Ein häufiger Fehler, der beim Speichern in Elementor auftaucht, ist die Fehlermeldung „Serverfehler (500 error)“ oder „Serverfehler (500 Internal Server Error)“. Dieser Fehler lässt sich normalerweise mit wenigen Klicks beheben. Wie du das machst, zeige ich dir in diesem Beitrag.
Was ist der Auslöser für den Serverfehler 500?
Meistens tritt dieser Fehler auf, weil es zu viele Revisionen, also Zwischenspeicherungen, gibt und diese zu viel Speicherplatz einnehmen.
Wie behebe ich den Serverfehler 500?
Mit dem Plugin WP-Sweep kannst du den Serverfehler 500 ganz einfach beheben.
Das Plugin kannst du im WordPress-Dashboard, unter » Plugins » neues Plugin hinzufügen, installieren und aktivieren.

Hinweis:
Falls du WP Rocket* auf deiner Website installiert hast, brauchst du das Plugin nicht zu installieren. Hier findest du die Anleitung für WP Rocket.
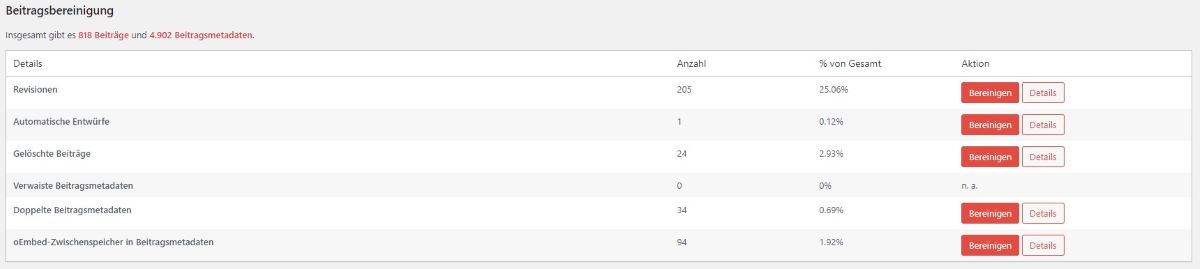
Nachdem du WP-Sweep installiert und aktiviert hast, wechselst du in den Menüpunkt » Werkzeuge » WP-Sweep.
Ganz oben im Bereich „Beitragsbereinigung“ findest du den Punkt „Revisionen“. In dieser Zeile klickst du rechts auf den Button „Bereinigen“.

Damit hast du die Zwischenspeicherungen entfernt.
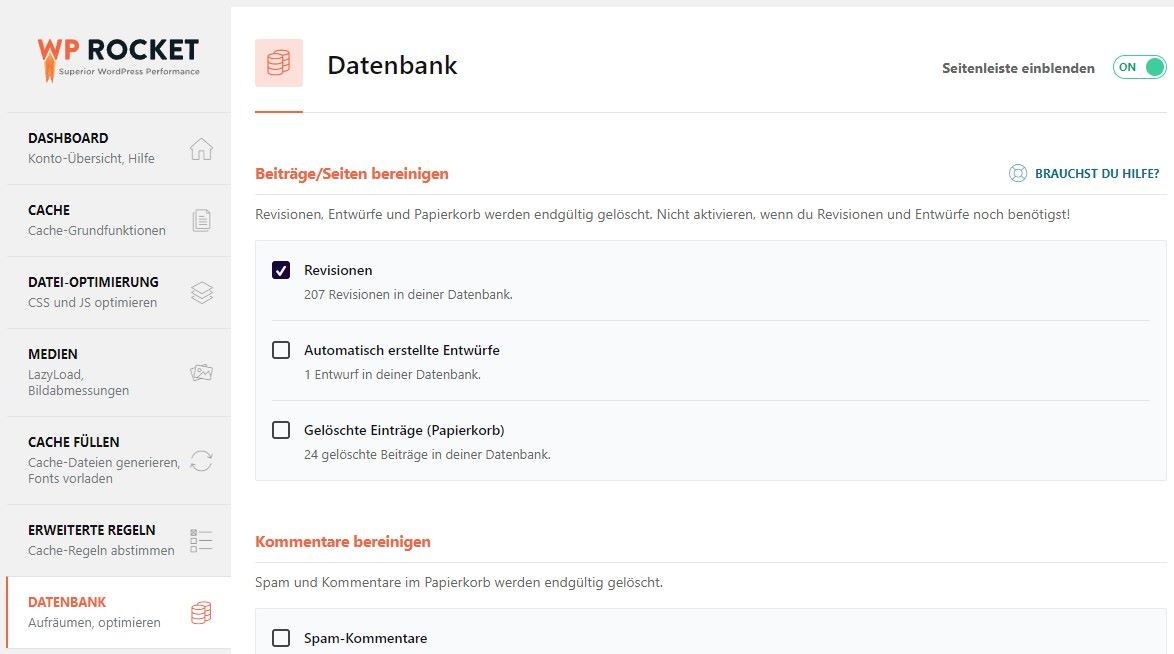
So löst du den Serverfehler mit WP Rocket:
Wenn du WP Rocket* nutzt, brauchst du kein eigenes Plugin, um Revisionen zu löschen. Du findest die Möglichkeit im WordPress-Dashboard unter » Einstellungen » WP Rocket » Datenbank.
Setze ein Häkchen vor „Revisionen“ und klicke unten auf „Änderungen speichern und optimieren“.

Nachdem du die Revisionen gelöscht hast, kannst du deine Website weiterbearbeiten und Änderungen wie gewohnt speichern.
Möglicherweise musst du die Seite neu laden, bevor du die Änderungen speichern kannst.
Tipp:
Falls du, seit dem letzten Speichern, viele Änderungen vorgenommen hast, empfehle ich dir, die aktuelle Seite als Template abzuspeichern. Dazu klickst du neben dem Veröffentlichen bzw. Aktualisieren-Button auf den kleinen Pfeil und auf „als Template speichern“.

Der Serverfehler besteht weiterhin?
Buch dir gerne meine Website-Hilfe und lass mich dir helfen, die Ursache für deinen Serverfehler zu finden und ihn zu beheben.