Ein Anker-Link ist ein spezieller Link auf deiner Website, der deine Besucher*innen zu einer anderen Stelle auf derselben Seite bringt.
Vor allem in langen Blogbeiträgen ist diese Art der Verlinkung praktisch, um deine Leser*innen zu einem bestimmten Abschnitt bringen zu können. Auf Angebots- oder Buchungs-Seiten wird ein Anker-Link gerne genutzt, um zu einem Anmelde- oder Buchungs-Formular zu führen.
Probier’s einfach aus und klick‘ dich durch das Inhaltsverzeichnis. Denn das besteht aus Anker-Links.
Wie setze ich einen Anker-Link?
Es gibt verschiedene Möglichkeiten, einen Anker-Link zu setzen. Ich zeige dir hier 3 Varianten. Um zur jeweiligen Variante zu gelangen, habe ich praktischerweise Anker-Links verwendet. 😉
» Variante 1 mit Elementor mit Widget: Anker-Link setzen mit dem Anker-Widget
» Variante 2 mit Elementor ohne Widget: Anker-Link setzen über die CSS-ID
das hört sich komplizierter an, als es ist
» Variante 3 mit dem Gutenberg-Editor: Anker-Link in Blogbeiträgen setzen
Anleitung – Elementor: Anker-Link setzen mit dem Anker-Widget
Das Widget „Menü-Anker“ findest du in den Elementor-Widgets, so wie die anderen Widgets, wenn du eine Unterseite mit Elementor bearbeitest.
Füge es an der Stelle auf deiner Unterseite ein, zu der deine Besucher*innen springen sollen, wenn sie auf den Link oder Button klicken, den wir gleich einrichten.

Der Anker-Link erscheint als grauer Balken. Dieser wird deinen Besucher*innen nicht angezeigt. Hier brauchst du nichts zu gestalten.
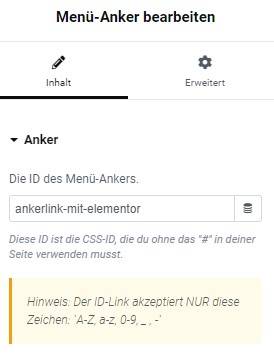
Du brauchst nur noch eine „ID“ (Identifikator) für deinen Anker-Link vergeben. Diese kann aus einem oder mehreren Wörtern bestehen.
Vergib am besten ein Wort oder eine Wort-Kombination, die zum jeweiligen Abschnitt passt.
Beachte:
– Ersetze Leerzeichen durch einen Bindestrich.
– Verwende keine Sonderzeichen.
– Vergib auf jeder Unterseite eine ID nur ein einziges Mal.

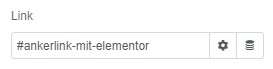
Merke oder kopiere dir den Namen deiner ID. Geh zu dem Text oder dem Button, den du verlinken möchtest. Setze in das Link-Feld erst ein Hashtag-Symbol und füge daran anschließend die ID ein.
Diesen Anker-Link (nicht die ID) darfst du beliebig oft auf deiner Unterseite setzen.

Anleitung – Elementor: Anker-Link setzen über die CSS ID
Das hört sich erstmal kompliziert an, ist es aber nicht. Wenn du es 2-3mal gemacht hast, ist diese Variante sogar einfacher als die vorherige.
Klicke im Bearbeitungs-Modus deiner Unterseite das jeweilige Widget oder den Container an, zu dem deine Besucher*innen springen sollen, wenn sie auf einen Link oder Button.
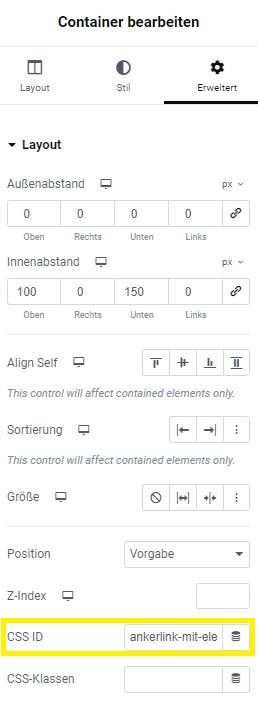
Gehe links im Editor auf den Reiter „Erweitert“. Im Bereich Layout, fast ganz unten, findest du das Feld „CSS ID“. Dort gibst du jetzt eine ID (Identifikator) für deinen Anker-Link ein. Diese ID kann aus einem oder mehreren Wörtern bestehen.
Vergib ein Wort oder eine Wort-Kombination, die zum jeweiligen Abschnitt passt.
Beachte:
– Ersetze Leerzeichen durch einen Bindestrich.
– Verwende keine Sonderzeichen.
– Vergib auf jeder Unterseite eine ID nur ein einziges Mal.

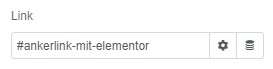
Merke oder kopiere den CSS ID-Namen. Wechsle zu dem Text oder Button, den du zum ausgewählten Container bzw. Element verlinken möchtest. Setze in das Link-Feld erst ein Hashtag-Symbol und füge daran die zuvor vergebene CSS ID ein.
Diesen Anker-Link darfst du beliebig oft auf deiner Unterseite setzen. Im Feld CSS ID solltest du immer unterschiedliche Bezeichnungen setzen.

Anleitung – Gutenberg-Editor: Anker-Link in Blogbeiträgen setzen
Auch im Gutenberg-Editor kannst du einen Anker-Link setzen. Ich empfehle dir, den Gutenberg unbedingt zum Schreiben von Blogbeiträgen zu verwenden, weil deine Beiträge so schneller geladen werden. Und das wirkt sich positiv auf die Sichtbarkeit in Suchmaschinen und die Erfahrung deiner Besucher* innen aus.
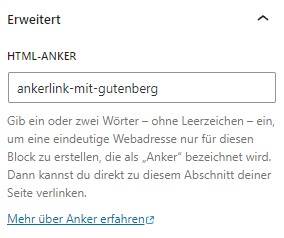
Klicke das Element im Gutenberg-Editor an, zu dem du hinleiten willst. In den Einstellungen in der rechten Seitenleiste findest du den Punkt „Erweitert“. Öffne diesen mit einem Klick.
Gib bei HTML-Anker ein Wort oder eine Wort-Kombination ein, die beschreibt, was an dieser Stelle zu finden ist.
Beachte:
– Ersetze Leerzeichen durch einen Bindestrich.
– Verwende keine Sonderzeichen.
– Vergib auf jeder Unterseite eine Bezeichnung nur ein einziges Mal.

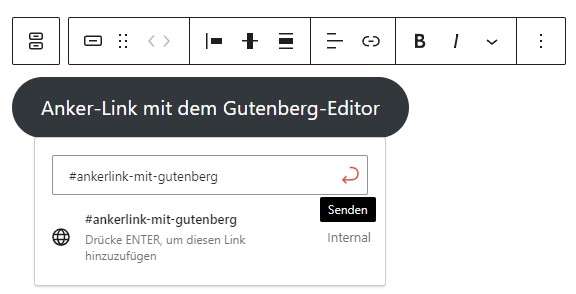
Füge im Gutenberg-Editor deinen Text oder Button ein, über den du auf diese Stelle weiterleiten willst.
Klicke auf das Link-Symbol und füge hier erst ein Hashtag-Symbol und anschließend die Bezeichnung deines HTML-Ankers ein.

Klicke die Enter-Taste oder auf den Pfeil neben dem Link-Text.
Diesen Anker-Link darfst du beliebig oft in deinen Beiträgen setzen. Die Bezeichnung des HTML-Ankers solltest du in jedem Beitrag nur ein einziges Mal vergeben.
Nutze das Website-CoWorking, um gemeinsam mit anderen an der eigenen Website zu arbeiten. Wenn du mal nicht weiter weißt, treffen wir uns zu zweit in einem Breakout-Room und ich helf dir direkt auf deinem Bildschirm weiter.
Hier findest du die nächsten Termine & weitere Infos zum Website-CoWorking.
Mit einem Anker-Link auf eine andere Seite verlinken
Um von einer Unterseite deiner Website auf eine bestimmte Stelle auf einer anderen Unterseite zu verlinken, kannst du ebenfalls diese Anker-Link-Methode nutzen.
Der erste Teil mit der (CSS) ID in Elementor bzw. dem HTML-Anker im Gutenberg-Editor bleibt gleich. Du hinterlegst wie in den Anleitungen oben an der Stelle, auf die deine Besucher*innen gelangen sollen, eine (CSS) ID bzw. einen HTML-Anker.
Der Link, über den du auf diese Stelle hinleiten willst, beinhaltet jetzt aber nicht mehr nur das Hashtag-Symbol und die ID- bzw. den HTML-Anker (z.B. #dein-ankerlink). Sondern jetzt fügst du erst den Link zur Unterseite ein, auf der sich die Stelle, auf die du hinleiten willst, befindet. Und zusätzlich fügst du danach das Hashtag-Symbol gemeinsam mit deinem Anker-Link ein.
Dein Link, den du in das Link-Feld einfügst, sieht zum Beispiel so aus:
https://deinedomain.com/unterseite-1/#dein-ankerlink
5 praktische Anwendungen von Anker-Links:
One-Pager
Für eine Website, die alle Inhalte, wie deine Angebote, einen Über-Mich-Teil und Kontaktmöglichkeit auf nur einer Unterseite darstellt, kannst du mithilfe von Anker-Links ein Menü erstellen. Über dieses Menü gelangen Website-Besucher*innen direkt zum jeweiligen Abschnitt.
Untermenü-Punkte
Ähnlich wie bei einem One-Pager kannst du Anker-Links auch verwenden, um mehrere (Unter-)Menü-Punkte zu erstellen, die auf eine bestimmte Stelle in einer Unterseite verlinken. So könntest du zum Beispiel eine Angebots-Seite mit 3 verschiedenen Angeboten erstellen und diese 3 Angebote als Punkte in einem Untermenü darstellen.
So erstellst du einen Menü-Punkt mit einem Anker-Link:
Klicke im WordPress-Dashboard auf » Design » Menüs.
Wähle oben erst das jeweilige Menü aus, das du bearbeiten möchtest, oder erstelle ein neues Menü.
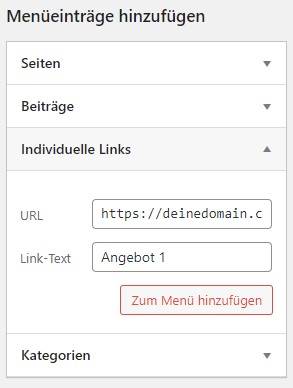
Klicke in der linken Spalte auf „Individuelle Links“ und gib oben die URL zu dieser Stelle ein, zu der du verlinken möchtest (siehe Mit einem Anker-Link auf eine andere Seite verlinken). Unten fügst du den Link-Text ein, der in deinem Menü angezeigt werden soll.
Klicke auf „Zum Menü hinzufügen“. Verschiebe den Punkt an die gewünschte Stelle und klicke zum Schluss auf „Menü speichern“.

Anmeldungs- oder Buchungs-Formulare
Verlinke in Buttons mit einem Anker-Link auf einen Bereich auf deiner Unterseite, das ein Anmelde- oder Buchungs-Formular enthält. Auf meiner Website nutze ich das zum Beispiel auf der Unterseite, über die du dir meine Website-Checkliste holen kannst.
Inhaltsverzeichnis
Mit Anker-Links kannst du dir selbst ein Inhaltsverzeichnis erstellen. Das SEO-Plugin Rank Math kann dir diese Arbeit abnehmen und dein Inhaltsverzeichnis automatisch erstellen.
Navigation zum Kommentar-Bereich
In einem Blogbeitrag kannst du den Anker-Link #comments nutzen, um zum Kommentar-Bereich des aktuellen Blogbeitrags zu verlinken.
Dazu brauchst du keine (CSS)-ID bzw. keinen HTML-Anker anlegen. Verlinke einfach einen Text oder einen Button mit dem Link-Text #comments.
Probier’s gerne aus und schreib‘ mir einen Kommentar. Klicke einfach hier, um direkt zum Kommentar-Bereich unter diesem Beitrag zu gelangen. 💬
Du willst deine Website noch besser machen?
Mit Anker-Links bist du schon auf einem guten Weg. Denn diese helfen deinen Besucher*innen, um sich besser durch deine Website navigieren zu können.
40 weitere Punkte, die du auf deiner Website checken kannst, damit sie sicherer und benutzerfreundlicher wird, findest du in meiner Website-Checkliste um 0 €.








2 Antworten
Ich hatte schon ein paar Erfahrungen mit Ankerlink-Widget. Hab diese zum Beispiel bei der Angebotsseite eingesetzt. In Bligartikeln habe ich bislang immer die Links aus dem Inhaltsverzeichnis kopiert 😄 Der Trick mit dem Kommentarbereich kannte ich noch nicht. Danke dir! Den werde ich auf jeden Fall ausprobieren ☺️
Ja, wenn du ein Inhaltsverzeichnis hast, kannst du das auch so machen – wenn es dir so leichter fällt. Aber so kannst du jetzt auch zu Stellen hinverlinken, die vielleicht gar nicht im Inhaltsverzeichnis enthalten sind. 👍