Kennst du das: Du besuchst eine Website und die lädt einfach ewig? Das liegt nicht (immer) an einer langsamen Internetverbindung, sondern oft wurden die Bilder einfach in der vollen Größe hochgeladen. Und diese Datenmengen musst du dir jetzt runterladen. Das braucht nicht nur Zeit, sondern verursacht leider auch unnötig viel CO₂.
Und damit du das auf deiner Website besser machen kannst, hab ich hier eine Anleitung für dich, der du Schritt für Schritt folgen kannst.
Was ist Bildoptimierung?
Bei der Website-Erstellung hat die Optimierung deiner Bilder vor allem ein Ziel:
Die Verkürzung der Ladezeit deiner Website.
Also wollen wir Maßnahmen treffen, um das zu erreichen. Und dazu sollten wir jedes einzelne Bild in eine Datei packen, die so klein wie möglich ist. Denn je größer eine Bilddatei, umso länger dauert es, bis sie vollständig geladen und deinen Besucher:innen angezeigt wird.
ABER: Zu klein sollte die Datei auch nicht sein, denn das Bild soll dennoch in guter Qualität dargestellt werden.
Warum ist eine kurze Ladezeit überhaupt wichtig für deine Website?
1. Eine kurze Ladezeit hält deine Besucher:innen bei Laune.
Wenn deine Website nach jedem Klick erst lange lädt, steigt die Chance, dass deine Besucher:innen abspringen. Also suchen sie die Antwort auf ihre Frage im nächsten Suchergebnis.
2. Google bevorzugt schnelle Websites.
Sehr wahrscheinlich, dass das mit dem vorigen Punkt in Verbindung steht. Denn Google platziert Websites in seinen Suchergebnissen weiter vorne, wenn Besucher:innen dort mehr Zeit verbringen. Google merkt, dass Nutzer das gefunden haben, wonach sie gesucht haben. Finden sie es nicht, kommen sie schnell wieder zu Google zurück.
Das Ziel einer Suchmaschine und insbesondere von Google ist, den Nutzer:innen immer die bestmöglichen Suchergebnisse zu liefern. Das ist auch der Grund, weshalb ich, wenn ich nach komplexen Themen recherchiere, noch immer auf Google zurückgreife. Denn Google liefert einfach die besseren Ergebnisse. Ansonsten nutze ich gerne Ecosia.
So optimierst du deine Bilder für deine Website:
Ich zeige dir mehrere Möglichkeiten, die es gibt, um die Dateigröße deiner Bilder zu verringern. Die besten Ergebnisse erzielst du, wenn du sie alle kombinierst.
Bild im „richtigen“ Dateiformat abspeichern
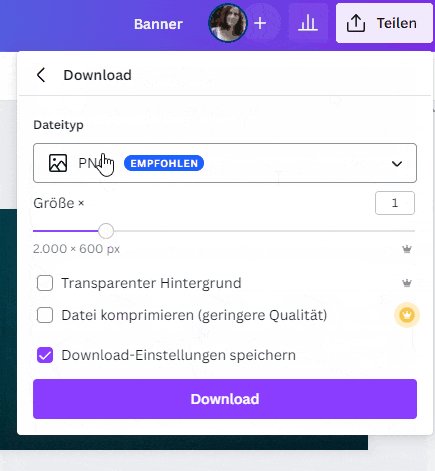
Bilder kannst du in verschiedenen Dateiformaten abspeichern. Aber nicht jedes Format ist auch für jedes Bild geeignet. Im Folgenden erkläre ich dir kurz, welches Format du für welche Bilder verwenden solltest:
JPG (manchmal auch JPEG geschrieben)
- geeignet für Fotos
- nicht für freigestellte Motive – kann keine Transparenz darstellen
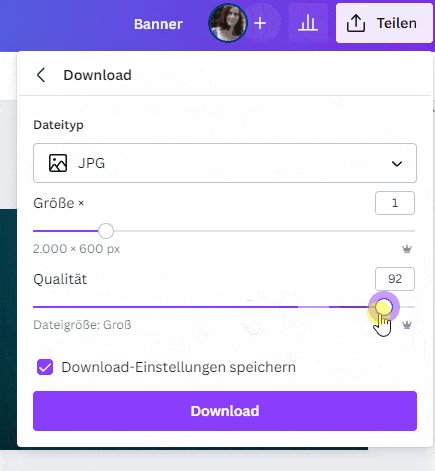
- Qualität einstellbar – ich empfehle einen Wert zwischen 60 und 80%
Mit Convert images to JPG kannst du eine PNG-Datei nachträglich in eine JPG-Datei umwandeln.


PNG
- geeignet für Logos, Grafiken und freigestellte Motive
- Transparenz möglich
SVG
- für Vektorgrafiken wie z.B. Logos & Icons
- beliebig skalierbar
- sehr geringe Dateigröße möglich
WEBP
- Alternative zu JPG und PNG mit geringerem Speicherbedarf
- neueres Bildformat – manche Browser und veraltete Browserversionen können das Format nicht anzeigen
- Plugins wie z.B. WebP Express wandeln Bilder automatisch in WEBP-Dateien um – allerdings sollte gleichzeitig auch noch eins der gängigen Bildformate zur Verfügung gestellt werden
Bild zuschneiden
Wenn du dein Bild zuschneidest, entfernst du gleichzeitig Bildinformationen. Das macht sich auch in der Dateigröße deiner Bilder bemerkbar.
Deine Bilder schneidest du am besten direkt auf deinem Computer mit einem Bildbearbeitungsprogramm zu. Ein solches ist normalerweise vorinstalliert. Ansonsten kannst du das Tool Crop IMAGE verwenden.
Du solltest dein Bild allerdings nur zuschneiden, wenn du schon genau weißt, welchen Bildausschnitt du auf deiner Website darstellen willst. Oder, wenn du zum Beispiel aus einem Bild im Querformat ein Hochformat-Bild machen willst.
Bildmaße anpassen
Die Größe eines Bildes wird in Pixel angegeben. Je nach Kamera und deren Einstellung erhältst du Fotos, die über 3000 Pixel breit sind. So riesige Fotos brauchst du auf deiner Website nicht und solltest du auch nicht verwenden. Denn zu große Bilder benötigen unnötigen Speicherplatz.

Das heißt, du solltest die Pixelanzahl deiner Bilder verringern. Das machst du entweder mit deinem Standard-Bildbearbeitungs-Programm oder mit Resize IMAGE.
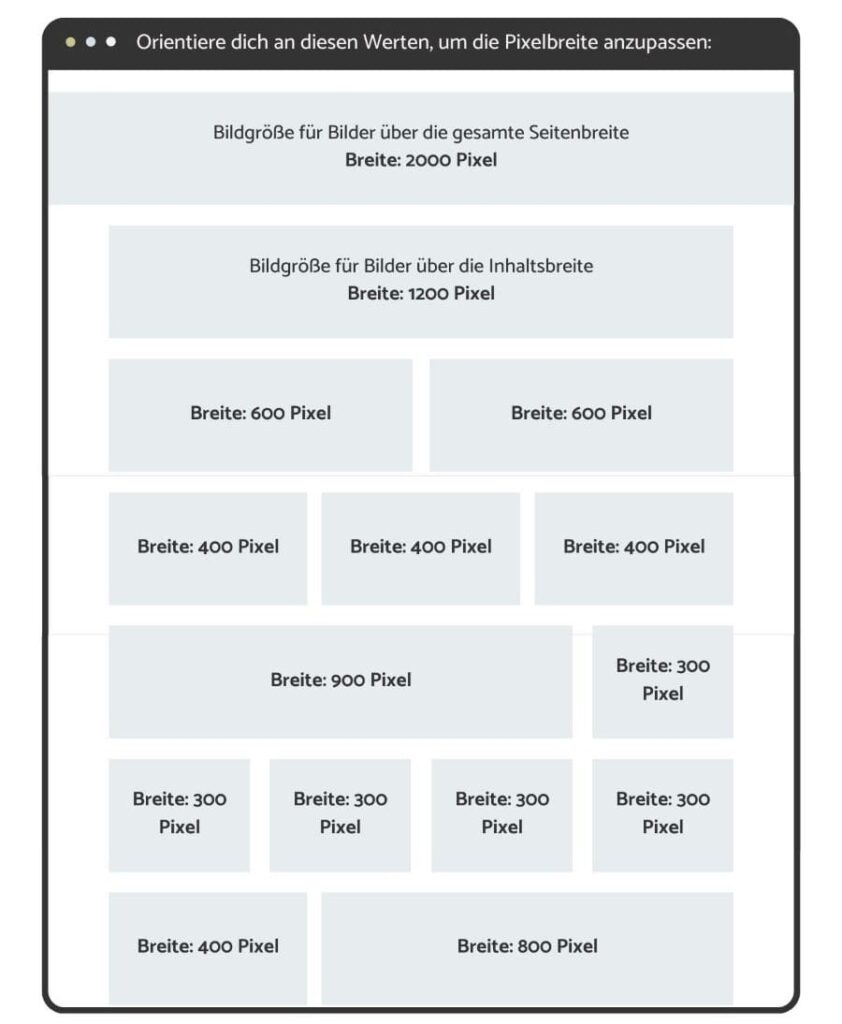
Bilder, die über die gesamte Seite gehen, wie zum Beispiel Header- oder Hintergrundbilder sollten eine Breite von 1920 Pixel haben.
Wenn Bilder zu groß sind, erhöht sich die Ladezeit unnötig. Wenn sie aber zu klein sind, werden sie unscharf dargestellt.
Alle Bilder, die du nicht über die gesamte Seitenbreite darstellen willst, solltest du auch in die entsprechende Größe bringen.
In der Grafik findest du eine Übersicht, welche Pixelbreite deine Bilder auf deiner Website haben sollten.

Bild komprimieren
Nachdem du dein Bild ins richtige Format gebracht, zugeschnitten und die Bildmaße angepasst hast, komprimierst du es noch. Dabei wird die Datengröße deiner Bilder durch einen speziellen Algorithmus reduziert oder verdichtet, ohne großen Einfluss auf die Qualität zu nehmen.
Dazu kannst du Online-Tools, wie zum Beispiel PNG-Kompressor von Website Planet verwenden. Durch diesen Schritt wird die Dateigröße oft noch um 40-60 % reduziert.
Kostenlose Tools für die Bildoptimierung
- vorinstalliertes Foto-Programm am PC
- GIMP (kostenlose Photoshop-Alternative)
- Tools von iloveimg.com
- PNG-Kompressor von Website Planet (Bild komprimieren)
Zusatztipp, um deine Website noch schneller zu machen:
Bilder nachladen mit Lazy Loading
Stell dir vor, du besuchst eine lange Webseite mit vielen Bildern. Anstatt alle Bilder gleichzeitig herunterzuladen, sobald du die Seite öffnest, werden nur die Bilder geladen, die du siehst, während du die Seite nach unten scrollst. Wenn du weiter nach unten scrollst, werden die Bilder, die im sichtbaren Bereich auftauchen, nachgeladen.
Das ist Lazy Loading.
Diese Technik verbessert die Geschwindigkeit deiner Website, weil die Seite während einem Besuch nach und nach geladen wird und nicht alles auf einmal bereitstehen muss. Und wie du oben schon erfahren hast, verringert eine schnellere Ladezeit, das Risiko, dass Besucher*innen deine Website vorzeitig verlassen.
Zudem reduziert sich auch das notwendige Datenvolumen, weil eben nur die Inhalte geladen werden, die tatsächlich benötigt werden. Wenn du nicht bis nach unten scrollst, dann werden auch die Bilder am Ende der Website nicht geladen.
Das ist zum einen vorteilhaft für Benutzer:innen mit begrenztem Datenvolumen oder wenn die Internetverbindung schlecht ist. Zum anderen ist es auch gut für die Umwelt. Denn jeder Website-Besuch verursacht CO₂. Je mehr Daten bei einem Besuch geladen werden, umso höher der CO₂-Verbrauch.
Für dieses sogenannte „Lazy Loading“ gibt es Plugins, über die sich diese Technik ganz einfach einbinden lässt. Zum Beispiel das Plugin Lazy Load.
Nochmal kurz zusammengefasst:
Es ist wichtig, dass du deine Website-Bilder optimierst, bevor du sie hochlädst. Das spart Speicherplatz auf deiner Website und sorgt für eine kürzere Ladezeit.
Wenn du den Vorgang einige Male gemacht hast, wirst du auch nicht mehr lange darüber nachdenken müssen. Und bis es so weit ist, hab ich hier eine kleine Checkliste für dich:
Deine Checkliste zum Kopieren
1. Bild als JPG (Fotos) oder PNG (Grafiken) abspeichern
2. Bild zu schneiden
3. Bildmaße anpassen (siehe Grafik)
4. Bild komprimieren (z.B. https://www.websiteplanet.com/de/webtools/imagecompressor/)
Häufige Fragen zum Thema »Bildoptimierung«:
Hier habe ich Antworten auf Fragen, die rund ums Thema »Bildoptimierung« häufig gestellt werden.
Welches Format für Website-Bilder?
Für Fotos ist JPG am besten geeignet. Grafiken kannst du sowohl als JPG oder PNG abspeichern. Wenn deine Grafik auch einen transparenten Bereich hat, dann auf jeden Fall PNG. Für Logos & Icons eignet sich SVG am besten.
Was ist eine gute Auflösung für Website-Bilder?
Willst du ein Bild über die gesamte Seitenbreite anzeigen lassen, dann sollte das Bild 1.920 Pixel breit sein. In der Grafik im Beitrag erhältst du einen Überblick über weitere Auflösungen.
Wie viel KB sollte ein Bild maximal haben?
Große Bilder, die über die gesamte Seitenbreite reichen, sollten nicht größer sein, als 200 KB. Kleinere Bilder sollten nicht mehr als 100 KB Speicherplatz einnehmen. Umso kleiner die Dateigröße, umso besser. Aber nur, wenn die Qualität auch ausreicht, um scharf dargestellt werden zu können.








2 Antworten
Liebe Anita! Danke für diese Zusammenstellung über Bilder! Viele Infos kompakt dargestellt. Ich bin so froh, dass ich deine Seite entdeckt habe.
Hi Anke, danke für deinen lieben Kommentar und wie schön, dass dir meine Anleitung hilft. 😊