Du suchst Elementor Tipps, die dir wirklich Zeit sparen? In diesem Beitrag zeige ich dir meine 13 wichtigsten Tipps und Tricks für Elementor. Sie helfen dir, deine Website schneller und entspannter zu gestalten – egal ob du von zu Hause, aus dem Café oder wie ich vom Boot aus arbeitest.
Elementor-Tipp 1: Globale Einstellungen
Stell dir vor, du entscheidest nach 2 Jahren Selbständigkeit, dass es Zeit ist für ein neues Branding. Dein neues Design soll sich natürlich auch auf deiner Website widerspiegeln. Um nicht jeden Button, jedes Textfeld und jeden Hintergrund einzeln einfärben zu müssen, gibt es in Elementor globale Einstellungen.
Mit ihnen änderst du dein Design mit wenigen Klicks. Vorausgesetzt, du nutzt die Funktion konsistent.
Globale Farben einrichten

- Öffne die Website-Einstellungen
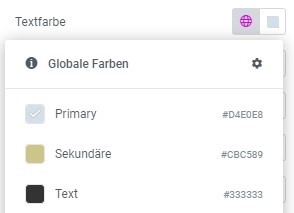
- Wähle „Globale Farben“
Hier kannst du deine globalen Farben festlegen.
Praxis-Tipp: Erstelle dir diese Basis-Farbpalette:
- Primärfarbe (deine Hauptfarbe)
- Sekundärfarbe (für Akzente)
- Text-Farbe
- Link-Farbe
- Hintergrund-Farbe
Globale Schriften einrichten
- Öffne die Website-Einstellungen
- Wähle „Globale Schriftart“
Hier kannst du deine globalen Schriften festlegen.
Definiere Schriftarten für:
- H1-Überschrift
- H2-Überschrift
- H3-Überschrift
- Text
- Buttontext
Globale Farben und Schriften verwenden
Einmal angelegt kannst du globale Farben und Schriften überall auswählen, wo du eine Farbe oder Schriftart festlegen kannst. Klicke dazu auf das Globus-Symbol und wähle deine Farbe bzw. Schriftart aus.

Sobald das Globus Symbol farbig ist, ist die globale Farbe bzw. globale Schriftart für dieses Element aktiv. Änderst du jetzt beispielsweise in den Einstellungen eine Farbe, dann ändert sie sich auch in diesem Element.

Die Vorteile von globalen Farben und Schriften
Wenn du später etwas ändern willst:
- Einmal die globale Farbe oder Schrift anpassen
- Alle Elemente, die diese Farbe oder Schrift nutzen, aktualisieren sich automatisch
- Keine einzelnen Anpassungen mehr nötig
- Dein Design bleibt konsistent
Bevor du wilde Farb-Experimente machst: Teste größere Design-Änderungen erst auf einer Staging-Seite. So überraschst du deine Website-Besucher*innen nicht mit einem unfertigen Design.
Im WordPress-Hafen zeige ich dir übrigens Schritt für Schritt, wie du deine globalen Farben und Schriften einrichtest. Und natürlich viele weitere Themen.
Nutze das Website-CoWorking, um gemeinsam mit anderen an der eigenen Website zu arbeiten. Wenn du mal nicht weiter weißt, treffen wir uns zu zweit in einem Breakout-Room und ich helf dir direkt auf deinem Bildschirm weiter.
Hier findest du die nächsten Termine & weitere Infos zum Website-CoWorking.
Elementor-Tipp 2: Globales Widget erstellen
Du hast deine Newsletter-Anmeldung auf zehn verschiedenen Seiten eingesetzt und du willst das Formular ändern oder hast den Anbieter gewechselt. Mühsam, alles einzeln zu aktualisieren. Mit globalen Widgets machst du solche Änderungen nur einmal – und sie werden automatisch überall aktualisiert.
Was sind globale Widgets?
Globale Widgets sind Helfer für wiederkehrende Inhalte auf deiner Website. Ob Kontaktdaten, Über-mich-Texte oder Buttons – was du an einem Widget änderst, wird automatisch an allen Stellen aktualisiert, wo du es eingebaut hast. Das spart dir nicht nur Zeit beim Aktualisieren, sondern verhindert auch, dass du versehentlich alte Versionen übersiehst.
Einsatzgebiete für globale Widgets
- Kontaktinfos
- Über-mich-Texte
- Copyright-Hinweise
- aktuelle Angebote
- Newsletter-Anmeldung
- Terminbuchungs-Button
- wechselnde Termine (nutze ich z.B. für’s Website-CoWorking)
So erstellst du ein globales Widget
- Gestalte dein Element genau so, wie du es haben möchtest
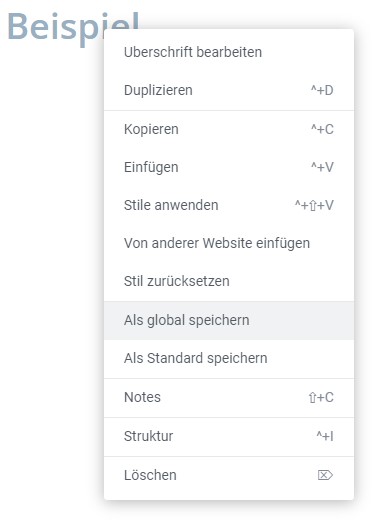
- Rechtsklick auf das Element
- Wähle „Als global speichern“
- Gib ihm einen Namen, den du später wiederfindest
Globales Widget einfügen
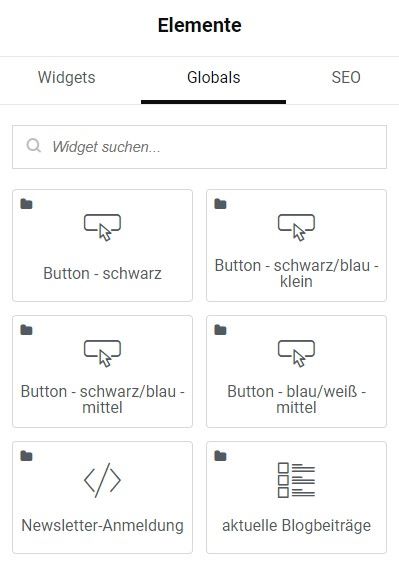
- Öffne die Elementor-Widgets
- Wechsle in den Reiter „Globals“
- Zieh das gewünschte Widget an die richtige Stelle

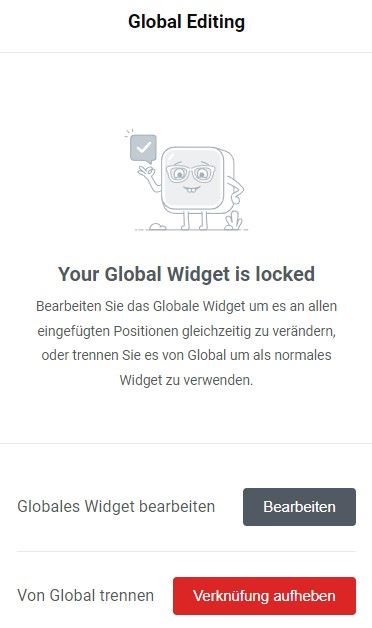
Wenn du ein globales Widget an einer Stelle änderst, ändert es sich überall. Das ist praktisch, aber nicht immer sinnvoll. Überlege dir also genau, wo du diese Funktion einsetzen willst.
Globale Widgets sind super hilfreich, aber manchmal willst du lokale Änderungen machen. In dem Fall kannst du das globale Widget an einer bestimmten Stelle in ein normales Widget umwandeln. Klick dafür auf „Verknüpfung aufheben“ im Widget-Menü.
So kannst du globale Widgets super für Buttons mit unterschiedlichen Links oder Formulare mit unterschiedlichen Feldern nutzen. Der Hauptzweck ist dabei, dass du dir die Zeit sparst, das Element zu gestalten und einzurichten.

Elementor-Tipp 3: Favoriten hinzufügen
Elementor hat eine lange Liste an Widgets. Viele davon brauchst du selten oder gar nicht. Mit der Favoriten-Funktion kannst du Elemente, die du häufig nutzt, oben in einem eigenen Menü sammeln.
Favoriten hinzufügen
- Klicke mit der rechten Maustaste auf ein Element.
- Wähle „Zu Favoriten hinzufügen“ aus.
Deine festgelegten Favoriten findest du anschließend in einem eigenen Menü in der Übersicht.

Favoriten entfernen
- Klicke mit der rechten Maustaste auf das Element, das du entfernen möchtest.
- Wähle „Aus Favoriten entfernen“ aus.
Praxis-Tipp: Markiere nur die Elemente als Favoriten, die du wirklich ständig brauchst. So bleibt’s übersichtlich!
Nutze den Element Manager von Elementor für noch mehr Übersicht in deinen Elementen. Damit kannst du Elemente, die du nie verwendest aus der Übersicht ausblenden. Hier zeige ich dir, wie du den Element Manager nutzt.
Elementor-Tipp 4: Standard-Einstellungen
Du hast für deine Überschriften, Buttons, Container, … Einstellungen, die du zukünftig auf alle Elemente anwenden möchtest? Mit der Funktion „Als Standard speichern“ kannst du deine eigenen Elementor-Standards speichern.
Was kannst du als Standard speichern?
Für einzelne Elemente kannst du Standard-Einstellungen festlegen. Dabei werden alle Einstellungen gespeichert, sowohl Design als auch Inhalte.
So richtest du Standard-Elemente ein
- beliebiges Element fertig gestalten
- Rechtsklick auf das Element
- „Als Standard speichern“ wählen
Wenn du das Element jetzt aus der Widget-Übersicht auf deiner Seite neu einfügst, werden alle Einstellungen übernommen.
Du kannst diesen neu festgelegten Standard jederzeit überschreiben, in dem du den beschriebenen Vorgang wiederholst.
Für Elemente, die du regelmäßig verwendest, lohnen sich Standard-Einstellungen besonders.
Manchmal brauchst du Ausnahmen vom Standard. Die kannst du jederzeit einzeln anpassen. Ausgangsbasis ist dafür deine festgelegte Standard-Vorlage.
Elementor-Tipp 5: Templates erstellen und einfügen
Manche Layouts oder Seitenabschnitte brauchst du immer wieder. Hier kommen Templates ins Spiel. Templates sind fertige Bausteine für deine Website. Das können einzelne Abschnitte sein oder sogar komplette Seiten.
Eigenes Template erstellen
- Gestalte einen Bereich, den du später wiederverwenden möchtest.
- Speichere den Bereich als Template ab – je nachdem, ob du einen Container oder eine Seite speichern möchtest, ist der Vorgang unterschiedlich
für Abschnitte
Bewege deinen Mauszeiger auf die 6 Punkte oben im Abschnitt

Klicke hier die rechte Maustaste und wähle „Als Template speichern“.
für Seiten
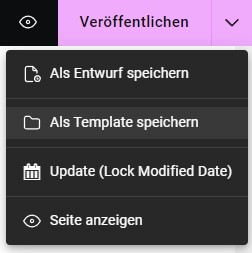
Klicke rechts oben neben „Veröffentlichen“ auf den kleinen Pfeil und wähle „Als Template speichern“.

3. Gib deinem Template einen eindeutigen Namen – z.B. „Abschnitt – Über mich mit Button – Foto links“
Mein Tipp aus der Praxis: Nutze aussagekräftige Namen für deine Templates. „Footer-neu-final“ hilft dir in drei Monaten nicht mehr weiter. Besser: „Footer-mit-Newsletterformular-dreispaltig“.
Eigenes Template einfügen
Du kannst dein gespeichertes Template einfach auf jeder Seite einfügen:
1. Klicke auf das Ordner-Symbol in Elementor

2. Such dir das gewünschte Template aus und füge es ein
Templates sind super praktisch – aber übertreib es nicht damit. Zu viele Templates machen deine Bibliothek schnell unübersichtlich. Speichere nur die Layouts, die du regelmäßig brauchst.
Wie du einzelne Abschnitte oder ganze Seiten kopierst, ohne sie als Template zwischenzuspeichern, zeige ich dir im nächsten Tipp.
Elementor-Tipp 6: Abschnitt oder Element kopieren und einfügen
Du hast ein Element oder einen Abschnitt fertig gestaltet und möchtest ihn an anderer Stelle wiederverwenden? Genau dafür findest du in Elementor die Funktionen „Kopieren“ und „Einfügen“, wie du sie von Word kennst. Und das nicht nur innerhalb deiner aktuellen Seite, sondern auch seitenübergreifend!
Die wichtigsten Copy & Paste Methoden
Methode 1: Klassisches Kopieren
- Element auswählen
- Kopieren: Strg + C oder rechte Maustaste „Kopieren“
- an die Stelle wechseln, wo du den kopierten Inhalt einfügen möchtest
- Einfügen: Strg + V oder rechte Maustaste „Einfügen“
Methode 2: Duplizieren
- Element auswählen
- Duplizieren: Strg + D oder rechte Maustaste „Duplizieren“
Perfekt, wenn du das Element direkt darunter brauchst
Die Funktion „Duplizieren“ nutze ich gerne, um in einem Abschnitt etwas auszuprobieren. So kann ich vergleichen, welche Option mir besser gefällt und den anderen Abschnitt löschen – oder ihn als Template speichern, um ihn für andere Zwecke zu nutzen.
Extra-Tipp aus meinem Alltag: Wenn du mehrere Elemente von einer Seite auf eine andere kopieren willst, öffne beide Seiten in verschiedenen Tabs. So kannst du schnell hin und her springen.
Und noch ein Tipp: Wenn du einen Abschnitt häufig brauchst, speichere ihn als Template ab. Damit hast du ihn immer griffbereit in deiner Template-Bibliothek. Einzelne Elemente, die du häufig nutzt, kannst du als globales Widget abspeichern und anschließend die Verknüpfung aufheben, um es unabhängig von anderen Elementen bearbeiten zu können.
aber läuft sie auch GUT?
Niemand will böse Überraschungen auf der Website. Abmahnungen, Hackerangriffe oder Besucher*innen, die sofort wieder wegklicken.
Mit dieser Checkliste erfährst du, ob alles stimmt und du nichts Wichtiges übersehen hast. 40 Punkte aus 5 wichtigen Bereichen – verständlich erklärt, ohne dass du Technik-Expertin sein musst.
- Sicherheit
- Rechtliches
- Funktionsfähigkeit
- Benutzerfreundlichkeit
- Suchmaschinenoptimierung
Elementor-Tipp 7: Rechtsklick-Menü
Mit einem Rechtsklick bekommst du in Elementor ein Menü voller praktischer Funktionen. Ein paar davon hast du in den ersten Tipps kennengelernt.
Die wichtigsten Funktionen im Rechtsklick-Menü
- Duplizieren
- Kopieren
- Einfügen
- Stile anwenden
mehr Tipp 8: Stil kopieren und einfügen - Als global speichern (nur für einzelne Elemente verfügbar)
mehr Tipp 2: Globales Widget erstellen - Als Template speichern (nur für Container verfügbar)
mehr Tipp 5: Templates erstellen und einfügen - Als Standard speichern
mehr Tipp 4: Standard-Einstellungen - Löschen

Das Rechtsklick-Menü zeigt dir immer nur die Optionen, die für das ausgewählte Element verfügbar sind. Also nicht wundern, wenn mal eine Option fehlt – dann ist sie für dieses Element nicht verfügbar!
Elementor-Tipp 8: Stil kopieren und einfügen
Du hast einen Button perfekt eingerichtet und möchtest genau dieses Design für andere Buttons übernehmen. Statt alle Einstellungen einzeln neu einzugeben, kannst du den kompletten Stil kopieren und auf andere Elemente übertragen. Das ist ein wenig wie zaubern.
So kopierst du Stile in Elementor
- Stil kopieren:
- Rechtsklick auf das Element mit dem Design, das du magst
- Wähle „Kopieren“
- Stil einfügen:
- Rechtsklick auf das Element, das das Design bekommen soll
- Wähle „Stile anwenden“
Das war’s schon.
Praxis-Tipp: Das funktioniert auch zwischen verschiedenen Seiten. Kopiere den Stil auf Seite A und füg ihn auf Seite B ein.
Was wird alles kopiert?
- Farben
- Schriftarten
- Größen
- Abstände
- Hintergründe
- Rahmen
- Schatten
- Animationen
- …
Kurz gesagt: Du überträgst damit nur das Design, nicht den Inhalt. Text, Bilder und Links bleiben, wie sie sind. Das ist genau das, was wir wollen: Gleicher Look, individueller Inhalt!
Wenn du auch den Inhalt kopieren willst, sieh dir Tipp 6 (Elemente kopieren und einfügen) an.
Elementor-Tipp 9: Editor schneller öffnen
Gehst du noch den Umweg? Erst die Seite suchen, dann auf „Bearbeiten“, dann auf „Mit Elementor bearbeiten“… Das geht auch schneller! Ich zeig dir, wie du von der Seite direkt im Elementor-Editor landest.
Von der Live-Seite in den Elementor-Editor
- Öffne die jeweilige Seite, die du bearbeiten willst im Browser
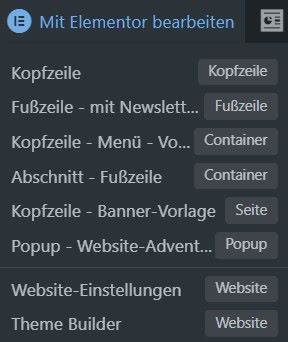
- Klicke oben in der Bearbeitungs-Leiste auf „Mit Elementor bearbeiten“
Wenn du erstmal den Mauszeiger drauf bewegst, werden dir darunter weitere Elemente, die du auf dieser Seite nutzt, angezeigt. Zum Beispiel deine Kopf- und Fußzeile.
Und unten kannst du in die Website-Einstellungen oder in den Theme Builder wechseln.

Praxis-Tipp: Mach dir ein Lesezeichen von einer Seite im Elementor-Editor – dann kommst du direkt dort hin! Das ist praktisch für Seiten, an denen du über mehrere Tage oder Wochen regelmäßig arbeitest.
Elementor-Tipp 10: Navigator anzeigen
Der Navigator hilft dir, dir Überblick über deine Seiten-Struktur zu verschaffen und schnell zu finden, was du suchst. Das ist auf langen Seiten Gold wert.
Wo versteckt sich der Navigator?
Du findest den Navigator auf zwei Wegen:
Variante 1: Klick auf das Navigator-Symbol in der Elementor-Leiste

Variante 2: Drück einfach Strg + I auf deiner Tastatur
So arbeitest du mit dem Navigator
- Benenne deine Container sinnvoll
zum Beispiel- Header-Bereich
- Anmelde-Formular
- Angebots-Übersicht
Mach dir die Mühe, jeden Abschnitt beim Erstellen vernünftig zu benennen. Das fühlt sich am Anfang nach extra Arbeit an – spart dir aber später Zeit beim Suchen und Anpassen!
Kein Anspruch auf Vollständigkeit: Alles, was sich in der 2. Ebene oder tiefer befindet, benenne ich nicht um. Sobald ich den Container gefunden habe, ist klar, was sich hinter „Button“ oder „Überschrift“ verbirgt.
Die wichtigsten Navigator-Funktionen
Elemente finden:
– Klick auf ein Element im Navigator
– Elementor scrollt an die Stelle und das Element wird markiert
– Kein langes Suchen mehr!
Strukturen ändern:
– Zieh Elemente per Drag & Drop um
– Verschachtele sie in andere Container
– Ändere die Reihenfolge
schnelles bearbeiten:
– Rechtsklick im Navigator
– Elemente duplizieren oder kopieren
mehrere Elemente gleichzeitig bearbeiten:
– Halte Strg gedrückt und wähle mit der Maus mehrere Elemente aus
– Kopiere, verschiebe oder lösche sie gemeinsam
Elementor-Tipp 11: Finder-Funktion
Wusstest du, dass du direkt im Elementor-Editor zwischen verschiedenen Seiten wechseln kannst? Das funktioniert mit Hilfe der Finder-Funktion.
Die Finder-Funktion findest du im Elementor-Editor in der oberen Bearbeitungsleiste auf der rechten Seite unter dem Lupen-Symbol. Oder du nutzt die Tastenkombination Strg + E.

So nutzt du den Finder
- Finder öffnen:
- Drück Strg + E oder
- klicke auf das Lupen-Symbol in der Elementor-Leiste (oben, rechts)
- Namen der Seite oder Vorlage eintippen
- jeweilige Seite oder Vorlage aus den Vorschlägen auswählen
Hinweis: Der Finder zeigt dir nur Seiten und Vorlagen, die mit Elementor erstellt wurden. Seiten, die du mit dem Standard-Editor erstellt hast, findest du hier nicht.
Elementor-Tipp 12: Verlauf anzeigen
Du probierst etwas aus, dann noch was und plötzlich denkst du: „Ups, die Version von vor 15 Minuten war eigentlich besser!“ Mit dem Verlauf in Elementor kein Problem. Denn damit kannst du zu früheren Versionen zurückspringen.
Wo versteckt sich der Verlauf?
Du findest den Verlauf auf zwei Wegen:
Variante 1: Klick auf das Elementor-Symbol links in der Elementor-Leiste und wähle „Verlauf“.
Variante 2: Drück Strg + Shift + H auf deiner Tastatur

Das kannst du mit dem Verlauf machen
Kurz zurückspringen:
– Einzelne Aktionen rückgängig machen
– Perfekt für schnelle Korrekturen
– Funktioniert wie Strg + Z
Weit zurückspringen:
– Zu einem bestimmten Punkt zurückkehren
– Alle Änderungen dazwischen werden rückgängig gemacht
– Super bei größeren Experimenten
Aber aufpassen: Der Verlauf wird zurückgesetzt, wenn du Elementor schließt oder die Seite neu lädst.
Für größere Experimente empfehle ich dir entweder einen einzelnen Abschnitt, den du bearbeiten willst zu duplizieren oder die Seite als Template abzuspeichern. So kannst du jederzeit die Vorgängerversion zuverlässig wiederherstellen.
Elementor-Tipp 13: Tastenkombinationen
Einmalig genutzt spart eine Tastenkombination nicht viel Zeit. Aber, wenn du sie immer wieder verwendest, wächst die Zeitersparnis und das Arbeiten mit Elementor wird immer flüssiger.
Wenn du bisher noch keine Tastenkombinationen genutzt hast, dann empfehle ich dir, dir erstmals die Basics anzusehen. Diese kannst du auch für viele andere Anwendungen am PC verwenden.
Basics, die du regelmäßig brauchst
Strg + C: Kopieren
Strg + D: Duplizieren
Strg + S: Speichern, speichern, speichern!
Strg + V: Einfügen
Strg + Z: Rückgängig
Strg + Shift + Z: Wiederholen – wenn du etwas versehentlich rückgängig gemacht hast
Praxis-Tipp: Mach es dir zur Gewohnheit, regelmäßig Strg + S zu drücken. Nichts ist frustrierender als verlorene Änderungen!
Weitere nützliche Tastenkombis
Strg + E: Schnellsuche (Finder) öffnen (mehr Tipp 11: Finder-Funktion)
Strg + I: Navigator ein/ausblenden (mehr Tipp 10: Navigator)
Strg + P: Vorschaumodus öffnen
Strg + Shift + H: Verlauf öffnen
Strg + Shift + M: Ansicht wechseln (Desktop, Tablet, Mobil)
Konzentriere dich am Anfang auf 2-3 Shortcuts, die du oft brauchst. Wenn du diese verinnerlicht hast, kommen die nächsten dran. So überforderst du dich nicht und baust dir Schritt für Schritt einen schnelleren Workflow auf.
Endlich weniger Klicks
Mit diesen 13 Zeitspar-Tipps verringerst du die Zeit, die du für Website-Änderungen brauchst und kannst dich auf das Wesentliche konzentrieren: Deine Angebote und deine Kund*innen.
Übrigens: Im WordPress-Hafen zeige ich dir Schritt für Schritt viele weitere Möglichkeiten, wie du deine Website selbstständig und zeitsparend gestalten kannst. Damit du mehr Zeit für die wichtigen Dinge in deinem Business hast.
Ich bin gespannt, welcher Tipp darf dir ab sofort Zeit sparen? Schreib es mir gerne in die Kommentare!









2 Antworten
Hallo Anita,
vielen Dank für deine Tipps zu Elementor. Für jemanden wie ich, die sich viel im „Selbststudium“ beibringt, sind solche Tipps super wertvoll! Dadurch spare ich viel Zeit beim bearbeiten meiner Website.
Viele Grüße
Anette
Hi Anette, das freut mich sehr 😊 Ich wünsch dir viel Freude mit den Tipps und viele Stunden Zeitersparnis, die du jetzt anders verbringen kannst 😊✨