In dieser Elementor-Anleitung erfährst du, was du wissen musst, um mit Elementor deine Website zu erstellen und zu gestalten. Diese Elementor Tipps bieten dir eine schrittweise Einführung in die Grundlagen und zeigen dir, wie du das Beste aus dem Page Builder herausholst – ideal für Elementor für Anfänger*innen.
Dieser Beitrag enthält Werbelinks von Anbietern, die ich selbst gerne nutze. Diese sind mit einem * markiert. Wenn du über einen solchen Link kaufst, erhalte ich eine kleine Provision. Für dich entstehen dabei keine Mehrkosten. Wo, wann und wie du ein Produkt kaufst, bleibt natürlich dir überlassen.
Was ist Elementor?
Elementor ist ein benutzerfreundlicher Page Builder für WordPress, der es dir ermöglicht, deine Website ohne Programmierkenntnisse zu erstellen und zu bearbeiten. Per Drag-and-Drop kannst du Elemente wie Texte, Bilder, Buttons und Videos auf deine Seite ziehen und dort platzieren, wo du sie haben möchtest.
Das Besondere an Elementor ist, dass du alles in Echtzeit bearbeiten kannst. Während du an deiner Seite arbeitest, siehst du die Änderungen, ohne ständig zwischen Bearbeitungs- und Vorschau-Modus wechseln zu müssen. Das spart Zeit und macht den Prozess besonders intuitiv – ideal für Anfänger*innen.
Wenn du Elementor nutzt, brauchst du den Standard-Editor von WordPress (fast) nicht mehr. Du kannst für jede Seite und jeden Beitrag entscheiden, ob du sie mit Elementor oder dem Gutenberg-Editor bearbeiten möchtest. So hast du die volle Flexibilität bei der Gestaltung deiner Inhalte.
Elementor installieren
Falls du Elementor noch nicht installiert hast, geht das ganz einfach:
- Gehe in deinem WordPress-Dashboard auf Plugins > neues Plugin hinzufügen und suche nach „Elementor“.
- Klicke auf „Jetzt installieren“ und danach auf „Aktivieren“.
Schon kannst du Elementor nutzen!
Brauche ich Elementor Pro?
Es gibt sowohl eine kostenlose als auch eine Pro-Version von Elementor. Grundsätzlich kannst du deine Website mit der kostenlosen Version erstellen. Wenn du dir erweiterte Funktionen, wie Popups oder einen Theme Builder wünschst, mit dem du deinen Header und Footer gestalten kannst, solltest du dir die Pro-Version ansehen.
In meinem Blogbeitrag Elementor oder Elementor Pro erkläre ich dir die Unterschiede und helfe dir bei der Entscheidung, welche Version für dich geeignet ist.
Elementor-Benutzeroberfläche verstehen
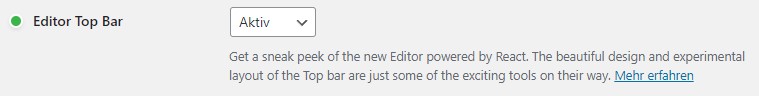
Elementor hat kürzlich eine neue Benutzeroberfläche eingeführt, die intuitiver und übersichtlicher gestaltet ist. Falls du die neue Ansicht noch nicht aktiviert hast, kannst du das so tun:
Gehe in deinem WordPress-Dashboard auf Elementor > Einstellungen > Eigenschaften und setze dort die Funktion „Editor Top Bar“ auf „Aktiv“.

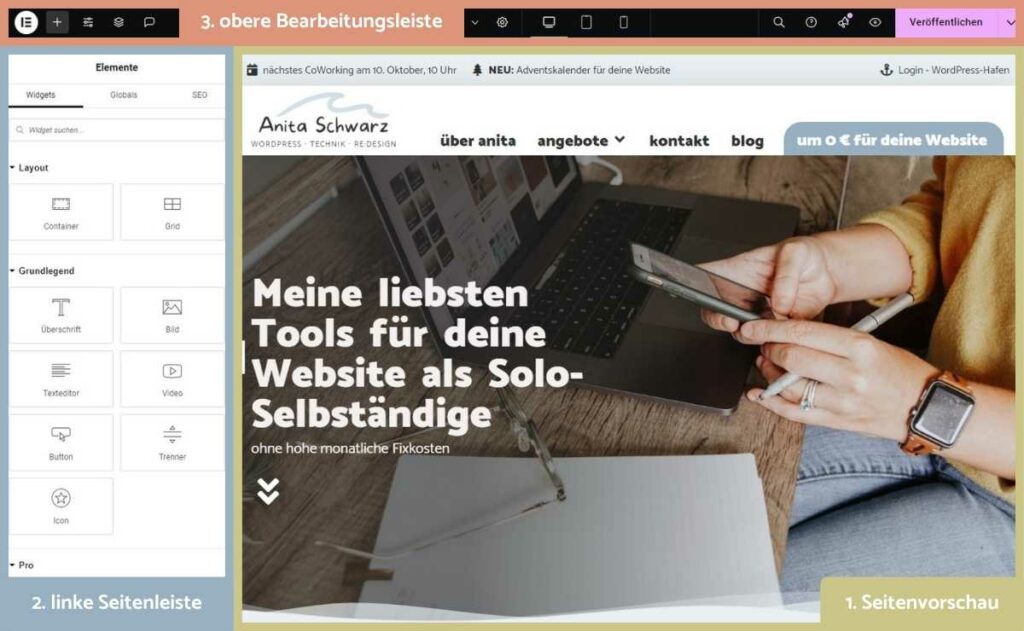
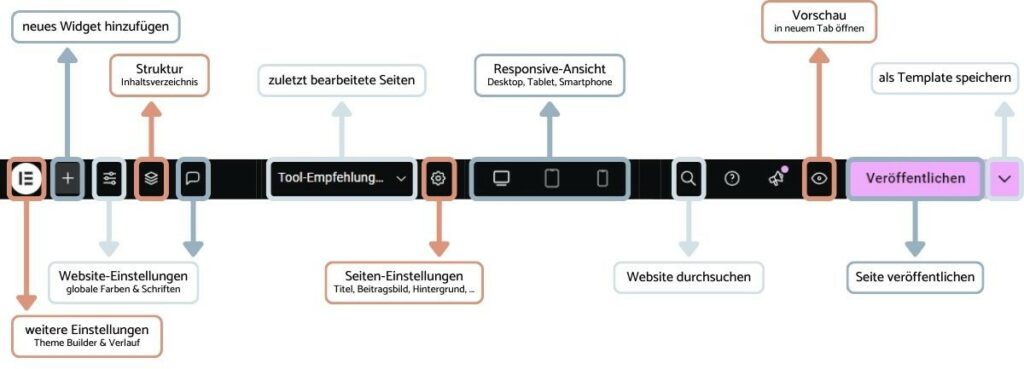
Die wichtigsten Bereiche im Überblick

1. Seitenvorschau
Auf der rechten Seite siehst du eine Live-Vorschau deiner Seite, während du Änderungen vornimmst.
2. Linke Seitenleiste
Hier findest du alle Werkzeuge, die du für die Gestaltung deiner Seite brauchst, wie Container und Elemente. Ziehe sie einfach in den Seitenbereich, um neue Inhalte hinzuzufügen.
Wenn du ein Element anklickst, findest du in der linken Seitenleiste die Möglichkeiten, die du für dieses Element nutzen kannst. Mehr dazu findest du im Abschnitt Element einfügen.
3. Obere Bearbeitungsleiste
In der Leiste oben findest du nützliche Funktionen wie Theme Builder, Verlauf, Elemente-Auswahl, Website-Einstellungen, Navigator, Notizen, Seiteneinstellungen, Responsive Ansichten und den Button zum Veröffentlichen deiner neu erstellten oder aktualisierten Seite.

Falls du noch die alte Benutzeroberfläche verwendest, lohnt es sich, auf die neue Version umzusteigen, da sie einige Verbesserungen mitbringt. Zum Beispiel, dass du mit einem Klick in die Tablet- oder Smartphone-Ansicht wechseln kannst.
Neue Seite mit Elementor erstellen
Sobald du Elementor installiert hast, kannst du loslegen und deine erste Seite gestalten. So funktioniert’s:
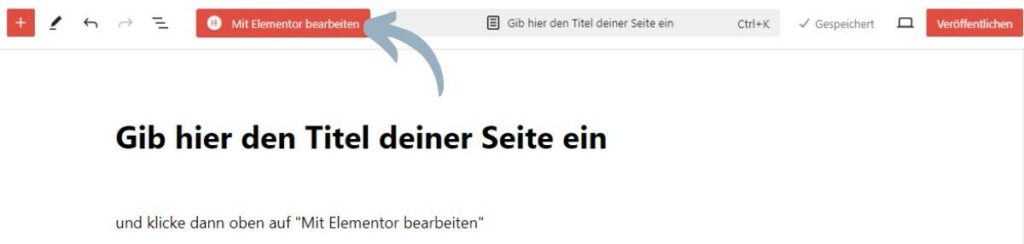
Neue Seite erstellen
Gehe in deinem WordPress-Dashboard auf Seiten > Neue Seite erstellen. Gib deiner Seite einen Titel und klicke auf „Mit Elementor bearbeiten“.

Die Grundlage deiner Website: Container
Container bilden die Grundlage für den Aufbau deiner Seite. Sie ersetzen die früheren Abschnitte und Spalten und bieten dir mehr Flexibilität bei der Gestaltung. Besonders für deine Mobilversion.
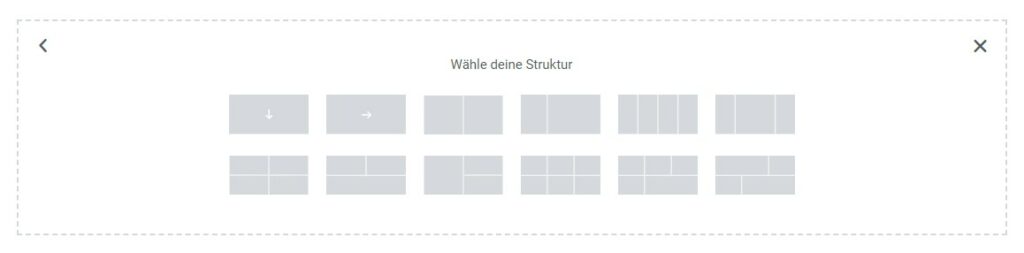
Layout auswählen
Nachdem der Elementor-Editor geladen ist, kannst du entscheiden, ob du mit einer leeren Seite oder einer Vorlage starten möchtest. Vorlagen bieten dir eine schnelle Möglichkeit, ein ansprechendes Design zu erstellen – und du kannst sie auch individuell anpassen.
Container hinzufügen
Klicke auf das Plus-Symbol und danach auf Flexbox, um einen neuen Container hinzuzufügen. Du kannst Container verschachteln, also Container in andere Container einfügen, um komplexe Layouts zu erstellen. Das gibt dir die Freiheit, deine Inhalte in verschiedenen Abschnitten zu strukturieren und anzuordnen.

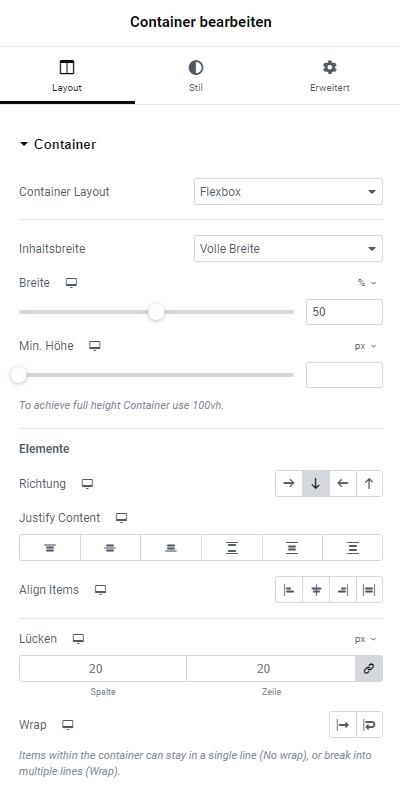
Container-Größe und Anordnung
Du kannst jeden Container in Größe und Anordnung verändern.
In der linken Seitenleiste findest du unter „Layout“ die Optionen, um Breite, Höhe, Ausrichtung und Abstände festzulegen. Damit kannst du bestimmen, wie viel Platz deine Inhalte einnehmen sollen und wie sie sich in den Containern verteilen.

Gestaltung
Unter „Stil“ kannst du das Aussehen deiner Container verändern. Lege eine Hintergrundfarbe oder -bild fest, füge einen Rand oder Schatteneffekte hinzu.
Abstände
Bei der Gestaltung eines ansprechenden Layouts sind Abstände entscheidend. In den erweiterten Einstellungen kannst du Abstände zwischen Containern definieren und so für genügend Platz sorgen.
Nutze das Website-CoWorking, um gemeinsam mit anderen an der eigenen Website zu arbeiten. Wenn du mal nicht weiter weißt, treffen wir uns zu zweit in einem Breakout-Room und ich helf dir direkt auf deinem Bildschirm weiter.
Hier findest du die nächsten Termine & weitere Infos zum Website-CoWorking.
Inhalte erstellen
Elemente bieten dir die Möglichkeit, deine Seite mit vielfältigen Inhalten zu füllen. Sobald du ein Element auf deiner Seite platziert hast, kannst du es über die Einstellmöglichkeiten in der linken Seitenleiste an deine Wünsche anpassen.
Element einfügen
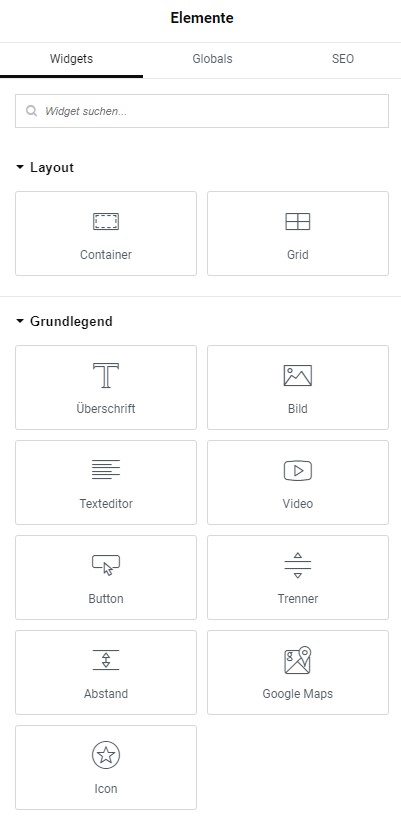
Um deine Seite mit Inhalten zu füllen, kannst du ein Element nach dem anderen aus der linken Seitenleiste in den gewünschten Container ziehen.
Elementor bietet dir eine Vielzahl von Elementen, mit denen du fast jede Art von Inhalt hinzufügen kannst – von einfachen Textblöcken und Bildern bis hin zu Videos, Buttons, Formularen und mehr.
Wenn dich interessiert, welche Elemente in der kostenlosen Version enthalten sind und welche es nur in der Pro-Version gibt, schau mal hier vorbei:
Elementor oder Elementor Pro?

Inhalte anpassen
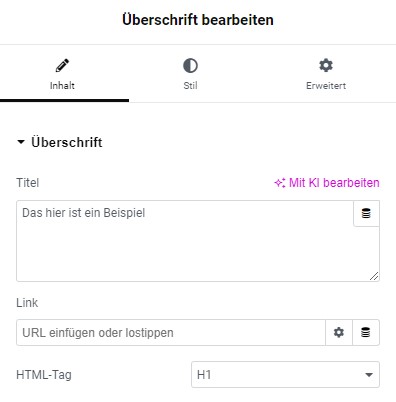
Klicke auf ein Element, um es zu bearbeiten.
In der linken Seitenleiste findest du alle Einstellungen dazu. Hier kannst du die Inhalte verändern (Texte, Bilder, Links, …), die Darstellung (Farben, Größe, …) anpassen und erweiterte Einstellungen (Abstände, Animationen, …) vornehmen.
Die Optionen sind von Element zu Element unterschiedlich.

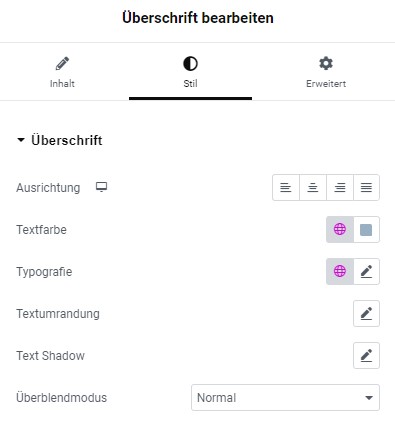
Element gestalten
Unter „Stil“ kannst du das Aussehen eines Elements verändern.
Wähle deine gewünschten Farben, Schriftarten, Größen und Hintergründe aus.
Nutze globale Farben und Schriften, um ein konsistentes Design auf deiner Seite zu schaffen.
Im WordPress-Hafen findest du eine Schritt-für-Schritt-Anleitung, um deine globalen Farben und Schriften richtig einzurichten.

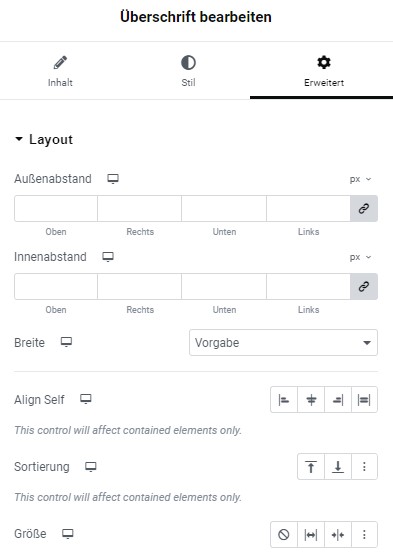
Abstände
In den erweiterten Einstellungen kannst du bestimmen, wie nahe Elemente aneinander liegen oder wie viel Raum sie bekommen sollen.
Mit negativen Abständen kannst du Elemente überlappen lassen.

Globale Widgets: Einmal erstellen, überall nutzen
Eine besonders praktische Funktion in Elementor sind die globalen Widgets. Mit ihnen kannst du ein Element einmal erstellen und es auf mehreren Seiten verwenden, ohne es jedes Mal neu anpassen zu müssen. Das spart nicht nur Zeit, sondern sorgt auch dafür, dass deine Seite ein einheitliches Design behält.
Erstellung eines globalen Widgets
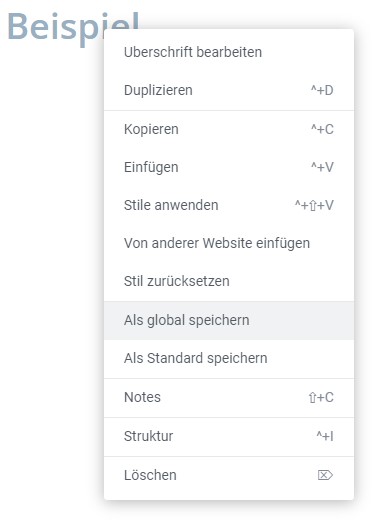
Wenn du ein Element in deiner Seite eingefügt und angepasst hast, kannst du mit Rechtsklick auf das Element „Als global speichern“ ein globales Widget.
Gib ihm einen aussagekräftigen Namen, damit du es später schnell wiederfindest.
Sieh dir auch die anderen Optionen an:
Du kannst einzelne Elemente und Container schnell mittels Rechtsklick duplizieren, kopieren und einfügen.

Globales Widget einfügen
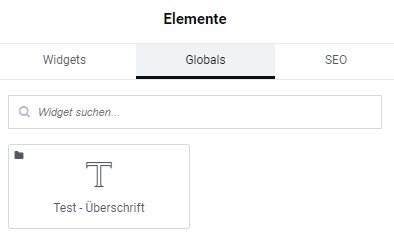
Globale Widgets findest du in der Elemente-Auswahl im Reiter „Globals“. Ziehe es wie jedes andere Element per Drag-and-Drop aus der linken Seitenleiste in deinen Container.

Globales Widget bearbeiten
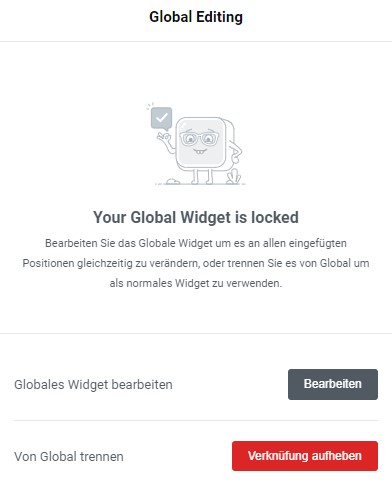
Um ein globales Widget zu bearbeiten hast du zwei Möglichkeiten:
Bearbeiten:
Klicke auf „Bearbeiten“, um das Widget an allen Stellen, wo du es verwendest, gleichzeitig zu verändern. Du brauchst die Änderungen nur einmal vornehmen, und sie werden überall aktualisiert.
Verknüpfung aufheben:
Klicke auf „Verknüpfung aufheben“, um es unabhängig von anderen globalen Widgets anzupassen. Die Änderungen, die du dann vornimmst, betreffen nur dieses eine Element.

Einsatzmöglichkeiten von globalen Widgets
Globale Widgets eignen sich perfekt für wiederkehrende Elemente wie Buttons, Formulare, Testimonials oder spezielle Info-Boxen. Sie ermöglichen dir, schnell Änderungen vorzunehmen, ohne jede Seite einzeln bearbeiten zu müssen.
Mit globalen Widgets sorgst du also für ein einheitliches Design und kannst deine Arbeit effizienter gestalten.
Arbeiten mit Vorlagen
Templates ermöglichen dir, komplexe Designs mit wenigen Klicks zu erstellen und später wiederzuverwenden. Egal ob für einzelne Abschnitte, ganze Seiten oder spezielle Layouts – Templates helfen dir, Zeit zu sparen und ein konsistentes Design auf deiner Website zu erhalten.
Elementor Templates nutzen
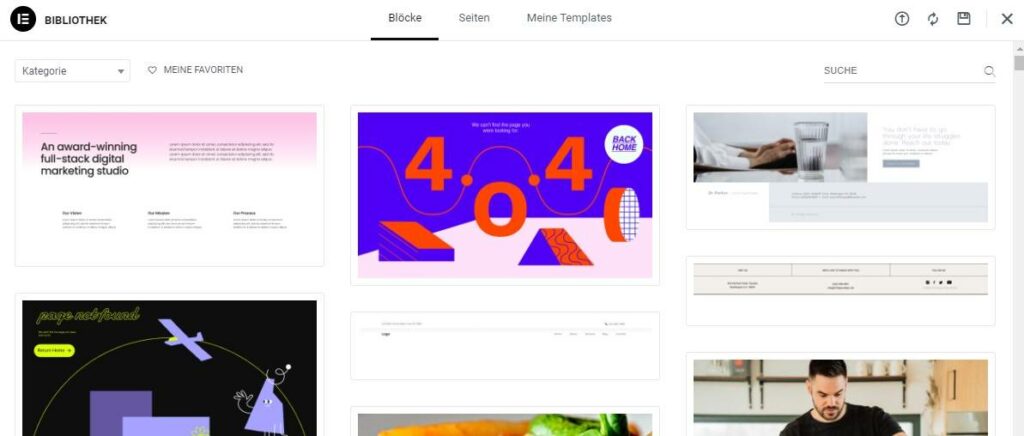
In der Elementor-Bibliothek findest du eine Auswahl an Vorlagen. Die Bibliothek öffnet sich beim Erstellen einer neuen Seite automatisch. Du kannst sie später über das kleine Ordner-Symbol nochmal öffnen.

Wähle aus einzelnen Blöcken oder ganzen Seiten eine Vorlage aus. Oder lade im Reiter „Meine Templates“ eigene oder gekaufte Layouts hoch. Nachdem du eine Vorlage ausgewählt und eingefügt hast, kannst du diese beliebig bearbeiten.

Eigene Templates erstellen
Wenn du ein Design erstellt hast, das du später wiederverwenden möchtest, kannst du es als Template speichern. Das gilt sowohl für einzelne Container als auch für komplette Seiten.
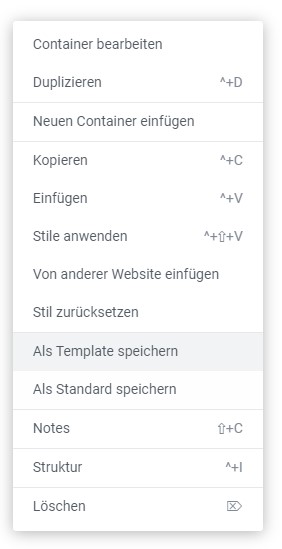
Container als Template abspeichern
Klicke im jeweiligen Container oben bei den 6 Punkten die rechte Maustaste und wähle die Option „Als Template speichern“.
Vergib einen klaren Namen, um die Vorlage später wiederzufinden. Das neu gespeicherte Template findest du jetzt in der Bibliothek im Reiter „Meine Templates“.

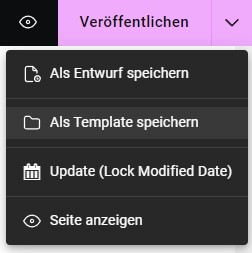
Seite als Templates speichern
Auch vollständige Seiten kannst du als Template abspeichern.
Klicke auf den kleinen Pfeil rechts neben dem Veröffentlichen-Button. Und wähle aus dem Menü „Als Template speichern“ aus.
Vergib einen eindeutigen Namen, um die abgespeicherte Seite in mehreren Wochen oder Monaten wieder zu finden. Das Template findest du in der Bibliothek im Reiter „Meine Templates“.

Wie die globalen Widgets helfen dir auch Templates deine Website effizient zu erstellen und professionell zu gestalten.
Abschnitte kopieren und auf anderer Seite einfügen
Du brauchst aber nicht unbedingt immer ein globales Widget oder Template erstellen. Wenn du schnell ein Element oder einen Container auf eine andere Seite kopieren möchtest, kannst du diese einfach kopieren.
Das spart dir Zeit und hält deine Template-Bibliothek sauber. So funktioniert’s:
Element oder Container kopieren
Klicke mit der rechten Maustaste auf den Container oder das Element, das du kopieren möchtest, und wähle „Kopieren“ aus dem Menü.
Abschnitt einfügen
Öffne die Seite, auf der du den Container oder das Element verwenden möchtest in einem anderen Tab. Klicke mit der rechten Maustaste auf den gewünschten Bereich im Editor und wähle „Einfügen“. Der Container oder das Element wird an der gewählten Stelle hinzugefügt.
Mobile Anpassungen und responsive Design
Im Zeitalter von Smartphones und Tablets ist es unerlässlich, dass deine Website auf allen Geräten gut aussieht und funktioniert. Elementor bietet dir umfangreiche Möglichkeiten, damit deine Website sowohl auf dem Desktop als auch auf mobilen Geräten optimal dargestellt wird.
Responsive Einstellungen
In der oberen Bearbeitungsleiste kannst du zwischen der Desktop-, Tablet- und Smartphone-Ansicht wechseln. Das ist richtig hilfreich, um sicherzustellen, dass deine Seite auf allen Geräten gut aussieht.

Individuelle Anpassungen für mobile Geräte
In Elementor kannst du spezielle Anpassungen für mobile Geräte vornehmen. Du hast die Möglichkeit, Inhalte, Abstände, Schriftgrößen und andere Designelemente für jedes Gerät separat zu optimieren.
Beispielsweise kannst du einen größeren Abstand auf dem Desktop einstellen, während du für mobile Geräte weniger Platz verwendest, um eine kompaktere Darstellung zu gewährleisten.
Aufgepasst:
Wenn du Änderungen speziell für eine Ansicht vornimmst, achte immer darauf, dass du bei der jeweiligen Einstellung ein Smartphone, Tablet oder Desktop-Symbol siehst.
Wenn du dieses Icon siehst, bedeutet das, dass du die Einstellungen für die jeweilige Ansicht anpasst.

Ich empfehle dir, deine Seiten mit Elementor immer in folgender Reihenfolge zu bearbeiten:
1. Desktop
2. Tablet
3. Smartphone
Warum?
- Einstellungen, die du in der Desktop-Version triffst, werden auch in der Tablet- und Smartphone-Ansicht übernommen.
- Einstellungen, die du in der Tablet-Version triffst, werden auch in der Smartphone-Ansicht übernommen. Aber nicht in der Desktop-Version.
- Einstellungen, die du in der Smartphone-Version triffst, werden weder in der Tablet- noch in der Desktop-Ansicht übernommen.
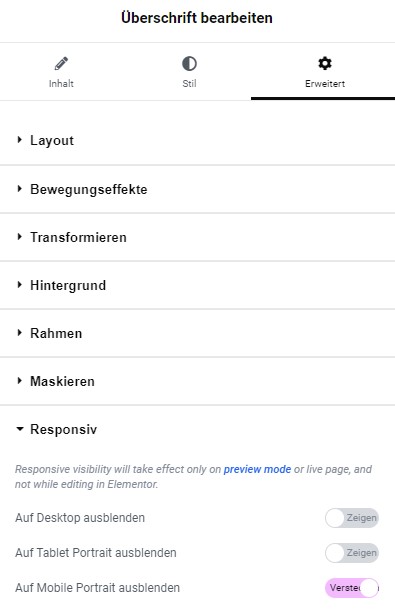
Elemente in bestimmter Ansicht ausblenden
Du kannst ganze Container oder einzelne Elemente nur auf dem Desktop anzeigen lassen, während du sie auf mobilen Geräten ausblendest. Oder umgekehrt. Das sorgt für eine aufgeräumte Darstellung auf allen Geräten.
Klicke im jeweiligen Element oder Container auf den Reiter „Erweitert“ und scrolle zu „Responsiv“.
Wähle aus, in welcher Ansicht du ein Element oder einen Container ausblenden möchtest.
Im Vorschau-Modus rechts wird dir das jeweilige Element in der ausgewählten Ansicht ausgegraut angezeigt.

Tipps für die mobile Optimierung
- Verwende ausreichend große Buttons und Schriftgrößen, damit die Benutzer sie auf kleinen Bildschirmen problemlos lesen und bedienen können.
- Prüfe die Abstände zwischen den Elementen, um eine deine Inhalte übersichtlich darzustellen.
- Reduziere die Anzahl an Bildern und Videos, um die Ladezeiten auf mobilen Geräten zu verbessern.
- Prüfe deine Seite nach der Veröffentlichung auf deinem Smartphone. Manchmal schleichen sich Darstellungsfehler ein, die du in der Vorschau nicht siehst.
So sorgst du dafür, dass deine Elementor-Seite auf jedem Gerät gut aussieht – egal ob auf dem großen Bildschirm oder dem kleinen Smartphone.
Neue Seite veröffentlichen
Sobald deine Seite gestaltet ist und du mit dem Ergebnis zufrieden bist, ist es Zeit, sie online zu stellen.
Vorschau und Speichern
Wenn du mit deinen Änderungen zufrieden bist, klicke in der oberen Bearbeitungsleiste auf „Vorschau“, um deine Seite zu überprüfen. Passt alles? Dann kannst du sie über den Button „Veröffentlichen“ rechts oben live schalten.
Falls du ein Caching-Plugin, wie WP-Rocket* oder Cache Enabler nutzt, empfehle ich dir den Cache zu leeren. So stellst du sicher, dass deine neue Seite bei allen Besucher*innen korrekt dargestellt wird. Die Option „Cache leeren“ findest du im WordPress-Dashboard in der oberen Leiste.
Und schon ist deine Seite online! Mit Elementor kannst du jederzeit weitere Anpassungen vornehmen und Schritt für Schritt deine Website selbst gestalten.
Sieh dir auch diesen Beitrag an:
Deine WordPress Website veröffentlichen (+ Checkliste)
Tipps für deine Arbeit mit Elementor
Damit deine Website nicht nur gut aussieht, sondern auch rund läuft, habe ich dir ein paar praktische Tipps zusammengestellt, wie du Elementor optimal nutzen kannst. Von der sauberen Struktur bis hin zur Performance – diese Empfehlungen helfen dir, deine Website effektiv und übersichtlich zu gestalten.
Weniger ist oft mehr
Achte darauf, dass deine Seite nicht überladen wirkt. Zu viele verschiedene Schriftarten, Farben oder Animationen können schnell chaotisch wirken. Besonders bei Animationen und Effekten gilt: Weniger ist mehr.
Für’s Smartphone optimieren
Da ein Großteil deiner Besucher*innen deine Website wahrscheinlich über mobile Geräte aufruft, solltest du stets im Hinterkopf behalten, wie deine Seite auf Smartphones und Tablets aussieht. Überprüfe daher regelmäßig die mobile Ansicht in der Vorschau und auf deinem Smartphone.
Elemente sinnvoll einsetzen
Elementor bietet eine riesige Auswahl an Elementen, aber das bedeutet nicht, dass du sie alle einsetzen musst. Überlege dir, welche Elemente sinnvoll sind und deinen Besucher*innen einen Mehrwert bieten.
Ladezeit prüfen
Große Bilder, Videos und Animationen können die Ladezeit beeinträchtigen. Optimiere deine Bilder und verwende ein Caching-Plugin, um die Ladezeit deiner Seite zu verbessern.
Sieh dir auch diesen Beitrag an:
5 praktische Tipps, die deine (Elementor-)Website schneller machen
Globale Farben & Schriften für ein professionelles Design
Verwende globale Farben und Schriften, für ein einheitliches Erscheinungsbild auf deiner gesamten Website. Das spart dir Zeit bei der Gestaltung neuer Seiten und sorgt für ein stimmiges Design. Du findest die globalen Einstellungen in der oberen Bearbeitungsleiste unter Website-Einstellungen.
Im WordPress-Hafen findest du eine Schritt-für-Schritt-Anleitung, um deine globalen Farben und Schriften einmal richtig einzurichten.
SEO im Hinterkopf behalten
Damit deine Website in Suchmaschinen gefunden wird, solltest du sie für Suchmaschinen optimieren. Achte darauf, dass deine Seiten gut strukturiert sind und nutze die HTML-Tags (H1, H2, H3) für deine Überschriften sinnvoll.
Füge Alt-Texte für Bilder hinzu und stelle sicher, dass deine Seite schnell lädt, um die Suchmaschinen-Rankings zu verbessern. Und nutze ein SEO-Plugin, wie Rank Math SEO: Rank Math richtig einrichten
Website auf dem neuesten Stand halten
Stelle sicher, dass alle Plugins, Themes und deine WordPress-Version immer auf dem neuesten Stand sind. Updates bringen nicht nur neue Funktionen, sondern schließen oft auch Sicherheitslücken und verbessern die Performance.
Sieh dir auch diesen Beitrag an:
So kannst du deine WordPress-Website sicher machen: 10 effektive Tipps zum selbst umsetzen
Wenn du diese Tipps berücksichtigst, wird deine Arbeit mit Elementor einfacher und effizienter. So schaffst du eine Website, die professionell aussieht und technisch reibungslos funktioniert.
Du willst noch mehr Tipps, um dir die Arbeit mit Elementor zu vereinfachen?
Schau hier: 13 Elementor Tipps und Tricks, die dir täglich Zeit sparen
aber läuft sie auch GUT?
Niemand will böse Überraschungen auf der Website. Abmahnungen, Hackerangriffe oder Besucher*innen, die sofort wieder wegklicken.
Mit dieser Checkliste erfährst du, ob alles stimmt und du nichts Wichtiges übersehen hast. 40 Punkte aus 5 wichtigen Bereichen – verständlich erklärt, ohne dass du Technik-Expertin sein musst.
- Sicherheit
- Rechtliches
- Funktionsfähigkeit
- Benutzerfreundlichkeit
- Suchmaschinenoptimierung
Erweiterungen für Elementor
Auch wenn Elementor eine Vielzahl an Funktionen bietet, gibt es zahlreiche Erweiterungen (Addons), die zusätzliche Elemente und Designoptionen hinzufügen.
Ich empfehle dir auf Erweiterungen, wie Essential Addons, Ultimate Addons, Happy Addons usw. zu verzichten und die integrierten Funktionen von Elementor (Pro) zu nutzen. Warum? Jedes zusätzliche Plugin verlangsamt deine Website und bietet ein zusätzliches Risiko für deine Website.
Elementor Pro: Die beste Erweiterung für deine Elementor-Website
Elementor Pro ist nicht nur eine Erweiterung, sondern ein umfassendes Upgrade. Es bietet dir alles, was du brauchst, um deine Website professionell und flexibel zu gestalten.
Vorteile von Elementor Pro:
- Theme Builder:
Gestalte Header, Footer, Archive, Single Posts und mehr individuell. - Popup Builder:
Erstelle ansprechende Popups direkt in Elementor. - Premium Elemente:
Nutze erweiterte Elemente wie Formulare, WooCommerce-Elemente und mehr. - Globale Widgets:
Verwende Elemente wiederholt auf verschiedenen Seiten und spare so Zeit. - Custom CSS:
Füge eigene CSS-Codes im Elementor-Editor hinzu.
Mehr über die Unterschiede zwischen Elementor und Elementor Pro erfahren:
Elementor oder Elementor Pro: Brauche ich die Pro-Version?
Wenn du dir für deine Website mehr Funktionen wünschst, Elementor Pro die sicherste und effizienteste Option. Andere Erweiterungen solltest du nur verwenden, wenn du wirklich spezifische Funktionen brauchst, die Elementor (Pro) nicht bietet.
Häufige Fehler in Elementor und wie du sie behebst
Auch wenn Elementor ein sehr nutzerfreundliches Tool ist, können bei der Arbeit mit dem Page Builder Fehler oder Probleme auftreten. Hier sind einige der häufigsten Probleme und schnelle Lösungen, um sie zu beheben:
Änderungen werden nicht angezeigt
Manchmal kann es passieren, dass du Anpassungen vornimmst, diese aber nicht in der Vorschau oder der veröffentlichten Seite angezeigt werden. In den meisten Fällen liegt das an einem Cache-Problem.
Lösung:
Lösche den Cache von WordPress, falls du ein Caching-Plugin verwendest. Die Funktion findest du üblicherweise in deinem WordPress-Dashboard in der oberen Leiste.
500 Internal Server Error
Dieser Fehler tritt häufig bei Hosting-Problemen oder unzureichendem Speicherplatz auf.
Lösung:
Folge meiner Anleitung aus diesem Blogbeitrag: Serverfehler (500 Error) beheben
Problem mit der mobilen Ansicht
Deine Seite sieht auf dem Desktop perfekt aus, aber auf mobilen Geräten verschieben sich Elemente oder Texte werden abgeschnitten.
Lösung:
Verwende die responsiven Einstellungen in Elementor, um die Darstellung auf verschiedenen Geräten zu optimieren. Prüfe, ob Abstände, Schriftgrößen und Layouts korrekt angepasst sind.
Probleme mit der Ladegeschwindigkeit
Elementor-Seiten können durch viele Bilder, Videos oder komplexe Layouts langsamer laden.
Lösung:
Optimiere deine Bilder und nutze meine 5 Tipps, um deine Elementor-Website schneller zu machen.
Darstellungsproblem
Manchmal kann es passieren, dass deine Website nach der Veröffentlichung oder der Aktualisierung von Elementor (Pro) völlig anders aussieht, als sie sollte. Farben, Schriftarten oder Layouts stimmen nicht mehr, und das Design wirkt chaotisch. Das kann verschiedene Ursachen haben, wie etwa ein Fehler beim CSS oder ein Cache-Problem.
Lösung 1: Cache löschen
Leere den Cache deiner Website. Der Cache ist ein Zwischenspeicher. Oft wird das Design falsch angezeigt, weil der Cache eine alte Version der Seite speichert. Wenn du ein Caching-Plugin verwendest, findest du die Option „Cache leeren“ üblicherweise im WordPress-Dashboard in der oberen Leiste.
Lösung 2: CSS neu generieren
Manchmal wird benutzerdefiniertes CSS nicht korrekt angewendet oder es gibt einen Fehler bei der Speicherung. Gehe im WordPress-Dashboard zu Elementor > Werkzeuge und klicke neben CSS & Daten neu generieren auf den Button „Dateien und Daten neu generieren“.
Lösung 3: Inkompatible Plugins überprüfen
Wenn das alles nichts hilft, deaktiviere nacheinander alle Plugins, um herauszufinden, ob eines der Plugins die Darstellung beeinflusst. Häufige Übeltäter sind Caching- und Optimierungs-Plugins, die CSS oder JavaScript minimieren und dadurch Layout-Probleme verursachen können.
Mehr Elementor-Hilfe
Mit diesen Elementor-Grundlagen hast du die wichtigsten Bausteine, um deine Website nach deinen Vorstellungen zu gestalten. Schritt für Schritt wirst du sicherer im Umgang mit dem Pagebuilder und kannst schon bald ganz entspannt deine Seiten anpassen.
Falls du beim Erstellen noch unsicher bist oder Unterstützung brauchst, findest du im WordPress-Hafen konkrete Anleitungen und kannst mir deiner Website-Fragen persönlich stellen. Schau vorbei – gemeinsam geht’s leichter!