Sicher warst du schon auf Websites unterwegs, auf denen sich direkt beim 1. Besuch ein Popup öffnet und den Inhalt der Seite, den du dir gerade ansehen wolltest, verdeckt. Das nervt!
Elementor Pro* bietet dir gute Einstellmöglichkeiten, um deine Popups so einzustellen, dass sich Popups erst im Verlauf des Besuchs öffnen und dadurch deine Website-Besucher*innen nicht nerven, sondern ihnen noch eine Freude machen, weil du darin zum Beispiel auf ein 0€-Angebot hinweist, das sie gut gebrauchen können.
Dieser Beitrag enthält Werbelinks von Anbietern, die ich selbst gerne nutze. Diese sind mit einem * markiert. Wenn du über einen solchen Link kaufst, erhalte ich eine kleine Provision. Für dich entstehen dabei keine Mehrkosten. Wo, wann und wie du ein Produkt kaufst, bleibt natürlich dir überlassen.
Popup-Arten
Ich unterscheide drei Arten von Popups:
- Popups, die sich automatisch öffnen, sobald man eine Website öffnet
werden von Popup-Blockern oder von bestimmten Browsern geblockt - Popups, die sich nach einer festgelegten Zeit oder Aktion öffnen
werden von Popup-Blockern oder von bestimmten Browsern geblockt - Popups, die sich mit Klick auf einen Button öffnen
werden üblicherweise nicht geblockt
Die letzte Art ist die Art, wie ich Popups am liebsten nutze. Denn so nerve ich meine Besucher*innen nicht mit lästigen Popups.
Was kann man mit Popups machen?
Mit Popups kannst du unter anderem auf 0 €-Produkte oder aktuelle Angebote hinweisen. Oder du setzt ein Kontakt- oder Anmelde-Formular in ein Popup. So habe ich das mit der Anmeldung zum Website-CoWorking gemacht. Sobald du auf einen der Buttons klickst, öffnet sich ein Popup mit dem Formular zur Anmeldung.
Aber es gibt auch noch andere Möglichkeiten:
Im Adventskalender-Mini-Kurs zeige ich dir, wie du deinen eigenen Adventskalender erstellst. Die Basis dafür bilden 24 Popups, die in 24 Kästchen verlinkt sind und sich natürlich erst ab dem jeweiligen Tag öffnen lassen.
Hier findest du mehr Infos zum Mini-Kurs.
Wie erstelle ich ein Popup mit Elementor?
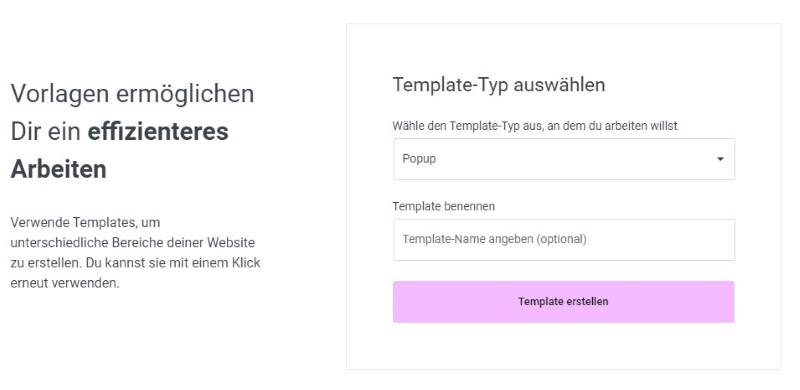
Elementor Pro* bietet dir zum Erstellen von Popups richtig viele Möglichkeiten. Um ein neues Popup anzulegen, klickst du einfach in deinem WordPress-Dashboard auf » Templates » Popups und dort findest du ganz oben den Button „Add new Template“.
Den Template-Typ lässt du auf Popup und darunter gibst du einfach den Namen deines Popups ein.

Die Einrichtung und Einstellmöglichkeiten deines Popups zeige ich dir in einem Video. Darin erfährst du außerdem auch, wie du dein Popup in einem Button verlinken kannst. Denn diese Funktion ist ein wenig versteckt.
Komm ins nächste Website-CoWorking, um dein erstes Popup auf deiner Website umzusetzen.
Bei Fragen kannst du mir diese direkt im CoWorking stellen. Oder die Zeit nutzen, um fokussiert an deiner Website zu arbeiten.