge, auf mehrere Seiten aufzuteilen. Das machst du, in dem du im Gutenbergeditor den Block „Seitenumbruch“ einfügst.
Wenn du diese Funktion deaktivierst, werden alle Unterseiten einzeln in die Suchergebnisse mit aufgenommen.
✅ Noindex für passwortgeschützte Seiten [aktiv]
Mit dieser Option kannst du entscheiden, ob passwortgeschützte Seiten in Suchmaschinen indexiert werden oder nicht. Ich empfehle dir, diese Einstellung zu aktivieren, damit deine passwortgeschützten Unterseiten nicht in die Suchergebnisse aufgenommen werden.
Denn was machen die Menschen, wenn sie merken, dass diese Seite passwortgeschützt ist?
Sie gehen zurück in die Suchergebnisse und das ist für Suchmaschinen ein Zeichen, dass deine Inhalte nicht relevant sind und das kann dein Ranking in Suchmaschinen verschlechtern.
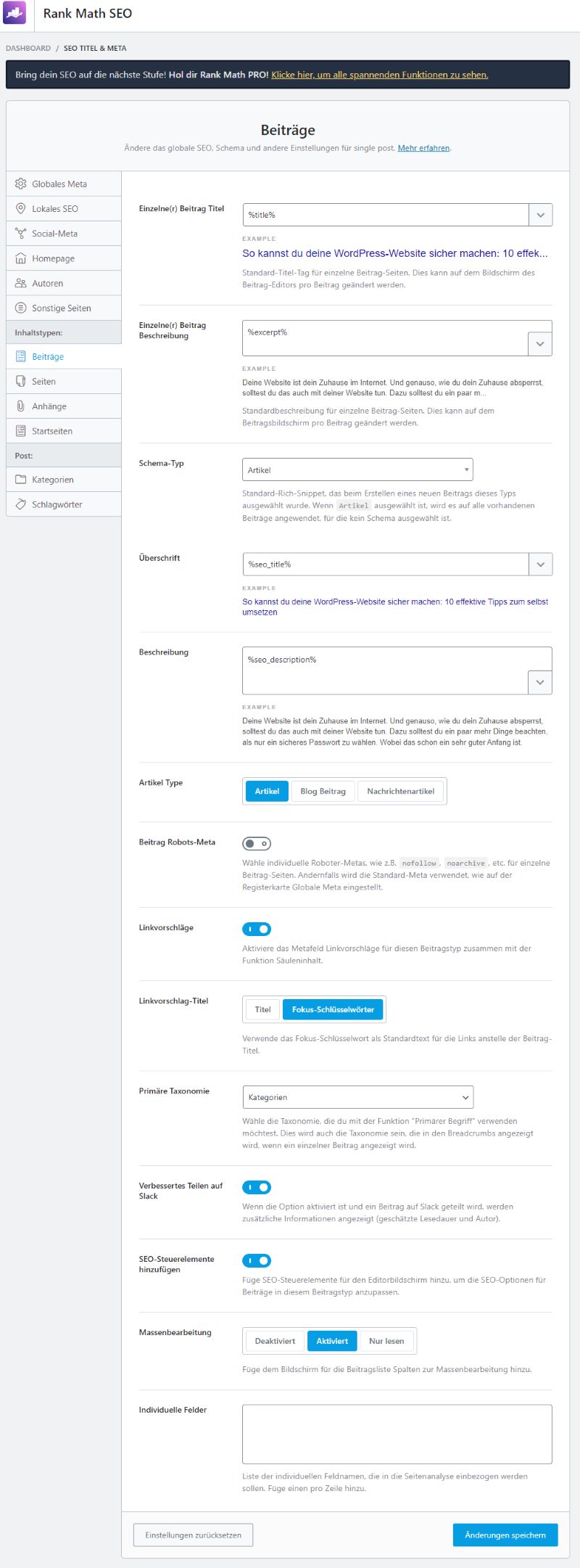
📂 Beiträge
In diesem Abschnitt geht’s um die Einstellungen, die sich auf deine einzelnen (Blog-)Beiträge auswirken. Hier triffst du die Standard-Einstellungen. Diese kannst du beim Erstellen eines neuen Beitrags für einzelne Beiträge nach Bedarf anpassen.
Falls du (noch) keinen Blog hast, kannst du diesen Abschnitt überspringen und zu den Seiten-Einstellungen wechseln.
📝 Einzelner Beitrag Titel
Erstelle eine Standard-Vorlage für deine Beitragstitel. Die Codes %title%, %sep% usw. helfen dir dabei, so dass sich deine Beitragstitel an deine Beiträge anpassen.
Wenn du auf den kleinen Pfeil rechts im Feld klickst, erhältst du noch mehr Variablen zur Auswahl.
Meine Empfehlung:
%title%
So wird bei deinen Beiträgen ausschließlich der Beitragstitel angezeigt.

📝 Einzelne(r) Beitrag Beschreibung
Hier kannst du eine Vorlage für die Beschreibung deiner Beiträge erstellen. Wie beim Titel hast du die Möglichkeit über das Dropdown-Menü weitere Variablen auszuwählen.
Meine Empfehlung:
%excerpt%
📝 Schema-Typ
Lege einen Standard-Schema-Typ für alle Beiträge fest. Normalerweise sind das Artikel. Sieh dir aber die Auswahl im Dropdown-Menü an, um zu sehen, welche Typen es gibt und ob ein anderer Typ für deine Beiträge besser geeignet ist.
Wenn keiner der Schema-Typen richtig passt, dann verwende:
Artikel
📝 Überschrift
Hier kannst du eine Vorlage für deine Überschriften, wie sie in den Suchergebnissen aufscheinen sollen, erstellen. Auch hier kannst du die Variablen aus der Dropdown-Liste verwenden.
Meine Empfehlung:
%seo_title%
📝 Beschreibung
Hier kannst du eine Vorlage für deine Beschreibungen, wie sie in den Suchergebnissen aufscheinen sollen, erstellen. Wie bei der Überschrift kannst du weitere Variablen auswählen.
Meine Empfehlung:
%seo_description%
📝 Artikel Type
Diese Einstellung siehst du, wenn du oben bei Schema-Typ „Artikel“ ausgewählt hast. Du hast 3 Optionen zur Wahl:
- Artikel
👉 für längere ausführlichere (Meinungs-)Beiträge zu einem Thema
- Blogbeitrag
👉 für kürzere (Meinungs-)Beiträge zu einem Thema
- Nachrichtenartikel
👉 für Beiträge mit sachlichen und faktenbasierten Informationen
❌ Beitrag Robots-Meta [inaktiv]
Wenn du diese Einstellung deaktiviert lässt, werden die Standard-Einstellungen übernommen, die du unter Globales Meta festgelegt hast.
Aktivierst du dieses Feld, kannst du die Einstellungen separat für deine Beiträge festlegen.
✅ Linkvorschläge [aktiv]
Aktivierst du diese Funktion, so macht dir Rank Math angeblich Linkvorschläge. Mir wird allerdings immer dieser Text angezeigt. Falls es bei dir funktioniert, gib mir gerne in den Kommentaren Bescheid.

📝 Linkvorschlag-Titel
Dieses Feld ist nur sichtbar, wenn du die Linkvorschläge aktivierst. Du kannst auswählen, ob du Vorschläge basierend auf dem Titel oder die Fokus-Schlüsselwörter deines Beitrags erhalten möchtest.
Du kannst für jeden Beitrag ein oder mehrere Fokus-Schlüsselwörter festlegen. Fokus-Schlüsselwörter helfen dir, deinen Beitrag mit Rank Math für bestimmte Suchbegriffe (Keywords) zu optimieren.
Das ist zwar ein nützliches Tool, um daran erinnert zu werden, dass du Keywords in Überschriften und Zwischenüberschriften platzierst. Du solltest aber nicht als Ziel haben, deine Beiträge für dieses Tool zu optimieren, sondern für deine Leser*innen.

📝 Primäre Taxonomie
Wähle aus, worüber du deine Beiträge vorrangig ordnen möchtest.
Meine Empfehlung:
Kategorien
✅ Verbessertes Teilen auf Slack [aktiv]
Aktiviere diese Option, damit beim Teilen eines Beitrags in Slack die geschätzte Lesedauer und der Name der*des Autor*in angezeigt wird.
✅ SEO-Steuerelemente hinzufügen [aktiv]
Aktiviere dieses Feld, damit du im Beitrag die Möglichkeit hast, die SEO-Optionen, wie die Texte, die in Suchmaschinen angezeigt werden, anpassen zu können.
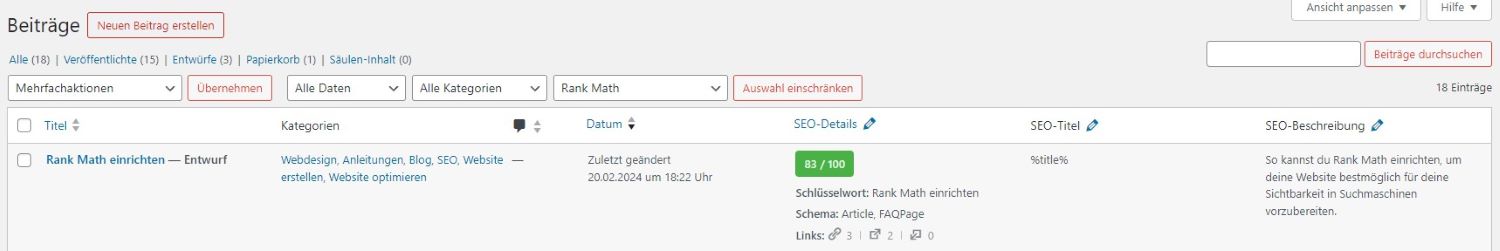
✅ Massenbearbeitung [aktiv]
Wenn du die Massenbearbeitung aktivierst, hast du die Möglichkeit, auf der Seite, auf der du alle deine Beiträge aufgelistet findest, folgende Einstellungen für einen oder mehrere Beiträge anzupassen:
- Fokus-Schlüsselwort
- SEO-Titel
- SEO-Beschreibung
Vor allem, wenn du Rank Math bisher nicht genutzt hast und schon mehrere Beiträge erstellt hast, ist diese Option praktisch, um SEO-Titel und SEO-Beschreibung schnell anzupassen, ohne jeden Beitrag separat zu öffnen. Dazu klickst du einfach in der jeweiligen Spalte auf das Stift-Symbol.

📝 Individuelle Felder
Dieses Feld kannst du leer lassen.
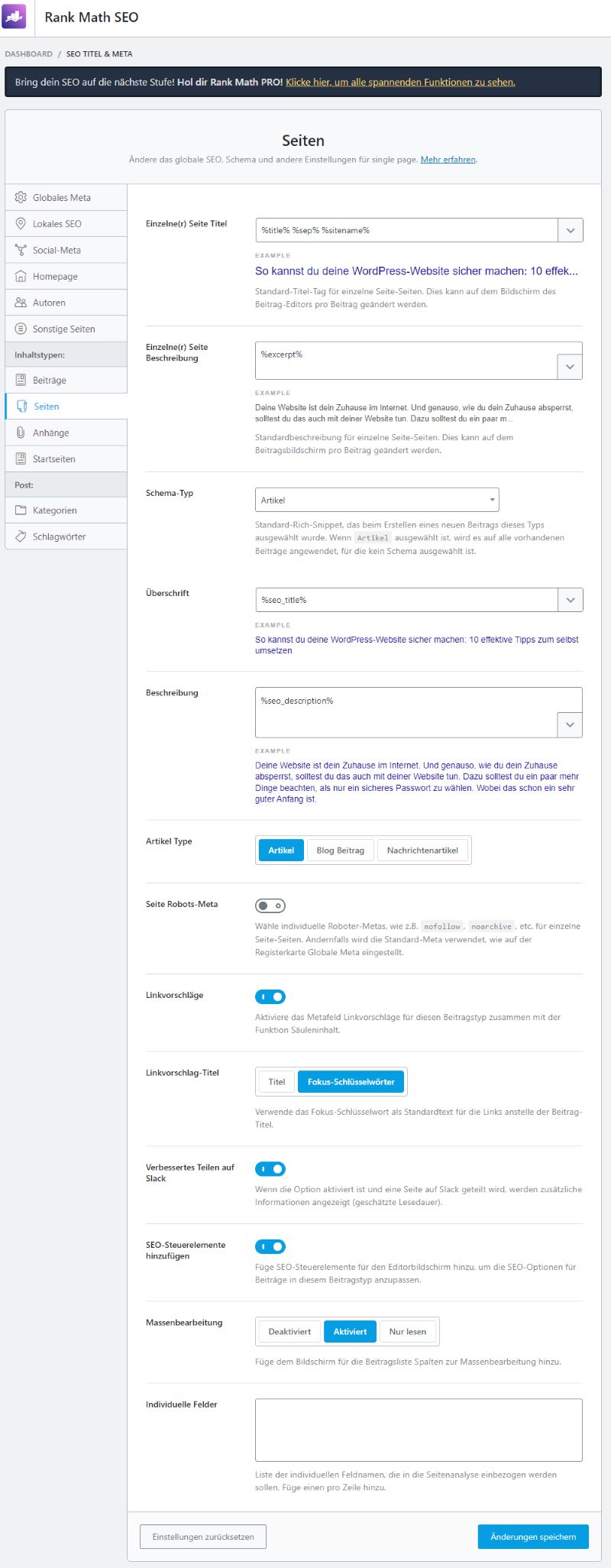
📂 Seiten
📝 Einzelne Seite Titel
Wie unter den Beiträgen kannst du hier eine Vorlage für den standardmäßigen Titel deiner Unterseiten einrichten.
Wenn du auf den kleinen Pfeil rechts im Feld klickst, erhältst du noch mehr Variablen zur Auswahl.
Meine Empfehlung:
%title% %sep% %sitename%
So werden für deine Seiten der Seitentitel, dein festgelegtes Trennzeichen und der Name deiner Website angezeigt.
Für manche Unterseiten macht es auf jeden Fall Sinn, diesen Namen individuell anzupassen. Das machst du in den Seiteneinstellungen.

Für die nächsten Einstellungen liste ich dir meine Empfehlungen auf.
Die jeweilige Beschreibung dazu kannst du oben unter den Einstellungen für die Beiträge nachlesen. Hier hast du die selben Optionen, aber nicht für Blogbeiträge, sondern für deine Unterseiten, wie deine Über mich-Seite & Co.
📝 Einzelne Seite Beschreibung
Meine Empfehlung:
%excerpt%
📝 Schema-Typ
Wenn keiner der Schema-Typen richtig passt, dann verwende:
Artikel
📝 Überschrift
Meine Empfehlung:
%seo_title%
📝 Beschreibung
Meine Empfehlung:
%seo_description%
📝 Artikel Type
Meine Empfehlung:
Artikel
❌ Beitrag Robots-Meta [inaktiv]
Wenn du diese Einstellung deaktiviert lässt, werden die Standard-Einstellungen übernommen, die du unter Globales Meta festgelegt hast.
Aktivierst du dieses Feld, kannst du die Einstellungen separat für deine Unterseiten festlegen.
✅ Linkvorschläge [aktiv]
📝 Linkvorschlag-Titel
Meine Empfehlung:
Probiere es selbst aus.
✅ Verbessertes Teilen auf Slack [aktiv]
✅ SEO-Steuerelemente hinzufügen [aktiv]
✅ Massenbearbeitung [aktiv]
📝 Individuelle Felder
Meine Empfehlung:
leer lassen
Die nächsten 2 Punkte:
▶ Anhänge
▶ Startseiten
kannst du überspringen.
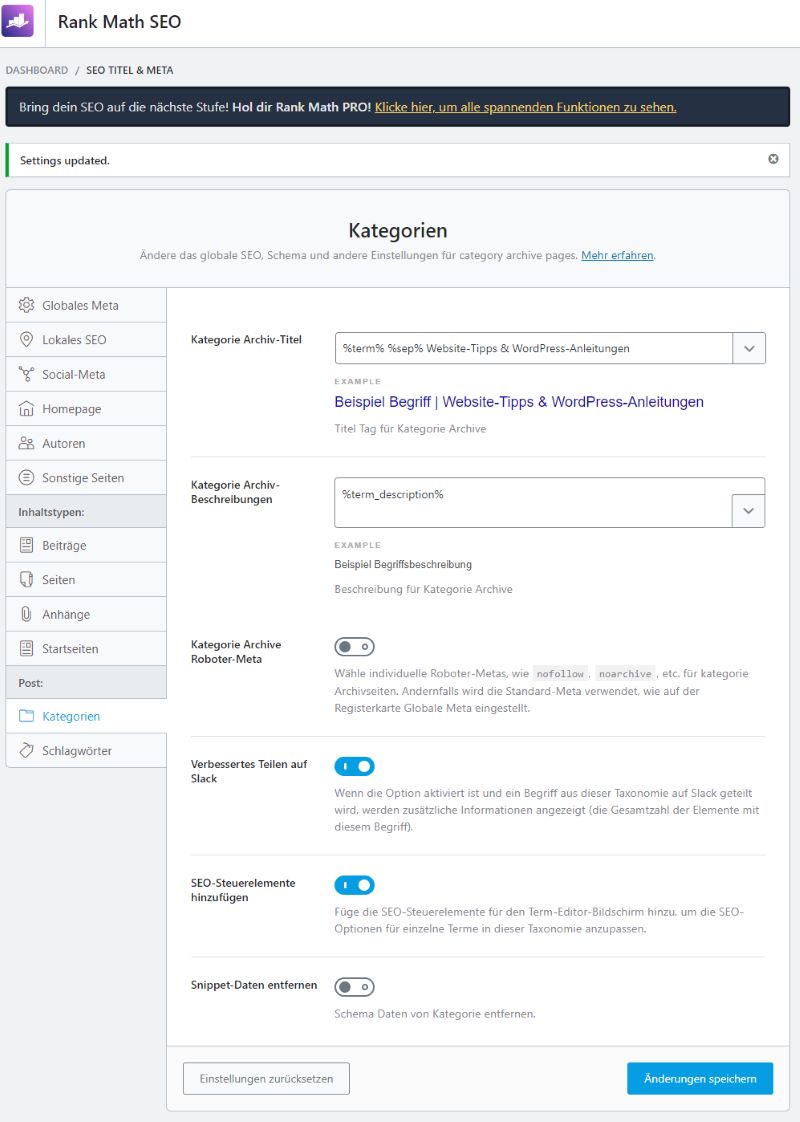
📂 Kategorien
Die Einstellungen sind denen unter den Beiträgen ähnlich, weshalb ich nicht mehr tiefer darauf eingehe. Hier sind die Einstellungen auf deine Kategorie-Unterseiten bezogen. Also die Seite, auf der deine Blogbeiträge einer bestimmten Kategorie angezeigt werden.
Falls du (noch) keinen Blog hast, kannst du diesen und den nächsten Abschnitt überspringen und zu den Sitemap-Einstellungen wechseln.
📝 Kategorie Archiv-Titel
Meine Empfehlung:
%term% %sep% %sitename%
Anstatt %sitename% eignet sich hier der Name deines Blogs. Den kannst du einfach an dieser Stelle eintippen.
📝 Kategorie Archiv-Beschreibungen
Meine Empfehlung:
%term_description%

❌ Beitrag Robots-Meta [inaktiv]
Wenn es dir zu viel Aufwand ist, für alle deine Kategorie-Seiten eine aussagekräftige Beschreibung zu erstellen, kannst du diese auch von der Indexierung ausnehmen lassen.
Dazu aktivierst du dieses Feld und wählst unter „Kategorie Archive Roboter-Meta“ die Option „kein Index“ aus.
✅ Verbessertes Teilen auf Slack [aktiv]
✅ SEO-Steuerelemente hinzufügen [aktiv]
❌ Snippet-Daten entfernen [inaktiv]
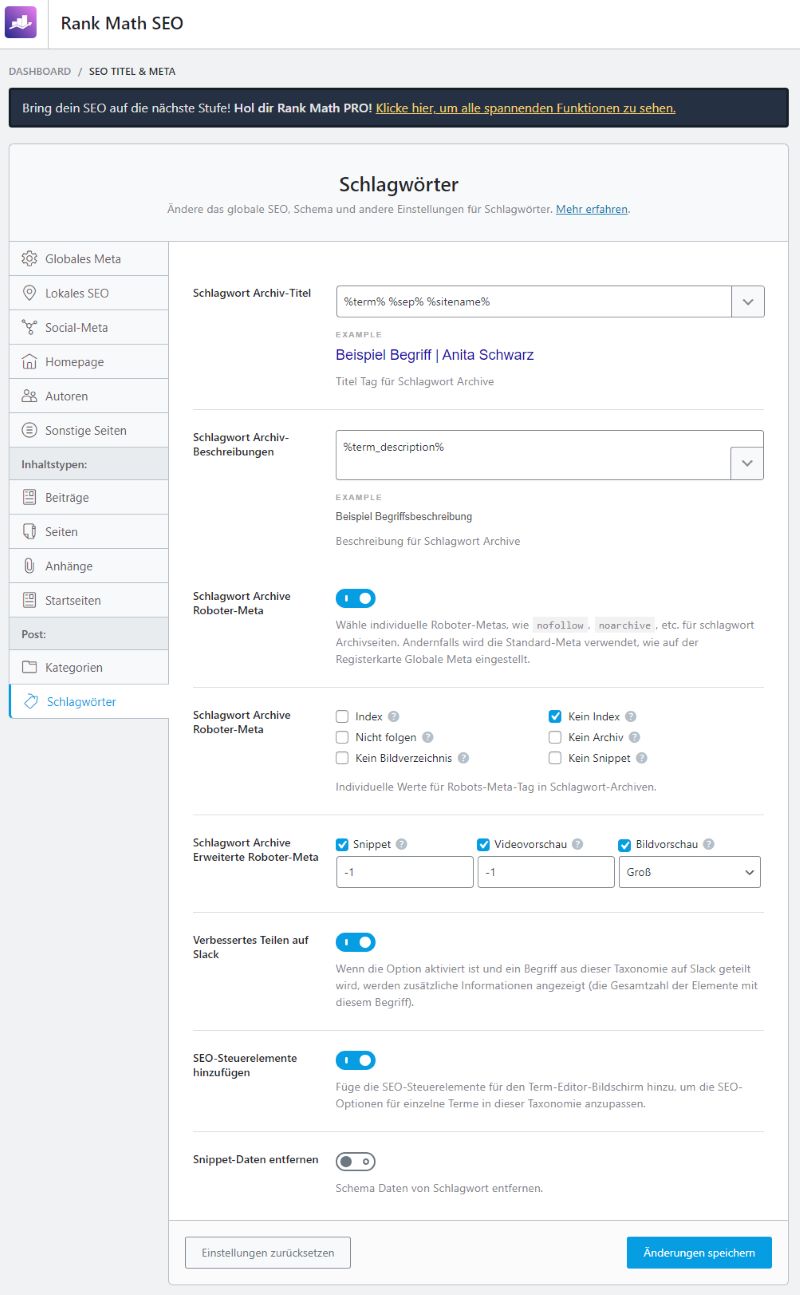
📂 Schlagwörter
Für deine Blogbeiträge kannst du auch Schlagwörter vergeben. Für diesen Beitrag, den du jetzt liest, könnten das zum Beispiel sein Rank Math, SEO, Website optimieren, WordPress, …
Falls du (noch) keinen Blog hast oder keine Schlagwörter für deine Beiträge nutzt, kannst du diesen Abschnitt überspringen und zu den Sitemap-Einstellungen wechseln.
Wenn du mit Schlagwörtern arbeitest und deine Schlagwort-Archive für Suchmaschinen optimieren möchtest, solltest du zu jedem Schlagwort eine aussagekräftige Beschreibung erstellen. Die Einstellungen kannst du genauso, wie oben bei den Kategorien vornehmen.
Hast du dazu keine Zeit, empfehle ich dir, die Schlagwort-Archive von der Indexierung in Suchmaschinen auszunehmen. So verhinderst du, dass nicht relevante Seiten dein allgemeines Ranking in Suchmaschinen verschlechtern.
Im folgenden Screenshot zeige ich dir die Einstellungen, um die Schlagwort-Archive von der Indexierung auszunehmen.
✅ Beitrag Robots-Meta [aktiv]
Wenn du dieses Feld aktivierst, erscheint darunter eine weitere Option…
📝 Kategorie Archive Roboter-Meta
Wähle „Kein Index“ aus, damit deine Schlagwort-Archive von der Indexierung ausgenommen werden.

Sitemap-Einstellungen
Klicke im WordPress-Dashboard in der linken Seitenleiste auf » Rank Math SEO » Sitemap-Einstellungen.
📂 Allgemein
Hier findest du oben den Link zu deinem Sitemap-Index. Dieser Link hilft dir, deine Beiträge und Unterseiten in Suchmaschinen zu indexieren. Darin befindet sich ein Verzeichnis mit allen Links zu deinen Unterseiten, die du in Suchmaschinen indexieren möchtest.
Mit dem Tag „noindex“ kannst du einzelne Seiten oder Beiträge von der Sitemap ausschließen, damit sie in Suchmaschinen nicht indexiert werden.
📝 Links pro Sitemap
Lass am besten die Standard-Einstellung von 200. Die empfiehlt Rank Math, weil sie beobachtet haben, dass Google besser auf kleinere Sitemaps reagiert.

✅ Bilder in Sitemaps [aktiv]
Aktiviere diese Option, damit deine Bilder in der Bilder-Suche von Suchmaschinen gefunden werden können.
✅ Ausgewählte Bilder einbinden [aktiv]
Lege fest, ob Suchmaschinen die Möglichkeit haben sollen, deine Beitragsbilder in den Suchergebnissen anzuzeigen.
📝 Beiträge ausschließen
Über diese Option kannst du einzelne Beiträge von der Sitemap ausschließen. Ich empfehle dir, das Feld leer zu lassen und das über die Beitragseinstellungen und den Tag „noindex“ zu regeln.
📝 Begriffe ausschließen
Hier kannst du einzelne Kategorien von der Sitemap ausschließen. Ich empfehle dir, das Feld leer zu lassen und das über die Einstellungen in den Kategorien und den Tag „noindex“ zu regeln.
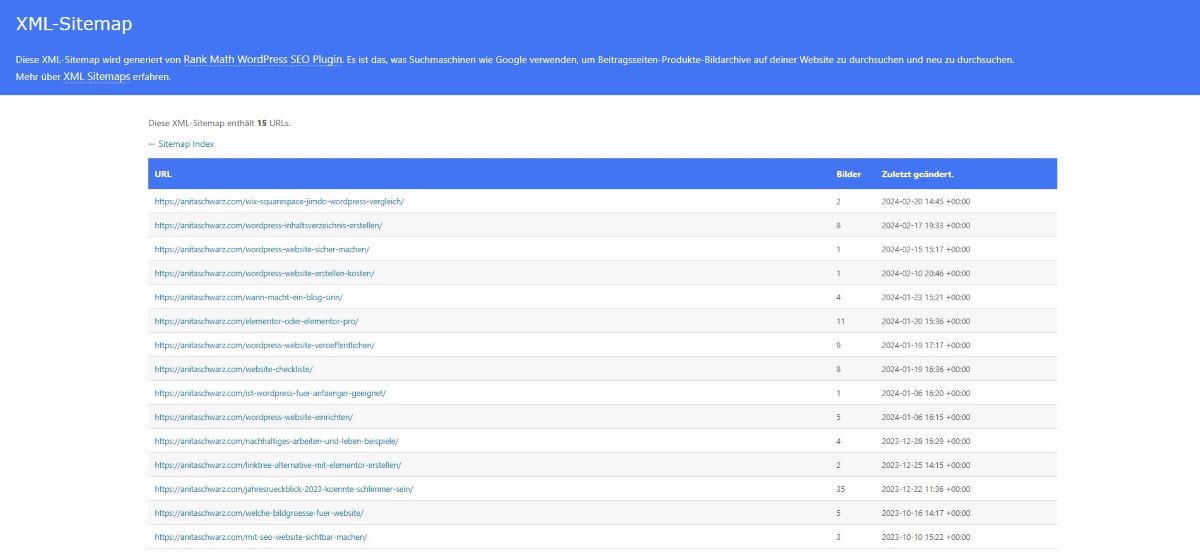
So sieht eine XML-Sitemap beispielsweise aus:
Du kannst sie über den Link deinedomain.com/sitemap_index.xml erreichen.

Hinter dem Link /post-sitemap.xml findest du eine Übersicht über deine zu indexierenden Beiträge und unter /page-sitemap.xml über deine zu indexierenden Unterseiten.

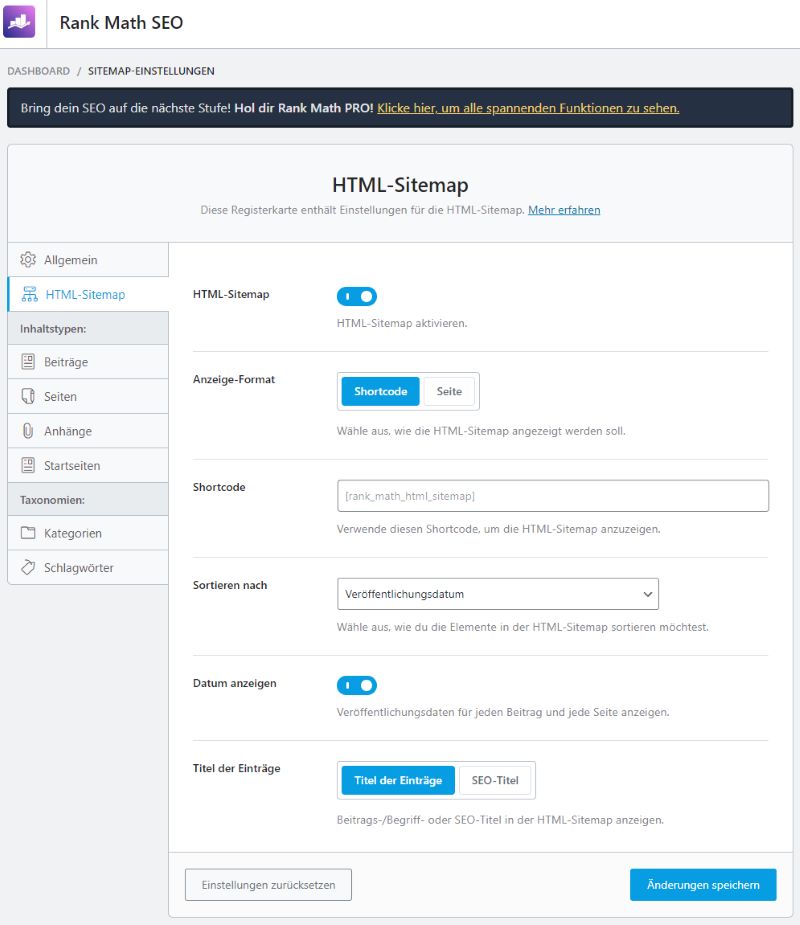
📂 HTML-Sitemap
✅ HTML-Sitemap [aktiv]
Aktiviere diese Option, damit Rank Math nicht nur eine XML-Sitemap, sondern auch eine HTML-Sitemap deiner Website erstellt.
Eine HTML-Sitemap ermöglicht dir, deine Website-Inhalte übersichtlich für deine Besucher*innen aufzulisten.
Du kannst damit schnell und einfach ein Inhaltsverzeichnis deiner gesamten Website erstellen.

📝 Anzeige-Format
Wähle aus, ob du deine HTML-Sitemap als Shortcode verwenden oder auf einer eigenen Seite anzeigen lassen möchtest.
📝 Sortieren nach
Wähle aus, wonach du die Links in deiner Sitemap sortieren möchtest.
📝 Datum anzeigen
Entscheide, ob du das Veröffentlichungsdatum in deiner Sitemap anzeigen möchtest.
📝 Titel der Einträge
Hier kannst du auswählen, ob du den Titel deiner Seiten und Beiträge oder den SEO-Titel anzeigen möchtest.
So sieht eine HTML-Sitemap beispielsweise aus:
Klicke hier und sieh dir meine aktuelle HTML-Sitemap an.
Beiträge
- WordPress-Website aktualisieren: So geht's stressfrei und sicher (26. Mai 2025)
- WordPress-Backup erstellen: So sicherst du deine Website richtig mit UpdraftPlus (2. Mai 2025)
- Website-Pflege und Wartung: 23 Routinen für deine WordPress-Website (10. April 2025)
- Jahresrückblick 2024: Der Kurs stimmt, die Segel stehen (1. Januar 2025)
- Digitales CoWorking: Meine Erfahrungen aus 1 Jahr Website-CoWorking (16. Dezember 2024)
- WordPress-Sicherheit erhöhen mit dem Wordfence Security Plugin [Anleitung] (2. Dezember 2024)
- 13 Elementor Tipps und Tricks, die dir täglich Zeit sparen (11. November 2024)
- Wenig Zeit fürs Marketing? – So kombinierst du Blog und Social Media (28. Oktober 2024)
- Elementor-Anleitung für Anfänger*innen: Grundlagen lernen (30. September 2024)
- 39 Ideen, wie du deinen digitalen Adventskalender befüllen kannst (9. September 2024)
- Website Traffic analysieren: Was die Zahlen deines Analyse-Tools bedeuten und wie du sie auswertest (19. August 2024)
- 7+1 Tipps, wie du die Arbeit an deiner Website nicht mehr länger aufschiebst (5. August 2024)
- 404-Monitor von Rank Math: 404-Fehler finden und beheben (22. Juli 2024)
- 3 DSGVO-konforme Alternativen zu Google Analytics für deine WordPress-Website (8. Juli 2024)
- Gutenberg-Anleitung: Eigene Vorlagen für deine Beiträge erstellen (ohne Code) (24. Juni 2024)
- Den sicheren Job kündigen: Von der Angestellten im öffentlichen Dienst in die Selbständigkeit (17. Juni 2024)
- Texte für Webseiten: 7 geniale Tipps, um Besucher*innen zu begeistern (10. Juni 2024)
- WordPress sendet dir keine E-Mails? Lösung: WP Mail SMTP einrichten (3. Juni 2024)
- SEO-Plugin für WordPress: Rank Math richtig einrichten (27. Mai 2024)
- Elementor-Anleitung: Serverfehler (500 Error) beheben (20. Mai 2024)
- Landingpage erstellen inkl. Vorlage für einen beispielhaften Aufbau (13. Mai 2024)
- 5 praktische Tipps, die deine (Elementor-)Website schneller machen (29. April 2024)
- Elementor-Anleitung: Anker-Link setzen (8. April 2024)
- Google Search Console einrichten in 4 Schritten [2 Varianten] (25. März 2024)
- Elementor-Anleitung: Popup erstellen (inkl. Einstellungen) (11. März 2024)
- 10 Tipps, die deine WordPress-Website sicherer machen (12. Februar 2024)
- So kannst du bei WordPress ein Inhaltsverzeichnis erstellen (22. Januar 2024)
- Jahresrückblick 2023: Könnte schlimmer sein (18. Dezember 2023)
- Deine WordPress Website veröffentlichen inkl. vollständige Checkliste (4. Dezember 2023)
- Linktree-Alternative mit Elementor erstellen (DSGVO-konform) (20. November 2023)
- Elementor oder Elementor Pro: Brauche ich die Pro-Version? (6. November 2023)
- Nachhaltiges Arbeiten & Leben: 10 Beispiele zum inspirieren lassen (23. Oktober 2023)
- Wann macht ein Blog Sinn? + 5 Tipps für deinen Blog-Start (2. Oktober 2023)
- In 4 einfachen Schritten zur optimalen Bildgröße für deine WordPress-Website (25. September 2023)
- Grünes SEO: Wie SEO deine Website sichtbar und grüner macht + 3 Tipps, um sofort loszulegen (26. Juni 2023)
- Eigene WordPress Website erstellen: Die Kosten im Überblick (15. Mai 2023)
- Jimdo, Squarespace, WIX oder WordPress? 4 Website-Systeme im Vergleich (1. Mai 2023)
- Mit WordPress deine Website selbst erstellen [7-Schritte-Anleitung] (1. Mai 2023)
- Ist WordPress für Anfänger geeignet? + So kannst du WordPress kostenlos testen. (1. Mai 2023)
Seiten
- WordPress-Hafen (17. September 2024)
- Mitgliederbereich erstellen (15. Juli 2024)
- Website-Ziele (29. Juni 2024)
- Website-Checkliste (26. März 2024)
- Tool-Empfehlungen (18. Februar 2024)
- Blog-Reise (6. Januar 2024)
- WordPress-Hafen - Warteliste (2. Januar 2024)
- Adventskalender für deine Website (25. Oktober 2023)
- Website-Refit (6. Oktober 2023)
- Website-Check (3. Oktober 2023)
- Website-CoWorking (3. Oktober 2023)
- WordPress-Hilfe (28. Februar 2023)
- Webdesign (28. Februar 2023)
- Blog (18. August 2022)
- Kontakt (18. August 2022)
- Angebot (18. August 2022)
- Über Anita (18. August 2022)
- Startseite (18. August 2022)
Du kannst sie über die Seite, die du unter Anzeige-Format ausgewählt hast oder über die Integration eines Shortcodes erreichen.
Was ist der Unterschied zwischen einer XML- und einer HTML-Sitemap?
Eine XML-Sitemap ist für Suchmaschinen gemacht und spielt für die Sichtbarkeit deiner Website eine wichtige Rolle.
Eine HTML-Sitemap hingegen ist vor allem für deine Besucher*innen gedacht. Mit ihr kannst du eine Übersicht über alle Beiträge und Seiten deiner Website geben.
Trotzdem hat die HTML-Sitemap auch einen Nutzen für SEO, weil du damit zusätzliche Verlinkungen innerhalb deiner Website schaffst. Diese kannst du aber auch ohne HTML-Sitemap erstellen. Zum Beispiel, in dem du im Footer auf deine wichtigsten Unterseiten und Beiträge verlinkst.
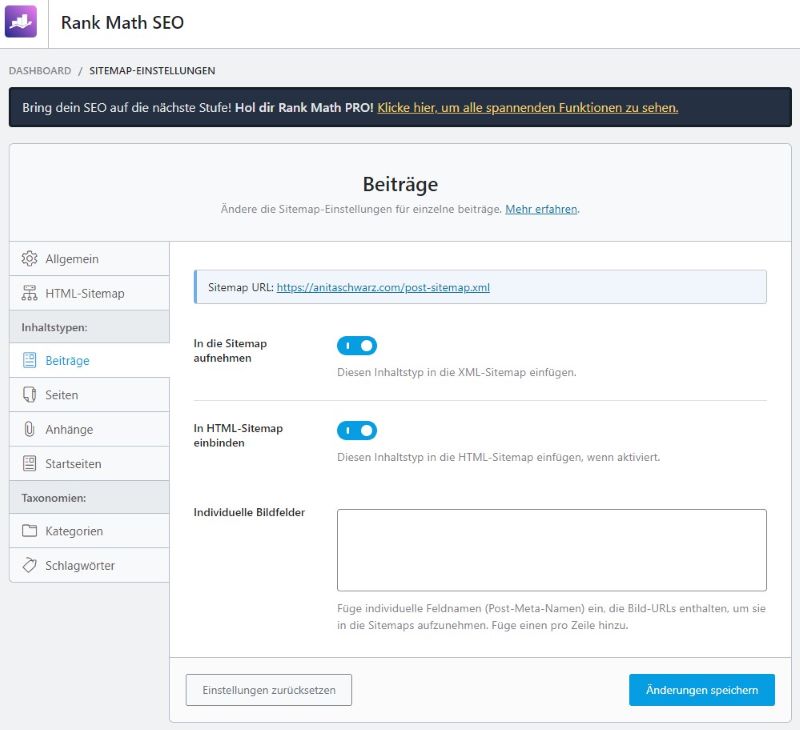
📂 Beiträge
Hier findest du oben den Link zu der Sitemap für deine Beiträge.
✅ In die Sitemap aufnehmen [aktiv]
Aktiviere diese Option, damit deine Beiträge (nicht Unterseiten) in deine XML-Sitemap aufgenommen werden.
✅ In HTML-Sitemap einbinden [aktiv]
Aktiviere diese Option, damit deine Beiträge (nicht Unterseiten) in deine HTML-Sitemap aufgenommen werden.

📝 Individuelle Bildfelder
Dieses Feld kannst du frei lassen.
📂 Seiten
Hier findest du den Link zur XML-Sitemap für deine Unterseiten. Diesen Link solltest du in der Google Search Console einreichen, um deine Website schnell und vollständig bei Google zu indexieren.
✅ In die Sitemap aufnehmen [aktiv]
Aktiviere diese Option, damit deine Unterseiten in deine XML-Sitemap aufgenommen werden.
✅ In HTML-Sitemap einbinden [aktiv]
Aktiviere diese Option, damit deine Unterseiten in deine HTML-Sitemap aufgenommen werden.

📝 Individuelle Bildfelder
Dieses Feld kannst du frei lassen.
Die nächsten 2 Punkte:
▶ Anhänge
▶ Startseiten
kannst du überspringen.
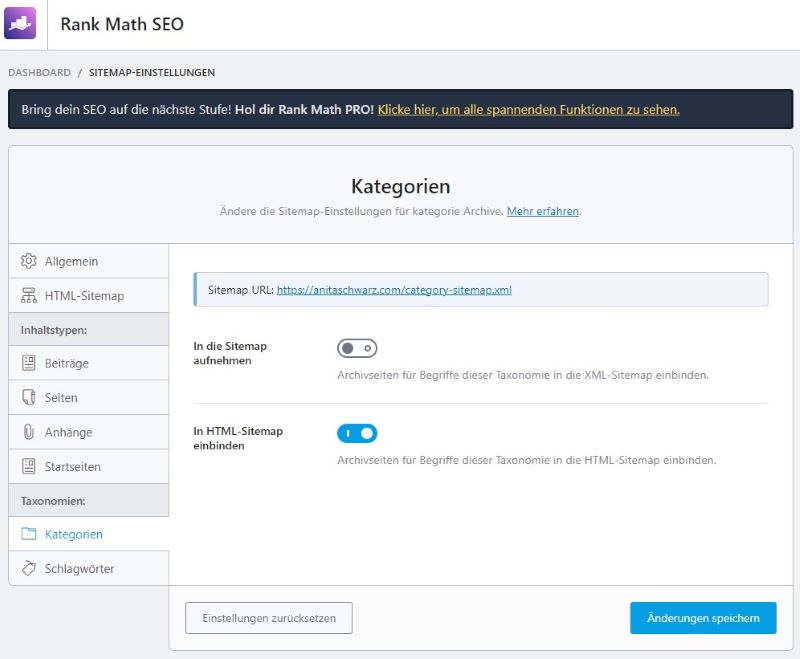
📂 Kategorien & Schlagwörter
Wenn du keinen Blog hast, kannst du diesen Schritt überspringen. Ansonsten empfehle ich dir, dich zu entscheiden, ob du lieber mit Kategorien oder Schlagwörter arbeiten möchtest. Ich persönlich finde Kategorien einfacher und übersichtlicher.
Hier findest du die Links zu den XML-Sitemaps für deine Kategorie- und Schlagwörter-Archive.
📝 In die Sitemap aufnehmen
Aktiviere diese Einstellung, wenn du möchtest, dass deine Schlagwort- bzw. Kategorie-Archive in Suchmaschinen gefunden werden.
📝 In HTML-Sitemap einbinden
Aktiviere diese Option, damit deine Schlagwort- bzw. Kategorie-Archive in deine HTML-Sitemap aufgenommen werden.

Mit dieser Anleitung legst du die technische Basis für deine Sichtbarkeit in Suchmaschinen.
Häufig sehe ich, dass Plugins einfach nur auf der Website installiert werden. Bei manchen Plugins ist das auch ausreichend. Doch meistens kannst du mit den richtigen Einstellungen noch viel mehr raus holen. Klar, es braucht ein bisschen Zeit. Aber bei einem Plugin wie Rank Math, das die hilft, in Suchmaschinen besser gefunden zu werden, lohnt sich das auf jeden Fall.
Wenn du noch Fragen hast, schreib sie mir gerne entweder als Kommentar oder per Mail an hallo@anitaschwarz.com.
aber läuft sie auch GUT?
Niemand will böse Überraschungen auf der Website. Abmahnungen, Hackerangriffe oder Besucher*innen, die sofort wieder wegklicken.
Mit dieser Checkliste erfährst du, ob alles stimmt und du nichts Wichtiges übersehen hast. 40 Punkte aus 5 wichtigen Bereichen – verständlich erklärt, ohne dass du Technik-Expertin sein musst.
- Sicherheit
- Rechtliches
- Funktionsfähigkeit
- Benutzerfreundlichkeit
- Suchmaschinenoptimierung
Häufige Fragen zum Rank Math Plugin
Hier habe ich Antworten auf Fragen, die du dir vielleicht beim Lesen dieses Beitrags stellst.
Was bedeutet „noindex“?
Mit dem „noindex“-Tag kannst du Suchmaschinen sagen, dass sie eine bestimmte Unterseite nicht in den Suchergebnissen anzeigen sollen.
Das ist sinnvoll, um Seiten auszuschließen, die keine relevanten Inhalte enthalten. Denn irrelevante Inhalte können sich negativ auf die Bewertung deiner Website durch Suchmaschinen auswirken.
Datenschutzerklärung, Impressum, 404-Seite & Danke-Seiten solltest du auf jeden Fall mit dem „noindex“-Tag von der Indexierung in Suchmaschinen ausschließen.
Was bedeutet „nofollow“?
Ein „nofollow“-Tag ist wie eine Regel für Links im Internet. Wenn du einen Link zu einer Website setzt und das Tag „nofollow“ verwendest, sagst du Suchmaschinen damit, dass sie diesem Link nicht folgen sollen und so nicht in die Bewertung deiner Seite für Suchergebnisse einbeziehen soll.
Diese Kennzeichnung wird oft genutzt, um bestimmte Arten von Links, wie Kommentarlinks, Werbelinks oder Verbindungen zu nicht vertrauenswürdigen Seiten zu markieren. So kannst du steuern, welche Links von Suchmaschinen berücksichtigt werden sollen und welche nicht, um die Qualität der eigenen Website zu beeinflussen.
Was macht Rank Math?
Rank Math ist ein WordPress-Plugin, das dir hilft, deine Website für die Sichtbarkeit in Suchmaschinen vorzubereiten. Dazu bietet es dir verschiedene Funktionen:
✅ Meta-Tags-Verwaltung: Mit Rank Math kannst du deinen Beiträgen und Seiten ganz einfach Meta-Tags (Titel und Beschreibungen) hinzufügen.
✅ Sitemap-Erstellung: Rank Math erstellt automatisch Sitemaps, die Suchmaschinen helfen deine Website besser und schneller zu indexieren.
✅ 404-Monitoring: Rank Math zeigt dir, über welche Links 404-Fehler-Seiten aufgerufen werden, so dass du diese auf andere Seiten weiterleiten kannst.
✅ SEO-Analyse: Rank Math analysiert deine Unterseiten und Beiträge und gibt dir Tipps, wie du sie für Suchmaschinen optimieren kannst. Meine Empfehlung: Versuche nicht um jeden Preis in den „grünen Bereich“ zu kommen.
In einem eigenen Blogbeitrag werde ich dir noch zeigen, wie du Rank Math nach der Einrichtung nutzen kannst.
Was versteht man unter Ranking?
Ranking bezeichnet die Position deiner Website in Suchmaschinen. Je relevanter deine Inhalte für eine Suchmaschine zu einem bestimmten Suchbegriff (Keyword) erscheinen, umso weiter oben in den Suchergebnissen erscheint deine Website.
Das Ranking deiner Website wird von vielen verschiedenen Faktoren beeinflusst. Zum Beispiel:
👉 Wie gut passt der Inhalt deiner Unterseite zur Suchanfrage?
👉 Wie nützlich und ansprechend sind deine Inhalte?
👉 Wie angesehen ist deine Website? Verweisen andere Websites auf sie?
👉 Wie benutzerfreundlich ist deine Website? (Ladezeit, Mobiloptimierung, …)
👉 Wurden technische Aspekte berücksichtigt? (Meta-Tags, kurze URLs, …)
Ein gutes Ranking ist wichtig, weil die meisten Nutzer*innen von Suchmaschinen nur die ersten paar Suchergebnisse ansehen. Auf eine Website mit einem hohen Ranking klicken daher mehr Besucher*innen.









10 Antworten
Liebe Anita,
Ich möchte mich herzlich für den äußerst ausführlichen Blogbeitrag zur Einrichtung des Plugins RankMath bedanken, der sogar mit Screenshots versehen ist. Es ist großartig, dass es diesen Beitrag gibt, und ich bin wirklich froh darüber. Vielen Dank für die hilfreichen Erklärungen und die detaillierte Anleitung!
Herzliche Grüße
Ildiko Eder
Hi Ildiko,
danke dir für dein liebes Feedback. Freut mich sehr, dass dir der Beitrag geholfen hat und du damit Rank Math jetzt einrichten konntest. Es soll auf jeden Fall auch noch ein Beitrag zur Verwendung von Rank Math für deine Beiträge und Unterseiten folgen 😊
Liebe Anita,
ich bin durch Zufall auf deinen wunderbaren Artikel über Rank Math gestolpert und möchte mich dafür bedanken! Dieser Artikel hat eine Menge Licht ins Dunkle gebracht. Deine Kontaktdaten habe ich ebenfalls gespeichert und werde demnächst dich in einer anderen WordPress-Sache kontaktieren.
Viele Grüße aus Hamburg
Inga
Hi Inga,
danke dir für deinen Kommentar, das freut mich total, dass ich dir damit helfen konnte und natürlich freu ich mich, wenn du mich einfach anschreibst, wenn du weitere Hilfe brauchst 🤗
Ganz liebe Grüße zu dir in den Norden,
Anita
Hallo Anita,
super Step by Step Beschreibung mit Screenshots. Sehr gut für Anfänger wie mich.
Ich habe Word Press mit WooCommerce integriert. Da gibt es noch ein paar zusätzliche Einstellungen in Rank Math, die vielleicht auch für andere Leser interessant wären.
Viele Grüße aus Dresden.
Peter
Hi Peter,
danke dir für dein Feedback! Ja, mit WooCommerce gibt es noch zusätzliche Möglichkeiten. Ein Teil davon ist dabei ähnlich, wie bei den Beiträgen. Den Vorschlag, das zu ergänzen, hab ich mir notiert 👍
Ganz liebe Grüße,
Anita
Hi Anita,
vielen Dank für diesen ausführlichen Beitrag. Monatelang habe ich mich um das Einrichten von Rank Math gedrückt – gerade eben endlich erledigt und war heilfroh, mich an dieser Anleitung entlanghangeln zu können.
Liebe Grüße
Kirsten
Hi Kirsten,
ich freu mich, dass ich dir mit meiner Anleitung gut helfen konnte und dass du jetzt Rank Math so nutzen kannst, dass es deine Website in deiner Sichtbarkeit besser unterstützt 😊
Ganz liebe Grüße,
Anita
Hallo Anita,
ich nutze schon seit vielen Jahren das Plugin Yoast SEO und würde jetzt gerne auf RankMath umstellen. Ich habe bei Yoast natürlich viele Keywords und Meta-Beschreibungen erstellt. Kann ich die Daten von Yoast SEO zu RankMath mitnehmen?
Danke schon mal für deine Antwort!
Liebe Grüße Andrea
Hallo Andrea,
ja, das kannst du machen – lass dazu Yoast SEO vorerst noch installiert und aktiviert. Wenn du Rank Math dann installierst und einrichtest, wirst du gefragt, ob du die Daten von Yoast nutzen möchtest. Vorher noch ein Backup mit Updraft Plus erstellen: https://anitaschwarz.com/wordpress-backup-erstellen/
Und falls es bei der Einrichtung doch nicht kommt, oder du damit bereits durch bist, kannst du über den Weg WordPress-Dashboard >> Rank Math SEO >> Status & Werkzeuge im Reiter „Import & Export“ – „Other Plugins“ deine Daten von Yoast SEO importieren.
Gib gerne Bescheid, ob es geklappt hat.
Ganz liebe Grüße,
Anita