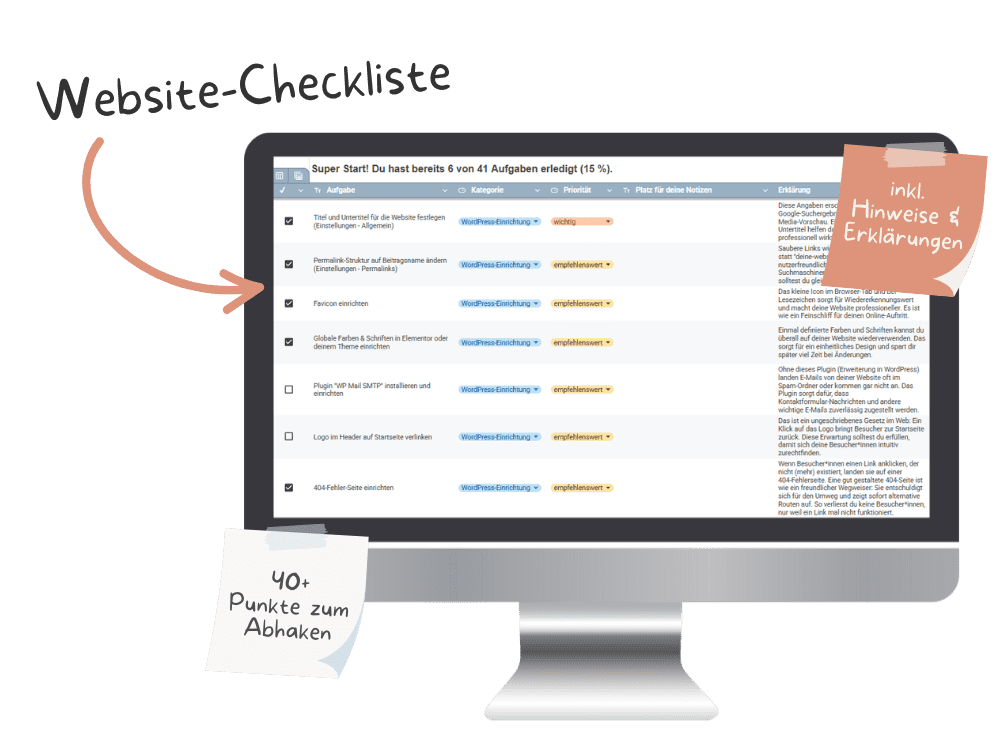
Deine WordPress-Website ist bereit für die Veröffentlichung? In diesem Beitrag zeige ich dir die entscheidenden Schritte, die du beachten solltest, um deine Website richtig zu veröffentlichen. Damit sie schon bei deinen ersten Besucher*innen auf allen Geräten einen guten Eindruck hinterlässt und in Suchmaschinen gefunden werden kann.
Kopiere dir gerne die Checkliste am Ende des Beitrags, damit du keinen Punkt vergisst.
Warum ist es wichtig, dass du deine Website ordentlich veröffentlichst?
Der erste Eindruck entscheidet, ob ein*e Website-Besucher*in bleibt oder nicht. Und um bereits bei deinen ersten Besucher*innen einen guten Eindruck zu hinterlassen, habe ich dir die Punkte aufgelistet, die du vor, während und (direkt) nach der Veröffentlichung deiner Website checken solltest.
Wenn du (möglichst) alle Punkte dieser Checkliste abhakst…
» werden Besucher*innen gerne länger auf deiner Website verweilen.
» weißt du, dass deine Website ordentlich funktioniert.
» verbesserst du die Sichtbarkeit deiner Website in Suchmaschinen.
Vor der Veröffentlichung deiner WordPress Website
Diese 9 Punkte solltest du vor der Veröffentlichung deiner WordPress Website checken:
1. Stimmt die Rechtschreibung deiner Website-Texte?
Ich finde die Rechtschreibung enorm wichtig, um einen guten ersten Eindruck zu hinterlassen. Ein paar Fehler sind dabei nicht schlimm. Aber Rechtschreibfehler in jedem Satz lassen deine Website so wirken, als hättest du dir nicht viel Mühe gegeben.
Wenn Rechtschreibung nicht deine Stärke ist, ist das auch gar nicht schlimm. Lass entweder jemand anders deine Texte Korrektur lesen oder verwende ein Tool, wie zum Beispiel das LanguageTool. Das gibt es als Erweiterung für den Browser und zeigt dir direkt beim Schreiben Rechtschreibfehler an.
Ich nutze es auch, obwohl Rechtschreibung für mich kein Problem ist. Aber, wenn du, wie ich viel und schnell schreibst, dann übersiehst du Fehler, obwohl du weißt, wie du das Wort richtig schreibst. Mit dem Tool kannst du diese schnell beheben.
2. Wird deine Website in allen Ansichten ordentlich dargestellt?
Teste die Darstellung deiner Website auf dem Desktop, Tablet und Smartphone und am besten auch in verschiedenen Browsern, wie Chrome, Edge, Firefox und Safari.
Ganz besonders solltest du dabei auf Bilder und Formulare achten.
3. Funktionieren alle Links & Formulare auf deiner Website?
Diese Funktionen du auf jeden Fall testen:
- Links & Buttons
» Öffnen sich Links, die auf eine andere Website führen (externe Links), in einem neuen Tab? Das ist wichtig, damit deine Website-Besucher*innen zurück auf deine Website kommen. - Social Media-Buttons
» Sind deine Social Media-Profile richtig verlinkt?
» Öffnen sich Links zu deinen Profilen in einem neuen Tab? - Kontaktformulare
» Erhältst du eine Benachrichtigung, wenn eine neue Anfrage rein kommt?
» Soll die andere Person eine Nachricht erhalten? Wenn ja, klappt der Versand? - Newsletter-Anmeldeformular
» Erhalten deine Abonennt*innen eine Mail zur Bestätigung?
» Erhalten deine Abonennt*innen eine Willkommens-Mail / Willkommens-Sequenz?
» Funktioniert der Versand eines 0 €-Produkts, wenn du eines hast? - Blog-Funktionen
» Funktionieren deine Teilen-Buttons, wenn du welche verwendest?
» Funktionier deine Kommentar-Funktion, wenn du Kommentare erlaubst?
4. Ist ein gültiges SSL-Zertifikat für deine Website vorhanden?
Das erkennst du daran, ob du in der Browser-Zeile ein kleines geschlossenes Schloss-Symbol siehst. So sieht ein gültiges SSL-Zertifikat aus:

Und so, sieht es aus, wenn eine Website kein gültiges SSL-Zertifikat hat, nicht besonders vertrauenserweckend:

Je nach Browser sieht die Zeile etwas anders aus. Und wenn deine Besucher*innen einen zusätzlichen Virenschutz verwenden, ist es auch möglich, dass die Website gar nicht lädt.
Deine Website braucht also unbedingt ein gültiges SSL-Zertifikat. Sonst werden Besucher*innen deine Website womöglich wieder verlassen, bevor sie sie überhaupt gesehen haben.
Je nachdem, bei welchem Anbieter du deine Domain hast, musst du das SSL-Zertifikat entweder noch mit ein paar Klicks aktivieren oder vielleicht auch noch zusätzlich erwerben.
So aktivierst du das SSL-Zertifikat bei All-Inkl:
Falls das Video bei dir nicht angezeigt wird, kannst du es über diesen Link öffnen:
https://youtu.be/kkD_u-ZSCjw
5. Hast du weitere Domains, die du zu deiner Haupt-Domain umleiten willst?
Wenn ja, dann richte alle Weiterleitungen ein und teste, ob sie funktionieren.
Ich habe beispielsweise auch die Domain anitaschwarz.at gekauft, die dich automatisch auf meine Haupt-Domain anitaschwarz.com weiterleitet.
So richtest du eine Weiterleitung bei All Inkl ein:
Falls das Video bei dir nicht angezeigt wird, kannst du es über diesen Link öffnen:
https://youtu.be/qx-APdpG878
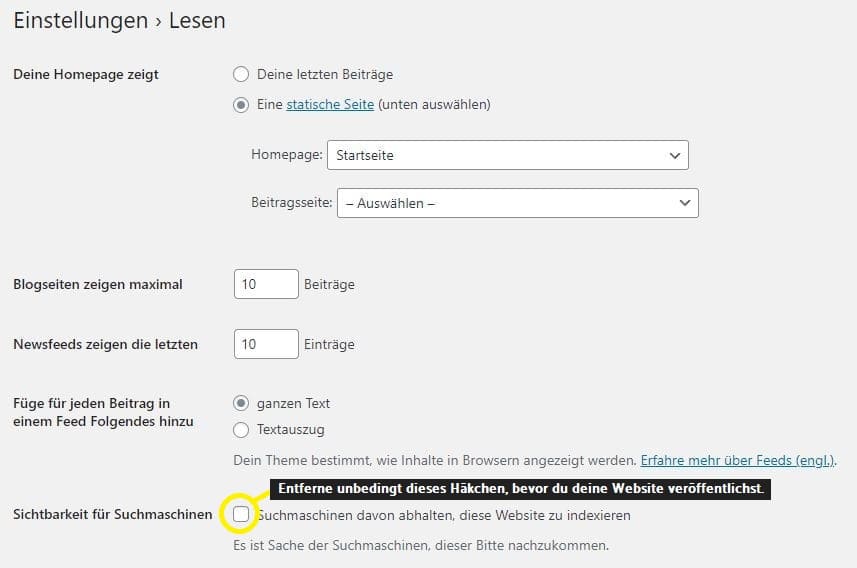
6. Erlaubst du Suchmaschinen deine Website zu indexieren?
“Warum wird meine Website nicht in Suchmaschinen gefunden?” ist eine Frage, die ich recht oft höre. Oft ist die Lösung ganz einfach:
In den WordPress-Einstellungen gibt es ein kleines Häkchen, das man beim Einrichten der Website oft setzt, damit Suchmaschinen die Website noch nicht finden können. Und das muss bei der Veröffentlichung auch wieder entfernt werden.
Du findest das Häkchen im WordPress-Dashboard unter » Einstellungen » Lesen. Ganz unten neben „Sichtbarkeit in Suchmaschinen“.

Falls das Häkchen bei dir noch gesetzt ist, entferne es und klicke auf „Änderungen speichern“.
7. Funktioniert deine 404-Fehler-Seite?
Manchmal passiert es, dass man einen Link falsch setzt oder eine Seite löscht, aber die dazugehörige Verlinkung nicht. Dann sollten deine Besucher*innen auf einer 404-Seite landen über die sie wieder zurück zu relevanten Inhalten finden.
Wenn du keine 404-Fehler-Seite erstellst, dann wird je nach Theme, entweder keine oder eine standardisierte Unterseite angezeigt, die deine Besucher*innen unpersönlich anspricht.
Manchmal wird dabei sogar die Kopfzeile ausgeblendet. So, dass man als Besucher*in nicht die einfache Möglichkeit hat, sich im Menü zu orientieren. Für einige ist das der Zeitpunkt, an dem sie deine Website verlassen.
Eine gut gestaltete 404-Seite soll das verhindern. Und deinen Besucher*innen einen Vorschlag machen, was sie jetzt tun können.
Damit das Erstellen deiner 404-Seite für dich kein großer Aufwand wird, habe ich hier eine Vorlage, die du einfach anpassen kannst:
So richtest du deine 404-Seite mit Elementor ein:
Falls das Video bei dir nicht angezeigt wird, kannst du es über diesen Link öffnen:
https://youtu.be/vIcfbfCDGWQ
8. Ist dein Impressum und deine Datenschutzerklärung (noch) aktuell und richtig verlinkt?
Je nachdem, wann du sie erstellt hast und wie sich dein Business seither entwickelt hat, ist es möglich, dass deine Datenschutzerklärung nicht mehr ganz aktuell ist. Vielleicht hast du ein Tool gewechselt oder verwendest ein neues Tool, dass du bei der Erstellung noch nicht genutzt hast. Also prüfe nochmal, ob deine Datenschutzerklärung noch aktuell ist.
Und achte auch darauf, dass du sie in der Fußzeile, sowie in Kontakt- und Newsletter-Anmeldeformularen richtig verlinkt hast.
9. Ist deine Website für die Sichtbarkeit in Suchmaschinen vorbereitet?
Zwei Plugins sind für die technische Suchmaschinenoptimierung mit WordPress besonders beliebt. Nämlich Yoast SEO und Rank Math. Mein persönlicher Favorit ist Rank Math, weil es dir schon in der kostenlosen Variante noch mehr Möglichkeiten bietet.
Denn mit Rank Math kannst du über den 404-Monitor beobachten, welche Links aufgerufen werden und zu einer 404-Fehler-Seite führen und auch direkt Weiterleitungen einrichten.
Über dein SEO-Tool solltest du auf jeden Fall folgende Einstellungen treffen:
- Soll die Unterseite indexiert werden?
Lege für jede Untereite fest, ob sie in Suchmaschinen gefunden werden soll oder nicht. Bei Rank Math machst du das über die Häkchen “Index” und “Kein Index”. - Titel und Beschreibung für die Suchergebnisse
Lege für jede Unterseite, die in Suchmaschinen gefunden werden soll, einen passenden Titel, Permalink und Beschreibung fest. Falls du bereits eine Keyword-Recherche gemacht hast, verwende in diesen Texten deine Keywords. - Beitragsbild für’s Teilen auf Social Media
Wenn du möchtest, kannst du auch noch ein Bild festlegen, das beim Teilen in Social Media angezeigt wird.
Siehe dir auch diese Beiträge an:
Während der Veröffentlichung deiner WordPress Website
Diese 2 Punkte solltest du beachten, um deine WordPress Website richtig zu veröffentlichen:
1. Deaktiviere den Wartungsmodus deiner Website, wenn du einen solchen verwendest.
Wenn du den Wartungsmodus von Elementor Pro genutzt hast, dann kannst du diesen im WordPress Dashboard unter » Elementor » Werkzeuge » Wartungsmodus deaktivieren. Hier wählst du im Dropdown-Feld Modus auswählen „Deaktivieren“ aus.
Wenn du ein anderes Plugin, wie Maintenance oder Under Construction verwendet hast, dann deaktiviere den Wartungsmodus in den jeweiligen Einstellungen.
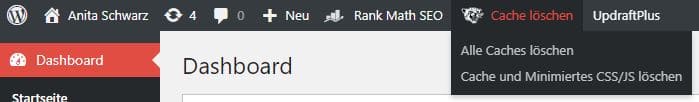
2. Leere den Cache deiner Website, wenn du ein Caching-Plugin verwendest.
Ein Caching-Plugin ist einfach gesagt dazu da, damit deine Website bei Besucher*innen schneller lädt, wenn sie deine Website bereits einmal besucht haben. Ihr Browser merkt sich dann nämlich bestimmte Daten und ruft diese direkt ab, anstatt über den Server, auf dem deine Website liegt. Das spart Ladezeit.
Ich empfehle dir unbedingt, ein Caching-Plugin zu verwenden. Meine Empfehlung dafür ist WP Fastest Cache. Das ist einfach einzurichten und liefert gute Ergebnisse, macht deine Website also schneller.
Wenn du deinen Cache nach der Veröffentlichung deiner Website oder auch, wenn du Anpassungen vornimmst, nicht leerst, ist es möglich, dass noch die Daten, eines vorherigen Besuchs geladen werden.
Die Einstellung, um den Cache zu leeren findest du üblicherweise in der oberen Leiste, wenn du bei WordPress eingeloggt bist.

Direkt nach der Veröffentlichung deiner WordPress Website
Diese 2 Punkte solltest du direkt nachdem du deine WordPress Website veröffentlicht hast noch erledigen:
1. Funktioniert der Cookie-Banner auf deiner Website?
Um den Cookie-Banner zu testen, melde dich von deiner Website ab oder öffne deine Website in einem anderen Browser. Lösche alle Cookies, die deine Website in deinem Browser gespeichert hat.
Wenn du nicht weißt, wie du das machst, dann gib in deine Suchmaschine zum Beispiel folgende Anfrage ein:
“[Name deiner Suchmaschine] Cookies einer Website löschen”
Lösche die Cookies nach der Anleitung und rufe dann deine Website neu auf. Jetzt sollte der Cookie-Banner deiner Website angezeigt werden. Falls nicht, solltest du prüfen, ob dein Cookie-Banner aktiviert und richtig eingerichtet ist.
Im Optimalfall testest du jetzt auch noch, ob die Cookies beim Klicken auf den Button “Ablehnen” auch wirklich nicht gesetzt werden. Diesen Vorgang zu beschreiben würde den Rahmen dieses Beitrags endgültig sprengen. Vielleicht schreibe ich dazu bald einen eigenen Beitrag. Bis dahin schreib mir gerne eine E-Mail und ich checke das kurz für dich.
2. Lädt deine Website noch Google Fonts?
Um das zu testen, kannst du den Google Fonts Scanner von eRecht24 verwenden. Hier gibst du einfach die Domain deiner Website ein und klickst auf „Jetzt Website prüfen“.

Teste auch die Website-Adressen von einzelnen Unterseiten, auf denen du ein Kontaktformular, eine Newsletter-Anmeldung oder eine andere spezielle Funktion integriert hast. Denn manchmal verstecken sich darin Google-Fonts über die Daten an Google übertragen werden.
Falls auf deiner Website Google-Fonts geladen werden, empfehle ich dir, das Plugin OMGF zu installieren und einzurichten.
Nach der Veröffentlichung deiner WordPress Website
Diese 3 Punkte solltest du noch erledigen, nachdem du deine Website veröffentlicht hast. Das muss jetzt nicht unbedingt direkt nach der Veröffentlichung sein, aber ich empfehle dir, diese Aufgaben nicht zu lange aufzuschieben, damit sie nicht auch noch in 3 Monaten auf deiner To-Do-Liste stehen.
1. Richte die Google Search Console und die Bing Webmaster Tools ein.
Diese beiden Tools helfen dir, herauszufinden, wie oft und über welche Suchbegriffe deine Website in Suchmaschinen angezeigt und aufgerufen wird.
Eine Schritt-für-Schritt-Anleitung dazu folgt in einem späteren Blogbeitrag. Melde dich gerne zum Newsletter an, um sie nicht zu verpassen.
2. Teste die Geschwindigkeit deiner Website.
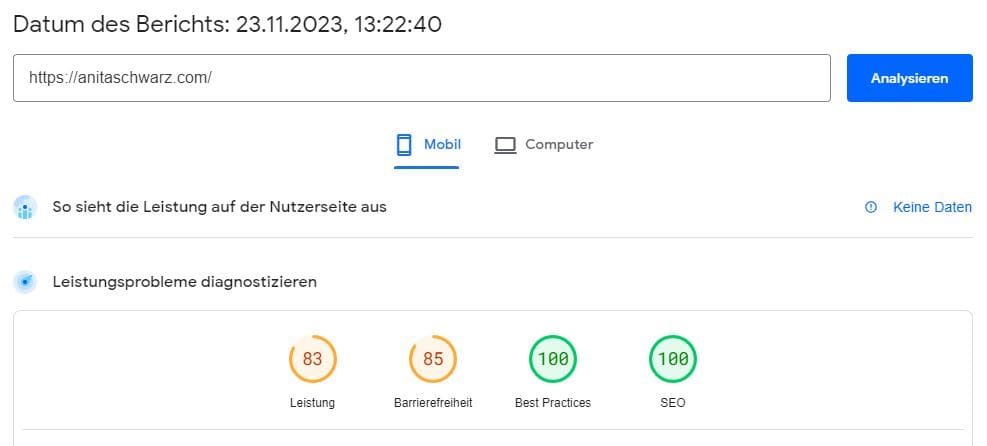
Dazu empfehle ich dir das kostenlose Tool PageSpeed Insights. Öffne den Link in deinem Browser, gib in die Leiste ganz oben die Adresse zu deiner Website ein und klicke auf „Analysieren“.

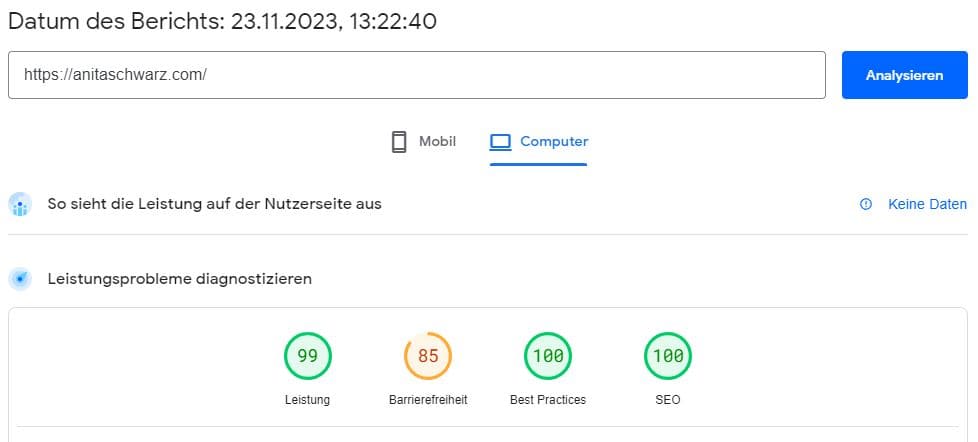
Nach ein paar Minuten bekommst du das Ergebnis.

Unter der Zeile, in der du deine Website-Adresse eingefügt hast, kannst du zwischen Desktop & Mobil wechseln.

Auswertung der Ergebnisse:
Für den Desktop sind Ergebnisse über 80 (sehr) gut. Zwischen einem Wert von 60 und 80 solltest, du deine Website bei Gelegenheit besser optimieren. Bei einem Ergebnis unter 60 empfehle ich dir, dich unbedingt um die Ladezeit deiner Website zu kümmern.
Für Mobilgeräte hast du bereits mit einem Wert von über 70 ein gutes Ergebnis. Bei einem Ergebnis zwischen 50 und 70 solltest du bei Gelegenheit Anpassungen vornehmen. Und unter 50 solltest du unbedingt etwas an deiner Website verändern.
Wenn deine Ladezeit sehr langsam ist, liegt das häufig daran, dass deine Bilder zu groß sind. In diesem Beitrag zeige ich dir, wie du deine Bilder in 4 Schritten für deine Website optimieren kannst.
3. Teile deine Website.
Egal, ob auf Social Media, in deinem Newsletter, in Gastbeiträgen, … Verlinke und teile deine Website oder eine spezielle Unterseite, damit sich die Menschen über dich und dein Angebot informieren können.
Und überprüfe auch, ob deine Website in deinen Social Media-Profilen richtig verlinkt ist.
Extra-Tipp: Richte ein datenschutzkonformes Analyse-Tool ein.
So kannst du die Besucher-Zahlen auf deiner Website analysieren. Das bekannteste und umfangreichste Tool dafür ist Google Analytics. Trotzdem nutze ich es nicht, weil es die Daten meiner Besucher*innen an Google übertragen würde. Und das will ich nicht.
Eine einfach einzurichtende und DSGVO-konforme Alternative zu Google Analytics ist das Plugin Independent Analytics. Ich nutze es seit kurzer Zeit auf mehreren Websites und bin begeistert von dem Umfang.
In diesem Video stelle ich dir das Plugin vor und zeige dir die einfache Einrichtung:
Falls das Video bei dir nicht angezeigt wird, kannst du es über diesen Link öffnen:
https://youtu.be/DF72Ff9m53o
Wenn du dennoch Google Analytics benutzen willst, dann achte unbedingt darauf, dass du es datenschutzkonform einrichtest. Nämlich so, dass Besucher*innen die Möglichkeit haben, das Tracking abzulehnen, damit keine Daten von ihnen an Google gesendet werden.
Checkliste zum Kopieren
Hier bekommst du von mir eine übersichtliche Checkliste zum Kopieren, damit du keinen wichtigen Schritt vor, bei oder nach der Veröffentlichung deiner Website vergisst.
O Rechtschreibung kontrollieren
O Darstellung auf Desktop, Tablet & Mobilgeräten prüfen
O Links & Formulare checken
O SSL-Zertifikat checken
O Weiterleitungen einrichten
O Häkchen in den WordPress-Einstellungen entfernen
O 404-Seite einrichten
O Impressum & Datenschutzerklärung aktualisieren
O technische SEO-Einrichtung vornehmen
Während der Veröffentlichung
O Wartungsmodus deaktivieren
O Cache leeren
Direkt nach der Veröffentlichung
O Cookie-Banner testen
O Google Fonts checken
Nach der Veröffentlichung deiner Website
O Google Search Console und Bing Webmaster Tools einrichten
O Geschwindigkeit testen
O Website teilen
O Analyse-Tool einrichten
Eine gute Möglichkeit, die Aufgaben zu erledigen, ist mein Website-CoWorking, das alle 2 Wochen stattfindet. Hier findest du alle Termine.
Fazit:
Wenn du deine Website mit dieser Checkliste veröffentlichst, hast du das Fundament für einen guten ersten Eindruck und nachhaltige Sichtbarkeit im Internet gelegt.
Nach der Veröffentlichung solltest du deine Website regelmäßig sichern und aktualisieren. Und die Zahlen der Google Search Console und deines Analyse-Tools auswerten. Ich habe mir das zur monatlichen Routine gemacht. Jeden 4. Sonntag im Monat sichere, aktualisiere und werte ich meine Website aus.
Möchtest du deine Website von einer Website-Spezialistin checken lassen? Dann sieh dir meinen Website-Check an. Darin prüfe ich deine gesamte Website und gebe dir konkrete Tipps zur Optimierung.
Mögliche Fragen zum Thema »WordPress Website veröffentlichen«
Hier habe ich Antworten auf Fragen, die du vielleicht noch zur Veröffentlichung deiner Website hast.
Wie kann ich die Veröffentlichung meiner Website wieder rückgängig machen?
Die einfachste Methode ist, wenn du den Wartungsmodus wieder aktivierst. Wenn du Elementor Pro nutzt, machst du das über » Elementor » Werkzeuge » Wartungsmodus.
Wenn du auch nicht möchtest, dass deine Website in Suchmaschinen gefunden wird, solltest du auch noch das Häkchen unter » Einstellungen » Lesen, ganz unten neben „Sichtbarkeit in Suchmaschinen“ setzen.