Bestimmt warst du schon mal auf einem “Linktree”. Also einer Internetseite auf der eine Person oder Unternehmen eine Übersicht über ihre wichtigsten Links teilt. Diese Seite ist wirklich praktisch, um eine Auswahl an Links übersichtlich zu zeigen.
In diesem Beitrag gebe ich dir 5 Gründe, warum du eine Link-Seite unbedingt direkt auf deiner Website erstellen und keinen Drittanbieter verwenden solltest. Und ich zeige dir Schritt für Schritt, wie du eine solche Link-Seite mit wenig Aufwand selbst erstellen kannst.
Vorteile eines “Linktree” direkt auf deiner Website
Für Link-Seiten gibt es zwar spezielle Anbieter, die dir eine einfache Erstellung ermöglichen. Aber ich habe gleich mehrere Gründe, warum du diese besser nicht nutzen, sondern stattdessen deine Link-Seite besser auf deiner Website erstellen solltest:
Anpassung an dein Branding
Auf deiner Website kannst du deine Link-Seite komplett individuell an dein Branding anpassen. Denn manche Anbieter haben eine beschränkte Farb- oder Schriftauswahl. Außerdem ist in der kostenlosen Version üblicherweise auch das Branding des Anbieters zu sehen.
Datenschutz
Manche Anbieter arbeiten nicht DSGVO-konform, weil die Server nicht in der EU stehen und/oder sie personenbezogene Daten ohne die ausdrückliche Zustimmung der Nutzer*innen speichern oder verarbeiten.
Vertrauenswürdigkeit
Es wirkt professionell und vertrauenswürdig, wenn Besucher*innen direkt auf deiner Website landen und nicht auf einer Zwischen-Seite, die vielleicht von deinem Branding abweicht.
SEO-Vorteile
Eine Link-Seite auf deiner Website verbessert dein internes Verlinkungssystem und steigert die Anzahl deiner Website-Aufrufe. Das kann dazu beitragen, die Sichtbarkeit deiner Website in Suchmaschinen zu erhöhen.
Kostenersparnis
Viele Anbieter, vor allem, wenn sie DSGVO-konform arbeiten und sich damit nicht von Daten finanzieren, bieten ihre Dienste nicht kostenlos oder nur beschränkt kostenlos an. Auf deiner Website kostet dich deine Link-Seite nur etwa 1 Stunde Zeit.
Was brauche ich?
Um mit meiner Anleitung einen Linktree zu erstellen, brauchst du das Elementor Plugin. Egal, ob die kostenlose oder die Pro-Version.
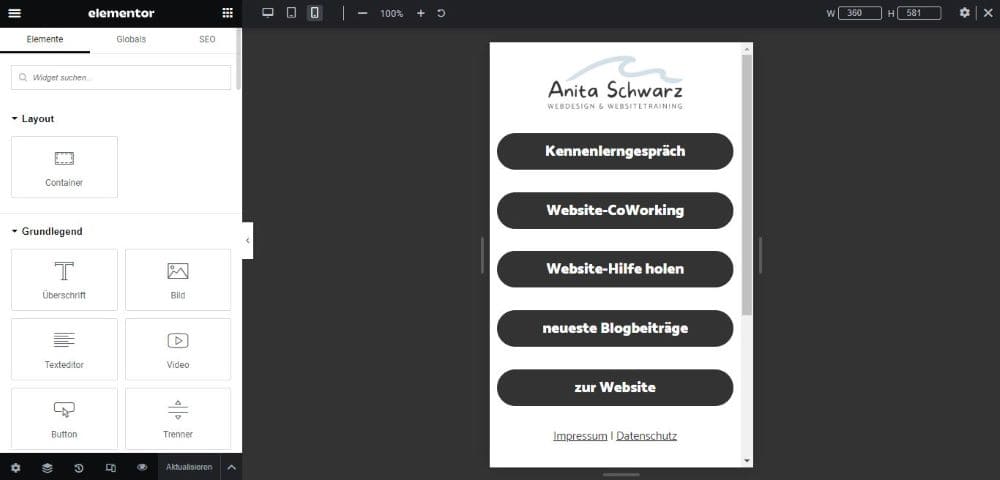
So erstellst du deine Linktree-Alternative mit Elementor:
Die Video-Anleitung ist für dich, wenn du noch nicht besonders viel Erfahrung mit Elementor hast. Die schriftliche Anleitung kannst du als Ergänzung nutzen, damit du auch keinen Schritt vergisst.
Wenn du schon mehr Erfahrung mit Elementor hast, reicht dir wahrscheinlich bereits meine schriftliche Kurz-Anleitung aus. Natürlich kannst du dir trotzdem auch das Video ansehen.
Video-Anleitung für Elementor-Neulinge:
Falls das Video bei dir nicht angezeigt wird, kannst du es über diesen Link öffnen:
https://youtu.be/lYnNMGj7CGM
Kurz-Anleitung für erfahrene Elementor-Nutzer*innen:
1. Melde dich bei deiner WordPress-Website an.
2. Erstelle eine neue Unterseite. Diese kannst du zum Beispiel “Links” oder “Linkseite” nennen.
3. Wechsle in den Bearbeitungsmodus mit Elementor.
4. Ändere die Einstellungen über das kleine Zahnrad links unten. Blende den Seitentitel aus und entferne, wenn du magst, die Kopf- und Fußzeile, in dem du das Seitenlayout zu “Elementor Canva” änderst.
5. Wechsle direkt in die Smartphone-Ansicht.
6. Ziehe das Logo-Widget nach rechts in deine Website und bring es auf eine gute Größe.
7. Füge ein Button-Widget in deine Website ein und gestalte ihn so, wie er dir gefällt.
8. Dupliziere den Button so oft, bis du die Anzahl hast, die du brauchst. Du kannst später natürlich noch weitere Buttons hinzufügen, oder auch wieder löschen.
9. Benenne die Buttons klar und füge deine Links ein. Du kannst Buttons für Angebote, deinen Blog, einzelne Blogbeiträge, ein Kennenlerngespräch und noch vieles mehr erstellen. Überfordere aber besser nicht mit zu vielen Buttons, sondern beschränke dich auf die Wichtigsten.
10. Ziehe ein Texteditor-Widget nach rechts auf deine Website. In dieses Feld schreibst du “Impressum | Datenschutz” rein. Gestalte diesen Text, sodass er dir gefällt und verlinke das Wort Impressum mit deiner Impressum-Seite und das Wort Datenschutz mit deiner Datenschutz-Seite.

11. Passe zum Abschluss noch die Ansicht deiner Desktop- und Tablet-Version an. Das ist zwar nicht unbedingt notwendig, weil die Link-Seite üblicherweise über das Smartphone aufgerufen wird. Sollte aber doch mal jemand vom Desktop auf dorthin gelangen, ist es schön, wenn sie auch hier gut aussieht.
12. Veröffentliche deine Link-Seite und kopiere den Link z.B. in dein Instagram-Profil.
Nutze das Website-CoWorking, um gemeinsam mit anderen an der eigenen Website zu arbeiten. Wenn du mal nicht weiter weißt, treffen wir uns zu zweit in einem Breakout-Room und ich helf dir direkt auf deinem Bildschirm weiter.
Hier findest du die nächsten Termine & weitere Infos zum Website-CoWorking.
Gestaltungsmöglichkeiten
Natürlich kannst du deine Link-Seite auch aufwendiger gestalten. Sieh dir hier zum Beispiel meine Link-Seite an. Am besten natürlich in der Mobilversion.
Und hier noch ein Beispiel, das mir sehr gut gefällt:
Optimierung für die Tablet- & Desktop-Version
Auch, wenn die meisten Menschen über das Smartphone auf deine Link-Seite kommen, empfehle ich dir, deine Link-Seite auch für die Tablet- und Desktop-Version zu optimieren.
Denn es gibt Nutzer*innen (mich zum Beispiel 😉), die nutzen Instagram auch am Tablet oder sogar am Desktop. Es ist nicht viel Aufwand, die Seite für die beiden anderen Ansichten anzupassen.
Fehler, die du auf deiner Link-Seite vermeiden solltest:
» Dein Text hebt sich nicht gut von der Farbe deines Buttons ab.
Achte unbedingt darauf, dass der Text in deinen Buttons gut zu lesen ist. Denn nur um diese geht es hier auf deiner Link-Seite.
» Du überforderst deine Besucherinnen mit zu vielen Optionen.
Vielleicht hast du, so wie ich, viel zu teilen. Von “Freebies”, über Blogbeiträge, Angebote, Newsletter-Anmeldung und vielleicht sogar noch einen Podcast oder Interviews, in denen du zu Gast warst. Wenn du alle Links dazu in deine Link-Seite packst, dann überforderst du deine Besucherinnen damit. So wissen sie gar nicht, wo sie anfangen sollen.
Überleg dir genau, was deine Besucher*innen machen sollen, wenn sie zum Beispiel über dein Instagram-Profil auf deine Link-Seite klicken. Beschränke dich am besten auf 3 bis 5 Möglichkeiten.
Fazit:
Es ist nicht schwer, eine Link-Seite auf deiner eigenen Website zu integrieren. Damit bist du nicht mehr von anderen Anbietern abhängig, musst nicht mit deren Datenschutz-Bestimmungen einverstanden sein und ersparst dir zusätzliche Kosten für Drittanbieter.
Wenn du magst, komm ins nächste Website-CoWorking und nutze diese Zeit dafür, um deine Link-Seite zu erstellen.
Mögliche Fragen zum Thema »Linktree erstellen«
Hier habe ich Antworten auf Fragen, die du vielleicht noch zur Erstellung deiner Link-Seite hast.
Kann ich in einem Button auch eine E-Mail-Adresse verlinken?
Ja, das geht. Gib dazu als Link ein “mailto:mail@domain.com” – mail@domain.com ersetzt du durch deine E-Mail-Adresse, die beim Anklicken des Buttons aufgerufen werden soll, ein.
Kann ich in einem Button auch eine Telefonnummer verlinken?
Ja, das geht. Gib dazu als Link ein “tel:+49123456789” – +49123456789 ersetzt du natürlich durch deine Telefonnummer, vergiss dabei nicht das Plus-Zeichen und die Ländervorwahl.